一种层级化配置H5页面的方法和装置与流程
- 国知局
- 2024-09-19 14:36:40

本发明属于前端开发数据处理,具体涉及一种层级化配置h5页面的方法和装置。
背景技术:
1、针将h5页面的开发,以往的传统方案是:
2、首先,由ui设计师根据业务人员的需求及不同的宣传、活动及营销方案,对不同的h5页面进行定制化的设计。其次,前端和后端开发工程师根据ui设计图分别对每一个h5页面进行前端页面和后端接口开发。
3、发明人在开发设计h5页面的过程中发现,以往的传统方案至少存在如下缺点或现状:
4、1)重复开发不同的定制化h5页面。这些页面的组成、样式等变化较小,整体相差不大,对每一个新增的h5页面都进行设计与开发,存在大量重复、繁琐的工作,会拉长迭代和上线时间,加大时间成本,同时会增加设计和开发人员的工作量,加大人力成本。2)页面层级不够明显,不利于用户操作的先后顺序;修改页面时对整体布局影响较大,可拓展性、灵活性较差,层级间相对一致性不高。3)不具备便捷式一键生成h5页面的功能,对用户的操作流程没有指引。4)此外,目前的h5页面大多是单页面形式,没有进行页面的框架层级划分,看到的页面都是扁平化的,单纯的页面信息层级展示,只能保证用户阅读和接收信息的顺序,在视觉内容层面进行设置,而忽视了开发产品过程中的交互框架层面,忽视了用户操作的顺畅性和确定性。
技术实现思路
1、基于上述说明,本发明实施例提供了一种层级化配置h5页面的方法和装置。
2、依据本发明的第一方面,提供的层级化配置h5页面的方法,包括如下步骤:
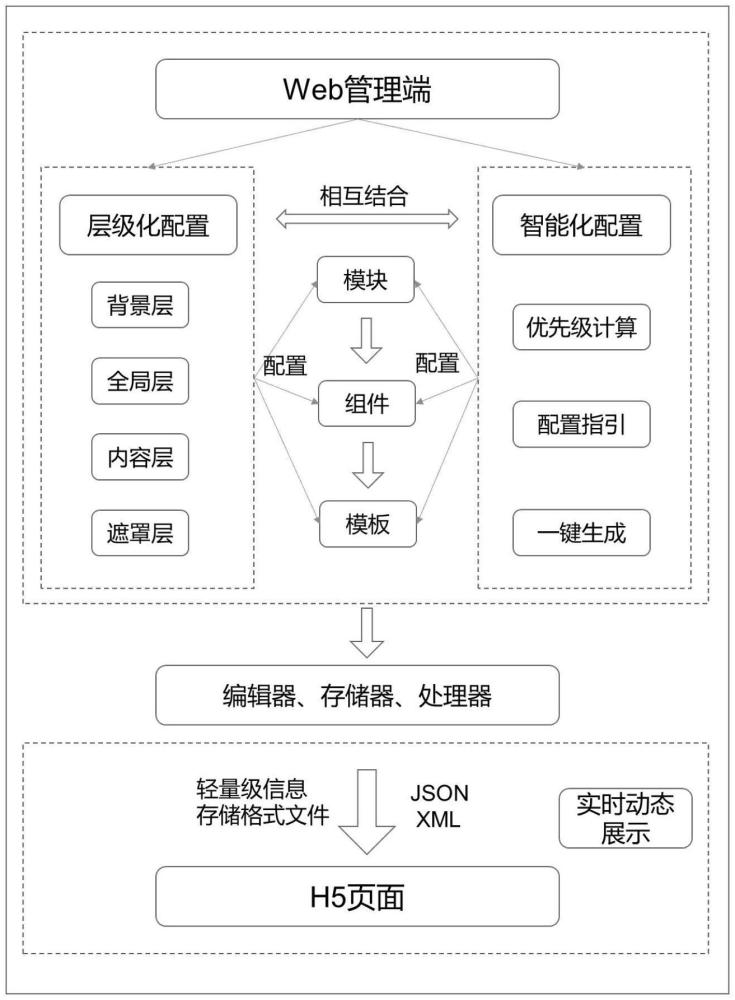
3、将h5页面的内容进行解构,由低到高划分为模块、组件和模板三个内容层级;其中,模块为h5页面展示的最小单位,组件为编辑器配置的最小单位,组件由模块构成,模板由组件构成;
4、将h5页面根据不同功能和操作区域进行分层,由上至下划分为遮罩层、全局层、内容层和背景层四个框架层级;其中背景层和全局层用于配置全局属性,内容层用于配置组件,遮罩层用于配置信息确认和组件展示;
5、配置h5页面时,在web配置端的可视化编辑器对h5页面的内容层配置组件,设置组件内各模块的属性及内容,所有配置信息同步存储在临时存储器中,由处理器处理所述配置信息在web配置端的内嵌h5页面上进行效果的实时动态展示;整个h5页面配置完成后,完整的页面布局信息存进固定存储器,展示时由处理器根据所述页面布局信息动态加载组件,渲染成定制化h5页面展示在客户端。
6、依据本发明的第二方面,提供的层级化配置h5页面的装置,包括:
7、内容解构单元,用于将h5页面的内容进行解构,由低到高划分为模块、组件和模板三个内容层级;其中,模块为h5页面展示的最小单位,组件为编辑器配置的最小单位,组件由模块构成,模板由组件构成;
8、框架分层单元,用于将h5页面根据不同功能和操作区域进行分层,由上至下划分为遮罩层、全局层、内容层和背景层四个框架层级;其中背景层和全局层用于配置全局属性,内容层用于配置组件,遮罩层用于配置信息确认和组件展示;
9、可视化配置单元,用于配置h5页面时,在web配置端的可视化编辑器中对h5页面的内容层配置组件,设置组件内各模块的属性及内容,所有配置信息同步存储在临时存储器中,由处理器处理所述配置信息在web配置端的内嵌h5页面上进行效果的实时动态展示;整个h5页面配置完成后,完整的页面布局信息存进固定存储器,展示时由处理器根据所述页面布局信息动态加载组件,渲染成定制化h5页面展示在客户端。
10、本发明实施例的优点及有益效果是:
11、本发明实施例提供的层级化配置h5页面的方法和装置,通过将h5页面的内容进行解构,由低到高划分为模块、组件和模板三个内容层级,能够适配不同风格的ui设计方案,满足不同的定制化需求,避免了大量重复、繁琐的工作;通过将h5页面根据不同功能和操作区域进行分层,由上至下划分为遮罩层、全局层、内容层和背景层四个框架层级,大大提升了页面的拓展性,增加了页面的纵向深度,可实现多样化需求的全覆盖,同时各框架层级紧密联系,在逻辑层面完善了可视化h5页面配置实际使用时的合理性;而且通过对h5页面进行内容层级和框架层级划分,能够使页面结构清晰、职责边界明确,而具体逻辑代码中表现为抽取公共逻辑,合理封装,能够简化代码,提高配置效率,方便用户进一步通过模板或者通过对页面框架层级的初始设置,实现智能化一键生成h5页面;在手动配置h5页面时,通过在web配置端的可视化编辑器中对h5页面的内容层配置组件,对组件进行添加、编辑、删除、移动等操作,设置组件内各模块的属性及内容,整个配置过程中做到了可视化,可以帮助用户简便、高效的完成定制化h5页面配置。
技术特征:1.一种层级化配置h5页面的方法,其特征在于,包括:
2.根据权利要求1所述的方法,其特征在于,还包括:将h5页面进行级联式布局,其中一级页面有且唯一,二级或更低一级页面根据需求选择是否配置,配置时通过将低一级页面关联到上一级页面中的组件的模块上,点击模块即可跳转到相应的低一级页面。
3.根据权利要求1或2所述的方法,其特征在于,还包括:对各个组件赋予动态优先级,所述优先级的计算方法如下:
4.根据权利要求3所述的方法,其特征在于,还包括:根据模板一键生成h5页面,或者根据定制化配置需求确定出h5页面的关键要素,根据关键要素生成最佳模块个数、组件个数和页面高度,对各个组件计算优先级,根据各个组件的优先级进行智能化排版,一键生成h5页面。
5.根据权利要求3所述的方法,其特征在于,还包括:
6.一种层级化配置h5页面的装置,其特征在于,包括:
7.根据权利要求6所述的装置,其特征在于,还包括:
8.根据权利要求6或7所述的装置,其特征在于,还包括:
9.根据权利要求8所述的装置,其特征在于,还包括:
10.根据权利要求8所述的装置,其特征在于,还包括:
技术总结本发明公开了一种层级化配置H5页面的方法和装置。其方法包括:将H5页面的内容进行解构,由低到高划分为模块、组件和模板三个内容层级;将H5页面根据不同功能和操作区域进行分层,由上至下划分为遮罩层、全局层、内容层和背景层四个框架层级;配置H5页面时,在Web配置端的可视化编辑器中对H5页面的内容层配置组件,设置组件内各模块的属性及内容,所有配置信息同步存储在临时存储器中,由处理器处理后实时动态展示在内嵌H5页面上;整个H5页面配置完成后,完整的页面布局信息存进固定存储器,展示时由处理器动态加载组件,渲染成客户端的定制化H5页面。采用本发明方案可使页面结构清晰、职责边界明确,提高配置效率,实现智能化一键生成H5页面。技术研发人员:苏皓然,王发明,张小菲,王坤锋,施妍萍受保护的技术使用者:中国邮政储蓄银行股份有限公司技术研发日:技术公布日:2024/9/17本文地址:https://www.jishuxx.com/zhuanli/20240919/299150.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。