页面构建方法、装置、系统及电子设备、计算机可读存储介质与流程
- 国知局
- 2024-10-21 14:29:44

本技术涉及页面开发,尤其涉及一种页面构建方法、装置、系统及电子设备、计算机可读存储介质。
背景技术:
1、前端开发是软件程序开发中重要的组成部分,主要负责网站用户页面的开发。一般地,开发过程分为静态页面开发和动态交互开发。其中静态页面开发是指按照设计稿,运用html(超文本标签语言)和文本绘制网页,包括布局和各模块如表格、输入框、按钮等等,再运用css(层叠样式表)设置各模块的样式,如模块大小、位置、颜色等等,从而使得网页展示效果和设计稿一致。
2、传统的前端开发是每针对一张设计稿,都进行独立的静态页面开发,存在规范不统一、效率低下、维护成本高等弊端,不能够快速响应需求变化。管理系统的开发存在大量相似的页面,如表单提交、列表增删改查等,这些页面具有相似的布局,使用相似的组件,只是个别组件的属性有变化。运营宣传页面也存在类似的情况,存在大量页面布局相似的页面,只是物料(图片、文案)不同。单独开发这样的页面,需要大量人力做重复开发,效率低下,且代码质量不可控,维护成本高,也无法支持对需求的快速响应。
3、现有的解决方案一种是运用开源的ui组件库或者自建组件库,通过已预置了样式的组件简化构建页面的过程,缺点是需要前端开发非常熟悉各组件内容,遇到样式调整得手动修改css。如果业务复杂页面众多时,开发效率提升不明显,尤其当项目更换ui组件库,开发人员得进行二次开发。
4、另一种是通过拖拽的方式将预置的组件,放置到指定区域生成页面。这种方法常见于可视化大屏展示,通常拖拽元素为图表,针对表单有开源的通过拖拽实现的表单设计器,针对布局有专门的可视化布局系统,如yoga layout和ibootstrap等,ibootstrap是bootstrap的可视化布局系统,可以在线布局美化页面,并支持预览和下载html,缺点是表单设计器仅仅适用于页面中有表单的情形,难以适应各类开发场景,局限性和灵活性大。ibootstrap可视化布局系统限制必须使用bootstrap,侧重于布局,且仅支持少部分组件修改css属性,不能结合成熟的ui组件库使用,可以理解成html+bootstrap代码生成工具,因此在灵活性、适用性和功能完整性上都有欠缺。
技术实现思路
1、本技术实施例提供了一种页面构建方法、装置、系统及电子设备、计算机可读存储介质,以简化前端页面开发流程,提高页面开发效率和灵活性,满足各类开发场景的需求。
2、本技术实施例采用下述技术方案:
3、第一方面,本技术实施例提供一种页面构建方法,所述页面构建方法包括:
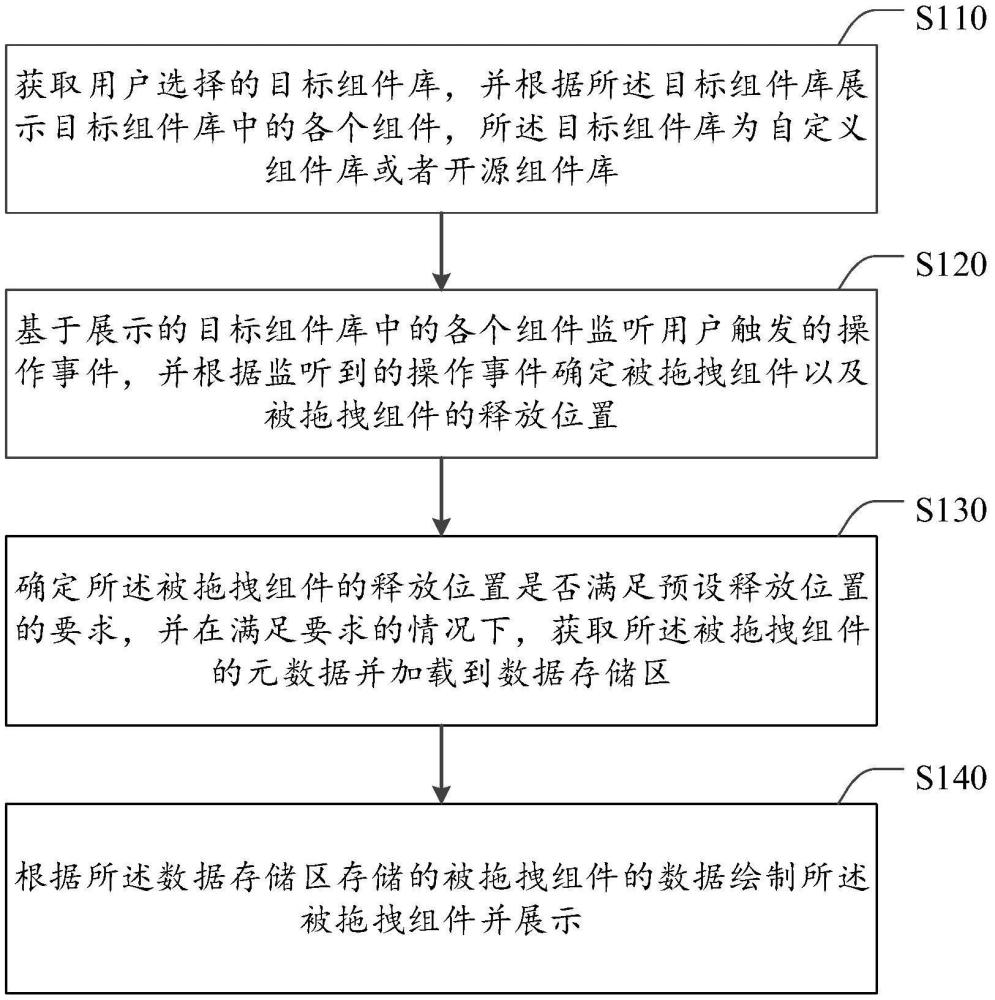
4、获取用户选择的目标组件库,并根据所述目标组件库展示目标组件库中的各个组件,所述目标组件库为自定义组件库或者开源组件库;
5、基于展示的目标组件库中的各个组件监听用户触发的操作事件,并根据监听到的操作事件确定被拖拽组件以及被拖拽组件的释放位置;
6、确定所述被拖拽组件的释放位置是否满足预设释放位置的要求,并在满足要求的情况下,获取所述被拖拽组件的元数据并加载到数据存储区;
7、根据所述数据存储区存储的被拖拽组件的数据绘制所述被拖拽组件并展示。
8、可选地,所述页面构建方法还包括:
9、展示工具操作区、组件选择区以及页面编辑区中的至少一种;
10、其中,所述工具操作区用于提供组件库的选择、组件的编辑、预览、下载以及清空中的至少一种功能,所述组件选择区用于提供组件的展示和选择功能,所述页面编辑区用于提供组件的拖拽、编辑以及删除中的至少一种功能。
11、可选地,所述页面构建方法还包括:
12、监听用户在所述工具操作区触发的操作事件,所述工具操作区触发的操作事件包括编辑事件、预览事件、下载事件以及清空事件中的至少一种;
13、若监听到用户在所述工具操作区触发的编辑事件,则展示页面编辑区并进入可编辑状态;
14、若监听到用户在所述工具操作区触发的预览事件,则根据页面编辑区的组件的元数据以及当前组件所属的组件库写入对应的源代码;
15、若监听到用户在所述工具操作区触发的下载事件,则根据数据存储区存储的组件的数据生成对应的源代码;
16、若监听到用户在所述工具操作区触发的清空事件,则清除所述页面编辑区的所有组件并删除所述数据存储区存储的所有组件的数据。
17、可选地,所述基于展示的目标组件库中的各个组件监听用户触发的操作事件,并根据监听到的操作事件确定被拖拽组件以及被拖拽组件的释放位置包括:
18、基于展示的目标组件库中的各个组件监听用户触发的操作事件,所述操作事件包括用户在组件选择区触发的第一拖拽事件以及在页面编辑区触发的第二拖拽事件中的至少一种,所述第一拖拽事件用于将组件选择区展示的组件添加至页面编辑区,所述第二拖拽事件用于在页面编辑区内拖拽组件的位置;
19、若监听到用户在组件选择区触发的第一拖拽事件,则根据第一拖拽事件确定第一被拖拽组件以及第一被拖拽组件的释放位置;
20、若监听到用户在页面编辑区触发的第二拖拽事件,则根据第二拖拽事件确定第二被拖拽组件以及第二被拖拽组件的释放位置。
21、可选地,所述确定所述被拖拽组件的释放位置是否满足预设释放位置的要求包括:
22、若所述被拖拽组件为布局组件且所述被拖拽组件的释放位置为指定的页面编辑区,或者若所述被拖拽组件为非布局组件且所述被拖拽组件的释放位置为布局容器,则确定所述被拖拽组件的释放位置满足预设释放位置的要求;
23、否则,则不满足。
24、可选地,所述数据存储区存储的被拖拽组件的数据为预设格式,所述根据所述数据存储区存储的被拖拽组件的数据绘制所述被拖拽组件并展示包括:
25、对被拖拽组件的预设格式的数据进行解析,得到被拖拽组件的解析后数据;
26、根据所述被拖拽组件的解析后数据绘制所述被拖拽组件并展示。
27、可选地,所述页面构建方法还包括:
28、基于展示的目标组件库中的各个组件监听用户触发的操作事件,所述操作事件还包括用户在页面编辑区触发的组件的编辑事件;
29、在监听到用户在页面编辑区触发的组件的编辑事件的情况下,在页面编辑区上展示组件属性编辑区;
30、基于所述组件属性编辑区获取用户编辑后的组件属性,并根据用户编辑后的组件属性更新对应的组件元数据。
31、第二方面,本技术实施例还提供一种页面构建装置,所述页面构建装置包括:
32、展示单元,用于获取用户选择的目标组件库,并根据所述目标组件库展示目标组件库中的各个组件,所述目标组件库为自定义组件库或者开源组件库;
33、监听单元,用于基于展示的目标组件库中的各个组件监听用户触发的操作事件,并根据监听到的操作事件确定被拖拽组件以及被拖拽组件的释放位置;
34、确定单元,用于确定所述被拖拽组件的释放位置是否满足预设释放位置的要求,并在满足要求的情况下,获取所述被拖拽组件的元数据并加载到数据存储区;
35、绘制单元,用于根据所述数据存储区存储的被拖拽组件的数据绘制所述被拖拽组件并展示。
36、第三方面,本技术实施例还提供一种页面构建系统,所述页面构建系统包括组件模块、监听控制模块、数据存储模块以及页面展示模块;
37、所述组件模块,用于获取用户选择的目标组件库,并根据所述目标组件库展示目标组件库中的各个组件,所述目标组件库为自定义组件库或者开源组件库;
38、所述监听控制模块,用于基于展示的目标组件库中的各个组件监听用户触发的操作事件,并根据监听到的操作事件确定被拖拽组件以及被拖拽组件的释放位置;还用于确定所述被拖拽组件的释放位置是否满足预设释放位置的要求,并在满足要求的情况下,获取所述被拖拽组件的元数据并加载到数据存储模块;
39、所述数据存储模块,用于存储组件的元数据;
40、所述页面展示模块,用于根据所述数据存储模块存储的被拖拽组件的数据绘制所述被拖拽组件并显示。
41、第四方面,本技术实施例还提供一种电子设备,包括:
42、处理器;以及
43、被安排成存储计算机可执行指令的存储器,所述可执行指令在被执行时使所述处理器执行前述之任一所述页面构建方法。
44、第五方面,本技术实施例还提供一种计算机可读存储介质,所述计算机可读存储介质存储一个或多个程序,所述一个或多个程序当被包括多个应用程序的电子设备执行时,使得所述电子设备执行前述之任一所述页面构建方法。
45、本技术实施例采用的上述至少一个技术方案能够达到以下有益效果:本技术实施例的页面构建方法,先获取用户选择的目标组件库,并根据目标组件库展示目标组件库中的各个组件,目标组件库为自定义组件库或者开源组件库;然后基于展示的目标组件库中的各个组件监听用户触发的操作事件,并根据监听到的操作事件确定被拖拽组件以及被拖拽组件的释放位置;之后确定被拖拽组件的释放位置是否满足预设释放位置的要求,并在满足要求的情况下,获取被拖拽组件的元数据并加载到数据存储区;最后根据数据存储区存储的被拖拽组件的数据绘制被拖拽组件并展示。本技术实施例的页面构建方法支持用户对定制ui组件库和开源组件库的选择,能够适配各类开发场景,提高了页面开发的灵活性,还能够轻松应对ui组件库的更换,减少了开发和维护成本;此外,本技术实施例的页面构建方法不局限当前页面编辑区的展示效果,通过数据存储区对组件元数据的存储和维护能够进一步提供页面预览和源代码下载等功能,增强了用户体验。
本文地址:https://www.jishuxx.com/zhuanli/20241021/318365.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。