1.本技术涉及电子设备技术领域,具体涉及一种显示控制方法、装置、存储介质及电子设备。
背景技术:
2.随着电子设备技术的发展,智能手机、平板电脑等智能终端的显示屏都呈趋大化发展,因为更大的显示屏能够呈现更丰富的内容,使得人机交互更加逼真、更有效率,带来更棒的用户体验;同时,为了使能更容易的携带智能终端,因此诞生了可折叠终端、柔性屏终端,在极大程度上满足了大显示屏的智能终端的便携性需求。
技术实现要素:
3.本技术实施例提供一种显示控制方法、装置、存储介质及电子设备,能够实现随着显示屏的伸缩自适应地调整应用布局。
4.第一方面,本技术实施例提供一种显示控制方法,所述方法应用于包含有可伸缩的柔性显示屏的电子设备,所述方法包括:
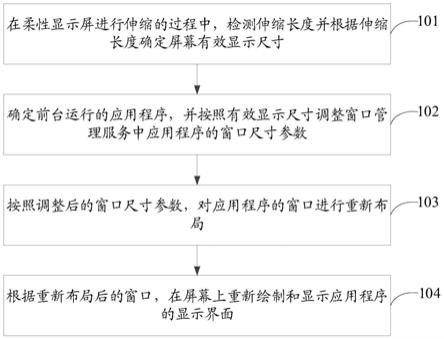
5.在所述柔性显示屏进行伸缩的过程中,检测伸缩长度并根据所述伸缩长度确定屏幕有效显示尺寸;
6.确定前台运行的应用程序,并按照所述有效显示尺寸调整窗口管理服务中所述应用程序的窗口尺寸参数;
7.按照调整后的所述窗口尺寸参数,对所述应用程序的窗口进行重新布局;
8.根据重新布局后的窗口,在屏幕上重新绘制和显示所述应用程序的显示界面。
9.第二方面,本技术实施例还提供一种显示控制装置,所述装置应用于包含有可伸缩的柔性显示屏的电子设备,所述装置包括:
10.伸缩检测模块,用于在所述柔性显示屏进行伸缩的过程中,检测伸缩长度并根据所述伸缩长度确定屏幕有效显示尺寸;
11.参数调整模块,用于确定前台运行的应用程序,并按照所述有效显示尺寸调整窗口管理服务中所述应用程序的窗口尺寸参数;
12.窗口布局模块,用于按照调整后的所述窗口尺寸参数,对所述应用程序的窗口进行重新布局;
13.界面绘制模块,用于根据重新布局后的窗口,在屏幕上重新绘制和显示所述应用程序的显示界面。
14.第三方面,本技术实施例还提供一种存储介质,其上存储有计算机程序,当所述计算机程序在计算机上运行时,使得所述计算机执行如本技术任一实施例提供的显示控制方法。
15.第四方面,本技术实施例还提供一种电子设备,包括处理器和存储器,所述存储器有计算机程序,所述处理器通过调用所述计算机程序,用于执行如本技术任一实施例提供
的显示控制方法。
16.本技术实施例提供的技术方案,应用于包含有可伸缩的柔性显示屏的电子设备,在柔性显示屏进行伸缩的过程中,电子设备对伸缩长度进行检测,并根据检测到的伸缩长度确定发生伸缩后屏幕的有效显示尺寸,即显示屏发生伸缩后显示区域的新尺寸,基于窗口管理服务,根据该有效显示尺寸对前台应用程序的窗口尺寸参数进行调整,基于调整后的窗口尺寸参数,对应用程序的窗口进行重新布局,并在屏幕上重新绘制和显示应用程序的显示界面,通过该方案,随着柔性显示屏的伸缩,不断地对窗口尺寸参数进行调整,以使运行在前台的应用程序能够适应性地、动态地调整显示界面的布局,以适应伸缩后的显示区域。
附图说明
17.为了更清楚地说明本技术实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本技术的一些实施例,对于本领域技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
18.图1是本技术实施方式的电子设备的结构示意图;
19.图2是本技术实施方式的电子设备的另一结构示意图;
20.图3是本技术实施方式的电子设备的立体分解示意图;
21.图4是图1中的电子设备沿v1-v1的剖视图;
22.图5是图2中的电子设备沿v2-v2的剖视图;
23.图6为本技术实施例提供的显示控制方法的应用场景示意图;
24.图7为本技术实施例提供的显示控制方法中某应用程序的一个窗口示意图;
25.图8为本技术实施例提供的显示控制方法中窗口布局的一示意图;
26.图9为本技术实施例提供的显示控制方法中窗口布局的另一示意图;
27.图10为本技术实施例提供的显示控制方法中窗口布局的又一示意图;
28.图11为本技术实施例提供的显示控制方法中窗口布局的又一示意图;
29.图12为本技术实施例提供的显示控制方法中窗口布局的又一示意图;
30.图13为本技术实施例提供的显示控制装置的结构示意图;
31.图14为本技术实施例提供的电子设备的又一结构示意图;
32.图15为本技术实施例提供的电子设备的又一结构示意图。
具体实施方式
33.下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述。显然,所描述的实施例仅仅是本技术一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域技术人员在没有付出创造性劳动前提下所获得的所有其他实施例,都属于本技术的保护范围。
34.在本文中提及“实施例”意味着,结合实施例描述的特定特征、结构或特性可以包含在本技术的至少一个实施例中。在说明书中的各个位置出现该短语并不一定均是指相同的实施例,也不是与其它实施例互斥的独立的或备选的实施例。本领域技术人员显式地和
隐式地理解的是,本文所描述的实施例可以与其它实施例相结合。
35.本技术实施例提供一种显示控制方法,该显示控制方法的执行主体可以是本技术实施例提供的显示控制装置,或者集成了该显示控制装置的电子设备,其中该显示控制装置可以采用硬件或者软件的方式实现。
36.本技术实施例提供一种显示控制方法,该方法应用于包含有可伸缩的柔性显示屏的电子设备。请参阅图1,图1为本技术实施例提供的电子设备的第一种结构示意图。其中,电子设备可以是智能手机、平板电脑、掌上电脑、笔记本电脑、或者台式电脑等设备。在图1的示例中,该电子设备具有柔性显示屏,该柔性显示屏的一端设置在卷轴上,使得部分柔性显示屏可以卷绕在卷轴,卷轴可用于卷收柔性显示屏和释放柔性显示屏,从而扩展柔性显示屏组件的显示部分。柔性显示屏可以沿着垂直于卷轴的方向进行伸展或者缩回。例如,请参阅图2,图2为本技术实施例提供的电子设备的第二种结构示意图。图2中所示的电子设备,其柔性显示屏处于伸展状态。用户在需要使用大屏幕时可以扩展柔性显示屏的显示部分以提高用户的操作体验,同时,在不需要使用大屏幕时,可以不对显示部分进行扩展,从而使得整机尺寸较小,方便携带。
37.需要说明的是,上述图示1的柔性显示屏的伸缩方向仅为举例说明,在其他实施例中,柔性显示屏也可以设置为沿着用户竖直握持设备时的竖直方向伸缩。
38.当电子设备的显示屏处于显示状态时,如果对柔性显示屏进行了拉伸或者缩回操作,则按照本技术实施例提供的显示控制方法对显示界面进行重新布局和绘制,以使显示界面能够适应伸缩后的屏幕。例如,在柔性显示屏进行伸缩的过程中,检测伸缩长度并根据伸缩长度确定屏幕有效显示尺寸;确定前台运行的应用程序,并按照有效显示尺寸调整窗口管理服务中应用程序的窗口尺寸参数;按照调整后的窗口尺寸参数,对应用程序的窗口进行重新布局;根据重新布局后的窗口,在屏幕上重新绘制和显示应用程序的显示界面。通过这种方式,随着柔性显示屏的伸缩,不断地对窗口尺寸参数进行调整,以使运行在前台的应用程序能够适应性地、动态地调整显示界面的布局,以适应伸缩后的显示区域。
39.请结合图1至图3,本实施方式的电子设备100包括壳体组件10、柔性显示屏30、带动件50及驱动机构70。
40.壳体组件10为中空结构;带动件50、驱动机构70以及摄像头60等组件均可设置在壳体组件10。可以理解的是,本技术实施方式的电子设备100包括但不限于手机、平板电脑等移动终端或者其它便携式电子设备,在本文中,以电子设备100为手机为例进行说明。
41.在本实施方式中,壳体组件10包括第一壳体12和第二壳体14,第一壳体12和第二壳体14能够相对运动。具体的,在本实施方式中,第一壳体12和第二壳体14滑动连接,也即是说,第二壳体14能够相对第一壳体12滑动。
42.具体的,请参阅图4及图5,第一壳体12与第二壳体14共同形成有容置空间16。容置空间16可用于放置带动件50、摄像头60及驱动机构70等部件。壳体组件10还可包括后盖18,后盖18与第一壳体12与第二壳体14共同形成容置空间16。
43.带动件50设置于第二壳体14,柔性显示屏30的一端设置于第一壳体12,柔性显示屏30绕过带动件50,且柔性显示屏的另一端设置于容置空间16内,以使部分柔性显示屏隐藏于容置空间16内,隐藏于容置空间16内的部分柔性显示屏30可不点亮。第一壳体12和第二壳体14相对远离时,可通过带动件50带动柔性显示屏30展开,以使得更多的柔性显示屏
30暴露于容置空间16外。点亮柔性显示屏30暴露于容置空间16外部的部分,以使得电子设备100所呈现的显示区域变大。
44.带动件50具体可为外部带有齿52的转轴结构,柔性显示屏30通过啮合等方式与带动件50相联动,第一壳体12和第二壳体14相对远离时,通过带动件50带动啮合于带动件50上的部分柔性显示屏30移动并展开。
45.可以理解,带动件50还可为不附带齿52的圆轴,第一壳体12和第二壳体14相对远离时,通过带动件50将卷绕(绕设)于带动件50上的部分柔性显示屏30撑开,以使更多的柔性显示屏暴露于容置空间16外,并处于平展状态。具体的,带动件50可转动地设置于第二壳体14,在逐步撑开柔性显示屏30时,带动件50可随柔性显示屏30的移动而转动。在其它实施例中,带动件50也可固定在第二壳体14上,带动件50具备光滑的表面。在将柔性显示屏30撑开时,带动件50通过其光滑的表面与柔性显示屏30可滑动接触。
46.当第一壳体12和第二壳体14相对靠近时,柔性显示屏可通过带动件50带动收回。或者,电子设备100还包括复位件(图未示),柔性显示屏收容于容置空间16的一端与复位件联动,在第一壳体12和第二壳体14相对靠近时,复位件带动柔性显示屏30复位,进而使得部分柔性显示屏收回于容置空间16内。
47.在本实施方式中,驱动机构70可设置在容置空间16内,驱动机构70可与第二壳体14相联动,驱动机构70用于驱动第二壳体14相对于第一壳体12做相离运动,进而带动柔性显示屏组件30伸展。可以理解,驱动机构70也可以省略,用户可以直接通过手动等方式来使得第一壳体和第二壳体相对运动。
48.请参阅图6,图6为本技术实施例提供的显示控制方法的第一种流程示意图。本技术实施例提供的显示控制方法的具体流程可以如下:
49.在101中,在柔性显示屏进行伸缩的过程中,检测伸缩长度并根据伸缩长度确定屏幕有效显示尺寸。
50.本技术实施例中,电子设备的操作系统可以是安卓操作系统或者ios操作系统等,本技术对于电子设备的操作系统不作具体限制,无论对于哪一种操作,其都有对应的窗口管理服务用于管理窗口显示。接下来为了便于读者理解本技术方案的实施方式,以安卓操作系统为例进行说明。
51.将安卓系统分为四层,从上至下分别为应用程序层、应用程序框架层、系统运行库层和内核层。其中,内核层为电子设备的各种硬件提供底层驱动,比如如显示,音频,照相机,蓝牙,wi-fi,电源管理等等。系统运行库层包括系统库和运行时,主要通过一些c/c 库来为安卓系统提供特性支持。应用程序框架层主要提供了构建应用程序时可能用到的各种api(application progra mming interface,应用程序接口),下文中涉及到的活动管理服务(activityma nagerservice)和窗口管理服务(windowmanagerservice)均由应用程序框架层提供。所有安装在电子设备上的应用程序都在应用程序层,包括手机自带的应用程序以及用户自行安卓的应用程序,例如微信、游戏等。
52.对于安卓系统来说,窗口(window)是一个抽象概念,它用于绘制用户界面,以及响应用户的输入事件。从应用程序框架层的角度来看,安卓系统的界面是一个或者多个窗口构成的,这些窗口均由窗口管理服务来管理。
53.需要说明的是,下文中涉及到的窗口既包括应用窗口,比如微信的对话框、浏览器
搜索界面等等,也包括一些系统级别的窗口,比如最近运行对话框、关机对话框、状态栏下拉栏、锁屏界面等。
54.此外,在安卓系统中,activity(活动)是一个应用程序组件,该组件提供一个用户可以用来交互的界面。一个activity对应一个应用程序窗口,它上面可以显示一些界面元素,如控件等,并且可以监听用户的处理事件。一个应用程序可以有多个activity。下文中的应用程序的界面对应的活动可以理解为该界面对应的activity。比如,微信的对话界面对应的活动可以理解为微信这一应用程序中的对话界面对应的activity。activity的生命周期由安卓系统中的活动管理服务(activitymanagerservice)来管理,在一个activity的生命周期中,可以有以下状态:running:当前显示在屏幕上的activity(位于任务栈的顶部),用户可见;poused:依旧是用户可见,但是已经失去界面焦点,此activity无法与用户进行交互;stopped:用户看不到当前界面,也无法与用户进行交互完全被覆盖;killed:该界面被销毁。
55.基于上述安卓架构以及安卓系统提供给的窗口管理服务,接下来对本技术实施例的方案进行说明。相关技术方案中,在显示屏高度或者宽度等参数发生变化时,显示屏的物理尺寸和分辨率都发生了变化,主流技术一般通过从应用程序本身去适配这种变化,这就需要软件工程师花费大量的时间和精力在应用布局适配上。终端产品中的每个应用都需要适配,工作量非常大。
56.本技术无需对应用程序本身去适配开发,而是从系统框架层,基于窗口管理服务去对窗口的显示进行优化,以随着柔性显示屏的伸缩,使得应用程序能够适应性地调整显示界面的布局,实现应用程序的显示界面能够适配伸缩后的柔性显示屏。
57.当柔性显示屏发生伸缩时,屏幕的大小会发生改变,即显示屏的显示区域的大小会发生相应的变化。因此,一旦检测到柔性显示屏开始执行伸缩操作,则对该伸缩操作进行实时监测,并获取伸缩长度,根据伸缩长度来确定屏幕的有效显示尺寸。以柔性显示屏执行伸展操作为例,若柔性显示屏执行伸展操作,则屏幕变大,需要对应增大当前显示在前台的应用程序的窗口以及适应性的调整窗口中的各显示元素。
58.为了实现在显示屏的伸缩过程中,屏幕的显示内容能够实时地跟着屏幕进行适应性变化,需要随着柔性屏的伸展或者缩回,不断地去布局和绘制界面。因此,可以在检测到伸缩长度为一个有效伸缩长度时,才执行101中的根据伸缩长度确定屏幕有效显示尺寸。其中,有效伸缩长度为人眼可以感知屏幕长度或宽度的变化的一个阈值,该阈值可以为一个经验值。当伸缩长度小于该阈值时,人眼可能感觉不到屏幕长度或宽度的变化,而当伸缩长度大于或等于该阈值时,人眼能够感觉到屏幕长度或宽度的变化,为了实现在显示屏的伸缩过程中,屏幕的显示内容能够实时地跟着屏幕进行适应性变化,则需要适应性的调整显示的窗口。
59.或者,在另一实施例中,检测伸缩长度并根据伸缩长度确定屏幕有效显示尺寸之后,还包括:判断有效显示尺寸与历史显示尺寸的差值是否位于预设范围内;若否,则执行102。
60.该实施例中,每调整一次窗口布局,则将本次的有效显示尺寸记录为历史显示尺寸。当下次再调整布局时,根据有效显示尺寸与历史显示尺寸之间的差值是否大于预设范围,如果是,则认为人眼能够感觉到屏幕长度或宽度的变化,为了实现在显示屏的伸缩过程
中,屏幕的显示内容能够实时地跟着屏幕进行适应性变化,则需要适应性的调整显示的窗口。
61.例如,用户在控制屏幕沿长度方向由1080个像素点伸展为1280个像素点的过程中,每检测到伸展4个像素点,则进行一次重新布局和绘制,以使在整个伸缩操作的过程中,前台的应用程序的窗口布局也是随之动态变化的,对应用户来说,能够直观的看到屏幕的长度在随着显示屏的伸展而变长。
62.其中,有效显示尺寸为显示屏在伸缩方向的长度。例如,如果柔性显示屏的伸缩方向为如图2所示的横向伸缩,则有效显示尺寸为屏幕的宽度,如果柔性显示屏沿竖直方向伸缩,则有效显示尺寸为屏幕的长度。并且,伸缩长度可以为正值,也可以为负值。当柔性显示屏向内缩回时,伸缩长度为负值,当柔性显示屏向外伸展时,伸缩长度为正值。
63.其中,关于伸缩长度的检测以及有效显示尺寸的计算,可以有多种实现方式。例如,在一实施例中,电子设备设置有位置传感器,根据位置传感器检测柔性显示屏的伸缩方向和伸缩长度;获取记录的历史显示尺寸,根据伸缩长度、伸缩方向,以及历史显示尺寸,计算得到伸缩后的有效显示尺寸;根据有效显示尺寸更新记录的历史显示寸尺。
64.比如,位置传感器为角速度传感器,柔性显示屏卷轴和角速度传感器相连,通过外力使柔性显示屏进行卷动,进行伸缩。根据角速度传感器检测卷轴的旋转角度和旋转方向;根据旋转角度计算柔性显示屏的伸缩长度,并根据旋转方向确定柔性显示屏的伸缩方向。
65.该实施例中,每调整一次窗口布局,则将本次的有效显示尺寸记录为历史显示尺寸。当下次再调整布局时,根据历史显示尺寸、伸缩长度、伸缩方向,来计算有效显示尺寸。其中,在柔性显示屏的卷动过程中,角速度传感器会记录柔性显示屏卷动的圈数及其旋转的度数,根据柔性显示屏卷轴已知的直径。基于公式s=n*π*d/360,可以计算出伸缩长度。n为柔性显示屏的旋转的角度,如旋转度数为390
°
,则表示卷轴旋转了1圈后,又旋转了30
°
。d为卷轴的直径,s为伸缩长度。角速度传感器可以识别出卷轴的旋转方向,例如是顺时针转动,还是逆时针转动,因此,可以得知柔性显示屏的伸缩方向。在确定出伸缩长度后,根据柔性显示屏伸缩前的历史显示尺寸和伸缩长度计算得到伸缩后的有效显示尺寸。其中,伸缩长度的单位可以用英寸或者像素来表示。
66.或者,在另一实施例中,电子设备设置有光感检测器,并且在柔性显示屏的可卷动部分设置标识,光感检测器通过识别这些标识,确定柔性显示屏的伸缩长度。
67.在102中,确定前台运行的应用程序,并按照有效显示尺寸调整窗口管理服务中应用程序的窗口尺寸参数。
68.对于运行中的应用程序来说,在窗口管理服务中都有该应用程序的窗口状态数据(windowstate),该窗口状态数据表示一个窗口的所有属性,包括窗口尺寸参数,例如,窗口的长和宽等。
69.例如,在一实施例中,确定前台运行的应用程序,并按照有效显示尺寸调整窗口管理服务中应用程序的窗口尺寸参数,包括:确定前台运行的应用程序;根据窗口管理服务确定应用程序对应的窗口状态数据;将窗口状态数据中与屏幕显示尺寸的相关变量修改为与有效显示尺寸一致。
70.本技术实施例中,窗口采用相对布局(relativelayout)规则,即不使用固定的长度来表示布局的高度或长度,而是采用如match_parent、wrap_content等属性来表示具体
显示元素的高度或长度。match_parent表示与其父节点大小一致,wrap_content表示和自身内容一样的长度。比如,将一个应用程序的布局文件的根节点的高度定义为match_parent,则该应用的根视图的高度为系统的屏幕的高度。
71.系统框架层根据有效显示尺寸调整窗口管理服务中该应用程序的窗口尺寸参数,不需要应用自身去调整。比如,在柔性显示屏进行伸缩操作前,窗口管理服务中该应用程序的窗口尺寸参数parent=[0,0],[720,1320]。其中,70为屏幕的宽度,1320为屏幕的长度。如果柔性显示屏沿长度方向上伸长了10个像素点的长度。则将窗口状态数据中与屏幕显示尺寸的相关变量修改为与有效显示尺寸一致,例如,将parent参数修改为parent=[0,0],[720,1330]。
[0072]
在103中,按照调整后的窗口尺寸参数,对应用程序的窗口进行重新布局。
[0073]
在104中,根据重新布局后的窗口,在屏幕上重新绘制和显示应用程序的显示界面。
[0074]
其中,在一实施例中,按照调整后的窗口尺寸参数,对应用程序的窗口进行重新布局,包括:按照调整后的窗口尺寸参数,调整应用程序的根视图的显示尺寸;根据调整后的根视图的显示尺寸,以及窗口中各显示元素的布局属性,对应用程序的窗口中各显示元素进行重新布局。
[0075]
系统框架层在调整管理服务中该应用程序的窗口尺寸参数之后,会向运行在前台的应用程序的activity发送一个通知信息。该应用程序的activity收到该通知信息后,由活动管理服务对窗口进行重新布局和绘制。由于窗口管理服务和活动管理服务都是在系统框架层工作的,因此,本方案可以实现从系统框架层对窗口的显示进优化管理,不需要软件工程师花费大量的时间和精力在应用布局适配上。
[0076]
请参阅图7所示,图7为某应用程序的一个窗口示意图。该窗口按照树形结构布局。该窗口包括根视图,根视图对应于根容器,根容器的布局属性可以为match_parent,即根容器在确定显示尺寸时,会根据窗口管理服务的windowstate数据中的parent参数确定根视图的大小,例如,parent=[0,0],[720,1330],则根视图大小为720
×
1330。
[0077]
其中,图7中所示的界面中的功能栏1、功能栏2、内容数据、按钮1、按钮2户为兄弟组件,根容器为这些组件的父容器,每个组件有对应的显示元素,如图片、按钮、文本等等。这些组件也采用相对布局规则,也就是说,并不把每个组件的位置和属性写为固定的值,而是按照相对布局规则设置位置。比如,将功能栏1的布局属性设置为与父容器顶部对齐;将功能栏2的布局属性设置为与父容器底部对齐。又比如,按钮1的尺寸设置为150dp
×
60dp,其位置设置为距离父容器底部200dp,距离父容器左边界180dp。则如果父容器的尺寸发生变化,则按钮1在界面上的位置也会基于上述相对位置的约束关系适应性的发生变化。又比如,按钮2根据其兄弟组件按钮1的位置来布局,按钮2的尺寸设置为50dp
×
30dp,其位置设置为距离按钮1的右边界180dp,距离父容器底部200dp。则在按钮1和父容器的布局发生改变时,按钮2的布局也会随着按钮1和父容器的布局的改变而改变。
[0078]
其中,dp(density independent pixels,设备无关像素)是开发用的长度单位,1dp表示在屏幕像素点密度为160ppi时1px(pixel,像素)长度。具体而言,当屏幕每英寸有160个像素时,1dp和1px等价。因此,可以用dp来确定一个组件在不同尺寸的屏幕(屏幕的dpi不同)中对应的像素数量。例如,若任意一个组件的长度为1dp,那么,在dpi为160的屏幕
上,该组件的长度为1px;若在240dpi的屏幕上,该组件的长度则为1
×
240/160=1.5个像素点。也就是说,dp的长度不是一个固定值,而是会随着屏幕分辨率的改变而改变。
[0079]
请参阅图8,图8为本技术实施例提供的显示控制方法中窗口布局的一示意图。该图示中的柔性显示屏可沿竖直方向伸缩,该窗口上显示一浮动窗,该浮动窗的布局属性为居中显示,即显示在窗口的中间位置。当柔性显示屏进行伸展,长度变长时,该浮动窗在整个屏幕上的位置也会随之调整,并始终居于窗口的中间位置。
[0080]
此外,需要说明的是,在浮动窗之下的另一窗口虽然已经失焦,处于poused状态,但是该窗口仍然在前台为用户可见,所以该窗口的大小也会随着屏幕的长度对应的调整。
[0081]
请参阅图9,图9为本技术实施例提供的显示控制方法中窗口布局的另一示意图。该图示中的柔性显示屏可沿竖直方向伸缩,该窗口中显示的为一图像,该图像对应的组件的布局设置为根据显示内容填充组件。因此,在柔性显示屏伸展之前,由于该图像本身的长宽比远大于屏幕的长宽比,该图像在宽度方向上并未铺满屏幕,而随着柔性显示屏的伸展,屏幕的长宽比增大,该图像为了能够填充整个屏幕,也会等比放大,逐渐在宽度方向上铺满屏幕。
[0082]
在一些实施例中,对应用程序的窗口中各显示元素进行重新布局之后,还包括:当重新布局后的显示元素中的内容显示区域发生变化时,获取内容显示区域对应的显示内容,并将显示内容加载在对应的显示元素中。
[0083]
请参阅图10,图10为本技术实施例提供的显示控制方法中窗口布局的又一示意图。该窗口为浏览器搜索界面,其中,功能栏1为搜索栏,功能栏2为浏览器的功能空间栏,内容数据为搜索结果页面,并且搜索结果页面可以瀑布流或者信息列表的方式在页面上显示。功能栏1的布局属性为与父容器顶部对齐,功能栏2的布局属性为与父容器底部对齐。因此,随着柔性显示屏的伸展,功能栏1的位置不变,而功能栏2的位置随之下移,并始终与根视图的底部对齐。
[0084]
其中,由于屏幕的拉伸,以瀑布流或者信息列表的方式显示的内容数据所在的内容显示区域,在屏幕的长度方向的可显示长度变长,可以在其中显示的内容也变多,故可以在该区域显示当前页面中本来未显示出来的更多内容。也就是说,内容数据会随着屏幕拉伸的同时,像抽屉式的拉出更多的内容显示在界面上。
[0085]
图10所示的方案可以应用于多种窗口中包含有功能栏和内容数据、且内容数据以的瀑布流或者信息列表的方式显示的场景中。
[0086]
请参阅图11,图11为本技术实施例提供的显示控制方法中窗口布局的又一示意图。该图示中的柔性显示屏沿可沿横向伸缩。与图8所示的窗口的原理类似,随着柔性显示屏进行横向伸展,宽度变宽时,该浮动窗在整个屏幕上的位置也会随之调整,并始终居于窗口的中间位置。
[0087]
请参阅图12,图12为本技术实施例提供的显示控制方法中窗口布局的又一示意图。该图示中的柔性显示屏沿可沿横向伸缩。与图10所示的窗口的原理类似。区别在于,功能栏1的布局属性为与父容器顶部、左边界和右边界对齐,并且功能栏1的尺寸在竖直方向有固定的dp值。功能栏2的布局属性为与父容器底部、左边界和右边界对齐,并且功能栏2的尺寸在竖直方向有固定的dp值。随着柔性显示屏进行横向伸展,屏幕的宽度变宽时,功能栏1和功能栏2的宽度都会适应性的调整为与屏幕的宽度一致。而以瀑布流或者信息列表的方
式显示的内容数据所在的内容显示区域在屏幕宽度方向上的可显示宽度变宽,则对应调整该区域每一条信息或数据在屏幕上的显示方式。如图12所示,如果,内容数据为文本数据,则每一行可以显示更多的文字。
[0088]
需要说明的是,上述各个实施例中列举的布局属性和图示仅为举例说明,在其他实施例中,只要遵守相对布局规则进行布局的方案都可以包括在本技术实施例的范围之内。此外,上述实施例是以屏幕伸展为例说明的,当柔性显示屏进行收拢缩回,屏幕变小时,是基于同样的原理,只是减小了相关参数的值,在此不再赘述。
[0089]
在按照调整后的窗口尺寸参数,基于上述方式对应用程序的窗口进行重新布局之后,按照重新布局后的窗口,在屏幕上重新绘制和显示应用程序的显示界面,以适应伸缩后的屏幕。如果伸缩操作仍然继续,则返回执行101至104,如此循环往复,以实现窗口布局的动态调整,直至伸缩操作终止。
[0090]
此外,本技术中为了快速实现对显示界面布局的动态调整,只对前台的应用程序的窗口布局做了调整,对于在后台的应用程序,当它们被切换到前台时,活动管理服务会检测到它们的状态发生了变化,会对其重新布局和绘制。
[0091]
具体实施时,本技术不受所描述的各个步骤的执行顺序的限制,在不产生冲突的情况下,某些步骤还可以采用其它顺序进行或者同时进行。
[0092]
由上可知,本技术实施例提供的显示控制方法,应用于包含有可伸缩的柔性显示屏的电子设备,在柔性显示屏进行伸缩的过程中,电子设备对伸缩长度进行检测,并根据检测到的伸缩长度确定发生伸缩后屏幕的有效显示尺寸,即显示屏发生伸缩后显示区域的新尺寸,基于窗口管理服务,根据该有效显示尺寸对前台应用程序的窗口尺寸参数进行调整,基于调整后的窗口尺寸参数,对应用程序的窗口进行重新布局,并在屏幕上重新绘制和显示应用程序的显示界面,通过该方案,随着柔性显示屏的伸缩,不断地对窗口尺寸参数进行调整,以使运行在前台的应用程序能够适应性地、动态地调整显示界面的布局,以适应伸缩后的显示区域。
[0093]
在一实施例中还提供一种显示控制装置。请参阅图13,图13为本技术实施例提供的显示控制装置300的结构示意图。其中该显示控制装置300应用于电子设备,该显示控制装置300包括伸缩检测模块301、参数调整模块302、窗口布局模块303以及界面绘制模块304,如下:
[0094]
伸缩检测模块301,用于在所述柔性显示屏进行伸缩的过程中,检测伸缩长度并根据所述伸缩长度确定屏幕有效显示尺寸;
[0095]
参数调整模块302,用于确定前台运行的应用程序,并按照所述有效显示尺寸调整窗口管理服务中所述应用程序的窗口尺寸参数;
[0096]
窗口布局模块303,用于按照调整后的所述窗口尺寸参数,对所述应用程序的窗口进行重新布局;
[0097]
界面绘制模块304,用于根据重新布局后的窗口,在屏幕上重新绘制和显示所述应用程序的显示界面。
[0098]
在一些实施例中,参数调整模块302还用于:确定前台运行的应用程序;根据窗口管理服务确定所述应用程序对应的窗口状态数据;将所述窗口状态数据中与屏幕显示尺寸的相关变量修改为与所述有效显示尺寸一致。
[0099]
在一些实施例中,窗口布局模块303还用于:按照调整后的所述窗口尺寸参数,调整所述应用程序的根视图的显示尺寸;根据调整后的根视图的显示尺寸,以及所述窗口中各显示元素的布局属性,对所述应用程序的窗口中各显示元素进行重新布局。
[0100]
在一些实施例中,界面绘制模块304还用于:当重新布局后的显示元素中的内容显示区域发生变化时,获取所述内容显示区域对应的显示内容,并将所述显示内容加载在对应的显示元素中。
[0101]
在一些实施例中,所述电子设备包括位置检测传感器;伸缩检测模块301还用于:根据所述位置传感器检测所述柔性显示屏的伸缩方向和伸缩长度;获取记录的历史显示尺寸,根据所述伸缩长度、所述伸缩方向,以及所述历史显示尺寸,计算得到伸缩后的有效显示尺寸;根据所述有效显示尺寸更新记录的历史显示寸尺。
[0102]
在一些实施例中,所述柔性显示屏包括卷轴,所述位置检测传感器为与所述卷轴连接的角速度传感器;伸缩检测模块301还用于:根据所述角速度传感器检测所述卷轴的旋转角度和旋转方向;根据所述旋转角度计算所述柔性显示屏的伸缩长度,并根据所述旋转方向确定所述柔性显示屏的伸缩方向。
[0103]
在一些实施例中,参数调整模块302还用于:判断所述有效显示尺寸与所述历史显示尺寸的差值是否位于预设范围内;若否,则执行确定前台运行的应用程序,并按照所述有效显示尺寸调整窗口管理服务中所述应用程序的窗口尺寸参数。
[0104]
应当说明的是,本技术实施例提供的显示控制装置与上文实施例中的显示控制方法属于同一构思,通过该显示控制装置可以实现显示控制方法实施例中提供的任一方法,其具体实现过程详见显示控制方法实施例,此处不再赘述。
[0105]
由上可知,本技术实施例提出的显示控制装置,该装置包括伸缩检测模块301、参数调整模块302、窗口布局模块303以及界面绘制模块304,在柔性显示屏进行伸缩的过程中,伸缩检测模块301对伸缩长度进行检测,并根据检测到的伸缩长度确定发生伸缩后屏幕的有效显示尺寸,即显示屏发生伸缩后显示区域的新尺寸,参数调整模块302基于窗口管理服务,根据该有效显示尺寸对前台应用程序的窗口尺寸参数进行调整,窗口布局模块303基于调整后的窗口尺寸参数,对应用程序的窗口进行重新布局,界面绘制模块304在屏幕上重新绘制和显示应用程序的显示界面,通过该方案,随着柔性显示屏的伸缩,不断地对窗口尺寸参数进行调整,以使运行在前台的应用程序能够适应性地、动态地调整显示界面的布局,以适应伸缩后的显示区域。
[0106]
本技术实施例还提供一种电子设备。所述电子设备可以是智能手机、平板电脑等设备。请参阅图14,图14为本技术实施例提供的电子设备的第一种结构示意图。电子设备400包括处理器401和存储器402。其中,处理器401与存储器402电性连接。
[0107]
处理器401是电子设备400的控制中心,利用各种接口和线路连接整个电子设备的各个部分,通过运行或调用存储在存储器402内的计算机程序,以及调用存储在存储器402内的数据,执行电子设备的各种功能和处理数据,从而对电子设备进行整体监控。
[0108]
存储器402可用于存储计算机程序和数据。存储器402存储的计算机程序中包含有可在处理器中执行的指令。计算机程序可以组成各种功能模块。处理器401通过调用存储在存储器402的计算机程序,从而执行各种功能应用以及数据处理。
[0109]
在本实施例中,电子设备400中的处理器401会按照如下的步骤,将一个或一个以
上的计算机程序的进程对应的指令加载到存储器402中,并由处理器401来运行存储在存储器402中的计算机程序,从而实现各种功能:
[0110]
在所述柔性显示屏进行伸缩的过程中,检测伸缩长度并根据所述伸缩长度确定屏幕有效显示尺寸;
[0111]
确定前台运行的应用程序,并按照所述有效显示尺寸调整窗口管理服务中所述应用程序的窗口尺寸参数;
[0112]
按照调整后的所述窗口尺寸参数,对所述应用程序的窗口进行重新布局;
[0113]
根据重新布局后的窗口,在屏幕上重新绘制和显示所述应用程序的显示界面。
[0114]
在一些实施例中,请参阅图15,图15为本技术实施例提供的电子设备的第二种结构示意图。电子设备400还包括:射频电路403、显示屏404、控制电路405、输入单元406、音频电路407、传感器408以及电源409。其中,处理器401分别与射频电路403、显示屏404、控制电路405、输入单元406、音频电路407、传感器408以及电源409电性连接。
[0115]
射频电路403用于收发射频信号,以通过无线通信与网络设备或其他电子设备进行通信。
[0116]
柔性显示屏404可用于显示由用户输入的信息或提供给用户的信息以及电子设备的各种图形用户接口,这些图形用户接口可以由图像、文本、图标、视频和其任意组合来构成。
[0117]
控制电路405与显示屏404电性连接,用于控制显示屏404显示信息。
[0118]
输入单元406可用于接收输入的数字、字符信息或用户特征信息(例如指纹),以及产生与用户设置以及功能控制有关的键盘、鼠标、操作杆、光学或者轨迹球信号输入。其中,输入单元406可以包括指纹识别模组。
[0119]
音频电路407可通过扬声器、传声器提供用户与电子设备之间的音频接口。其中,音频电路407包括麦克风。所述麦克风与所述处理器401电性连接。所述麦克风用于接收用户输入的语音信息。
[0120]
传感器408用于采集外部环境信息。传感器408可以包括环境亮度传感器、加速度传感器、陀螺仪等传感器中的一种或多种。
[0121]
电源409用于给电子设备400的各个部件供电。在一些实施例中,电源409可以通过电源管理系统与处理器401逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
[0122]
虽然图中未示出,电子设备400还可以包括摄像头、蓝牙模块等,在此不再赘述。
[0123]
在本实施例中,电子设备400中的处理器401会按照如下的步骤,将一个或一个以上的计算机程序的进程对应的指令加载到存储器402中,并由处理器401来运行存储在存储器402中的计算机程序,从而实现各种功能:
[0124]
在所述柔性显示屏进行伸缩的过程中,检测伸缩长度并根据所述伸缩长度确定屏幕有效显示尺寸;
[0125]
确定前台运行的应用程序,并按照所述有效显示尺寸调整窗口管理服务中所述应用程序的窗口尺寸参数;
[0126]
按照调整后的所述窗口尺寸参数,对所述应用程序的窗口进行重新布局;
[0127]
根据重新布局后的窗口,在屏幕上重新绘制和显示所述应用程序的显示界面。
[0128]
由上可知,本技术实施例提供了一种电子设备,所述电子设备在柔性显示屏进行伸缩的过程中,对伸缩长度进行检测,并根据检测到的伸缩长度确定发生伸缩后屏幕的有效显示尺寸,即显示屏发生伸缩后显示区域的新尺寸,基于窗口管理服务,根据该有效显示尺寸对前台应用程序的窗口尺寸参数进行调整,基于调整后的窗口尺寸参数,对应用程序的窗口进行重新布局,并在屏幕上重新绘制和显示应用程序的显示界面,通过该方案,随着柔性显示屏的伸缩,不断地对窗口尺寸参数进行调整,以使运行在前台的应用程序能够适应性地、动态地调整显示界面的布局,以适应伸缩后的显示区域。
[0129]
本技术实施例还提供一种存储介质,所述存储介质中存储有计算机程序,当所述计算机程序在计算机上运行时,所述计算机执行上述任一实施例所述的显示控制方法。
[0130]
需要说明的是,本领域普通技术人员可以理解上述实施例的各种方法中的全部或部分步骤是可以通过计算机程序来指令相关的硬件来完成,所述计算机程序可以存储于计算机可读存储介质中,所述存储介质可以包括但不限于:只读存储器(rom,read only memory)、随机存取存储器(ram,random access memory)、磁盘或光盘等。
[0131]
此外,本技术中的术语“第一”、“第二”和“第三”等是用于区别不同对象,而不是用于描述特定顺序。此外,术语“包括”和“具有”以及它们任何变形,意图在于覆盖不排他的包含。例如包含了一系列步骤或模块的过程、方法、系统、产品或设备没有限定于已列出的步骤或模块,而是某些实施例还包括没有列出的步骤或模块,或某些实施例还包括对于这些过程、方法、产品或设备固有的其它步骤或模块。
[0132]
以上对本技术实施例所提供的显示控制方法、装置、存储介质及电子设备进行了详细介绍。本文中应用了具体个例对本技术的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本技术的方法及其核心思想;同时,对于本领域的技术人员,依据本技术的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本技术的限制。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。