
1.本技术涉及网页技术领域,具体涉及一种网页的显示方法、系统、终端及介质。
背景技术:
2.信发系统目前已经支持h5网页下发到终端广告机播放,其流程为:第1步,制作h5播放的网页;第2步,生成h5网页压缩包并上传至后台服务器;第3步,后台服务器发布h5播出单到终端;第4步,终端播放该h5网页。
3.然而此流程在中高配置的终端机播放效果流畅,但在低配置的终端机,尤其是播放含有动画和声音的h5播出单时,容易出现卡顿、卡死的现象,严重影响了播放的效果,用户体验低。
4.因此,现有技术有待于改进和发展。
技术实现要素:
5.基于此,有必要针对现有播放h5网页时无法兼容低配置终端,从而导致低配置终端播放h5网页时效果差的技术问题,提供一种网页的显示方法、系统、终端及介质。
6.为了达到上述目的,本技术采取了以下技术方案:
7.第一方面,本技术提供一种网页的显示方法,所述网页的显示方法包括以下步骤:
8.获取用于显示网页对应的网页数据包;所述网页数据包包括网页压缩包以及用于表征所述网页的网页图片;
9.获取终端的硬件配置信息,并确定所述硬件配置信息是否符合正常显示所述网页对应的硬件配置标准;
10.若所述硬件配置信息不符合正常显示所述网页对应的硬件配置标准,则所述终端显示所述网页图片;
11.若所述硬件配置信息符合正常显示所述网页对应的硬件配置标准,则所述终端加载所述网页压缩包以显示所述网页。
12.所述的网页的显示方法,其中,所述获取用于显示网页对应的网页数据包具体包括:
13.接收网页发布对应的网页播放指令;
14.响应所述网页播放指令,以下载用于显示所述网页对应的网页数据包。
15.所述的网页的显示方法,其中,所述网页图片的生成步骤具体包括:
16.所述终端通过网页制作工具制作所述网页,并通过所述网页制作工具打包所述网页,以得到所述网页对应的网页压缩包;
17.通过与所述终端连接的后台服务器接收到上传的所述网页压缩包后,生成图片任务,并将所述图片任务分发至任务队列中;
18.通过所述后台服务器从所述任务队列中获取所述图片任务后,解压所述网页数据包,以通过图片库以及所述网页的网址路径,将用于表征所述网页的核心内容生成网页图
片,并将所述网页图片存储
19.所述的网页的显示方法,其中,所述网页数据包中网页压缩包与所述网页图片的存储路径相同。
20.所述的网页的显示方法,其中,所述网页图片为所述网页的局部部分,所述局部部分用于表征所述网页的核心内容。
21.所述的网页的显示方法,其中,所述网页图片是通过所述后台服务器基于所述网页的网页压缩包生成的。
22.所述的网页的显示方法,其中,所述硬件配置信息符合正常显示所述网页对应的硬件配置标准具体为所述硬件配置信息至少符合正常显示所述网页对应的最低硬件配置标准。
23.第二方面,本技术还提供一种网页的显示系统,所述网页的显示系统包括后台服务器和与所述后台服务器连接的终端,其中,所述终端包括:
24.获取单元,用于用于获取用于显示网页对应的网页数据包;
25.判断单元,用于获取终端的硬件配置信息,并确定所述硬件配置信息是否符合正常显示所述网页对应的硬件配置标准;
26.图片显示单元,用于当所述硬件配置信息不符合正常显示所述网页对应的硬件配置标准时,则显示所述网页图片;
27.网页显示单元,用于当所述硬件配置信息符合正常显示所述网页对应的硬件配置标准时,则加载所述网页压缩包以显示所述网页。
28.第三方面,本技术还提供一种终端,所述终端包括处理器和与所述处理器连接的存储器,所述存储器存储有计算机程序,所述处理器执行所述计算机程序时以实现所述的网页的显示方法中步骤。
29.第四方面,本技术还提供一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现所述的网页的显示方法中的步骤。
30.有益效果:
31.相对于现有技术,本技术提供了一种网页的显示方法、系统、终端及介质,其方法包括获取用于显示网页对应的网页数据包;所述网页数据包包括网页压缩包以及用于表征所述网页的网页图片;获取终端的硬件配置信息,并确定硬件配置信息是否符合正常显示所述网页对应的硬件配置标准;若不符合,则所述终端显示所述网页图片;若符合,则所述终端加载所述网页压缩包以显示所述网页。本技术旨在低配置的终端时以h5图片对应的网页图片方式来播放h5网页,在高配置的终端时正常播放h5网页,从而兼容低配终端,扩大应用群体的同时,保证低配终端播放h5网页的播放效果,方便用户。
附图说明
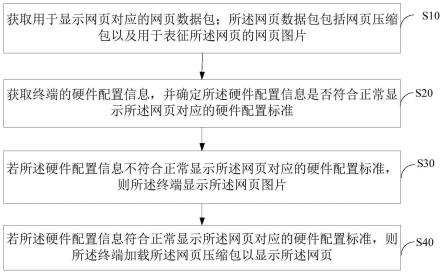
32.图1为本技术提供的一种网页的显示方法的流程图。
33.图2为本技术提供的一种网页的显示系统的结构框图。
34.图3为本技术提供的一种网页的显示系统中终端的结构示意图图。
35.图4为本技术提供的一种终端的结构框图。
具体实施方式
36.本技术提供一种网页的显示方法、系统、终端及介质,为使本技术的目的、技术方案及效果更加清楚、明确,以下参照附图并举实施例对本技术进一步详细说明。应当理解,此处所描述的具体实施例仅用以解释本技术,并不用于限定本技术。
37.本技术领域技术人员可以理解,除非特意声明,这里使用的单数形式“一”、“一个”、“所述”和“该”也可包括复数形式。应该进一步理解的是,本技术的说明书中使用的措辞“包括”是指存在所述特征、整数、步骤、操作、元件和/或组件,但是并不排除存在或添加一个或多个其他特征、整数、步骤、操作、元件、组件和/或它们的组。应该理解,当我们称元件被“连接”或“耦接”到另一元件时,它可以直接连接或耦接到其他元件,或者也可以存在中间元件。此外,这里使用的“连接”或“耦接”可以包括无线连接或无线耦接。这里使用的措辞“和/或”包括一个或更多个相关联的列出项的全部或任一单元和全部组合。
38.本技术领域技术人员可以理解,除非另外定义,这里使用的所有术语(包括技术术语和科学术语),具有与本技术所属领域中的普通技术人员的一般理解相同的意义。还应该理解的是,诸如通用字典中定义的那些术语,应该被理解为具有与现有技术的上下文中的意义一致的意义,并且除非像这里一样被特定定义,否则不会用理想化或过于正式的含义来解释。
39.下面结合附图以及具体实施例对本技术的技术方案加以说明,如下:
40.请参阅图1,图1为一种网页的显示方法的流程图。应该说明的是,本发明实施方式的网页的显示方法并不限于图1所示的流程图中的步骤及顺序,根据不同的需求,流程图中的步骤可以增加、移除或者改变顺序。如图1所示,所述网页的显示方法包括:
41.s10、获取用于显示网页对应的网页数据包;所述网页数据包包括网页压缩包以及用于表征所述网页的网页图片。
42.具体地,该网页的显示方法可以由终端,也可以由后台服务器实现,其中,该终端可以为手机、ipad、台式电脑等任一能联网的设备。
43.为了更好理解本技术的技术方案,下面以终端为例描述该网页的显示方法。
44.在本步骤中,用户可以打开终端上不同的网页。所述网页通常为h5网页,h5是一个网页编写标准,通俗来讲,h5网页是用html5标准编写的一个内容丰富的长页面,其内容和样式用了各种特炫的展示效果,h5网页便于分享和传播利于推广宣传。
45.后台服务器发布h5网页播出单,使得各终端能够访问该网页即各终端显示该h5网页。发布h5网页需要先制作h5网页,生成h5网页压缩包,然后设置域名的映射配置参数,然后通过后台服务器可发布h5网页。这样,终端从后台服务器下载该h5网页对应的网页压缩包后解压缩,从而加载所述网页压缩包以显示h5网页。
46.为了兼容低配置终端,本技术在制作h5网页以生成h5网页对应的网页压缩包的同时,基于网页压缩包以及图片库,生成用于显示h5网页对应的网页图片。该网页图片以快照形式生成,所述网页图片为所述网页的局部部分,所述局部部分用于表征所述网页的核心内容。
47.具体地,所述网页图片的生成步骤包括:通过网页制作工具制作所述网页,并通过所述网页制作工具打包所述网页,以得到所述网页对应的网页压缩包;所述后台服务器接收到上传的所述网页压缩包后,生成图片任务,并将所述图片任务分发至任务队列中;从所
述任务队列中获取所述图片任务后,解压所述网页数据包,以通过图片库以及所述网页的网址路径,将用于表征所述网页的核心内容生成网页图片快照;将所述网页图片存储在所述后台服务器中与所述网页压缩包相同路径。
48.简单来说,在h5网页压缩包上传至后台服务器时,通过控制器把网页生成图片的图片生成任务分发给redis队列,该redis队列为异步队列,指的是用异步的方式来实现,然后由指定的worker从队列中获取图片生成任务。接着,worker消费队列获取该图片生成任务,自动加压文件,然后自动请求网页的网页地址,所述网页地址用于唯一确定该网页。
49.在本实施例中,所述网页地址可以是统一资源定位符url(uniform resource locator),通过调用图片库snappyimage库,基于一定配置规则如通过snappyimage库将h5网页最核心的内容自动生成快照图片即网页图片,并将网页压缩包以及网页图片打包成网页数据包保存在后台服务器中。
50.需要说明的是,整个过程由于有频繁的io操作,所以用异步的方式来实现,不阻塞当前进程,并且可以自定义生成图片的质量和大小,把最核心的内容以图片快照的形式保存下来。
51.进一步地,所述网页数据包中网页压缩包与所述网页图片的存储路径相同。也就是说,所述网页压缩包与所述网页图片存储在同一指定目录下。
52.更进一步地,所述终端通过后台服务器获取用于显示网页对应的网页数据包具体包括:
53.s11,接收网页发布对应的网页播放指令;
54.s12,响应所述网页播放指令,以下载用于显示所述网页对应的网页数据包。
55.上述网页数据包中网页压缩包与所述网页图片的存储路径相同。因此,终端从后台服务器下载时不仅下载到网页压缩包,还下载网页对应的网页图片。所述网页播放指令包括mq指令。
56.具体地,后台服务器发布h5网页播出单时,终端接收到mq指令,触发h5网页播放请求,从而基于该mq指令,从后台服务器中下载网页数据包。
57.s20、获取终端的硬件配置信息,并确定所述硬件配置信息是否符合正常显示所述网页对应的硬件配置标准。
58.为了兼容低配置终端,需要监测待显示终端的配置信息是否符合播放要求。具体地,获取终端的硬件配置信息,所述硬件配置信息包括显卡信息、操作系统、cpu、硬盘、内存、光驱信息、主板信息等。所述硬件配置信息可通过directx诊断工具、设备管理器等查看。
59.所述播放要求指的是能够正常显示所述网页对应的硬件配置标准,终端可预先配置用于正常显示网页的硬件配置标准。由于待显示的网页不同,其对应的该硬件配置标准基于不同网页而变化,因此,为了满足多种网页能够正常显示,降低成本,所述硬件配置信息符合正常显示所述网页对应的硬件配置标准具体为所述硬件配置信息至少符合正常显示所述网页对应的最低硬件配置标准。该最低硬件配置标准对应于多种网页中最低配要求的网页。具体地,可通过播放效果测试不同终端对应的最低硬件配置标准。
60.因此,在终端显示网页之前,通过自身的硬件配置信息,确定显示网页的显示方式。所述显示方式包括h5网页显示和h5网页图片显示。具体表现为:确定所述硬件配置信息
是否符合正常显示所述网页对应的硬件配置标准。
61.s30、若所述硬件配置信息不符合正常显示所述网页对应的硬件配置标准,则所述终端显示所述网页图片;
62.s40、若所述硬件配置信息符合正常显示所述网页对应的硬件配置标准,则所述终端加载所述网页压缩包以显示所述网页。
63.基于步骤s20,终端确定待显示的网页。然后查找该网页正常显示的硬件配置标准。确定该网页所对应的硬件配置标准是否存在最低硬件配置标准,若存在,则终端将自身对应的硬件配置信息与该最低硬件配置标准比对,如果硬件配置信息满足该最低硬件配置标准要求,则按照正常方式加载该网页对应的网页压缩包即解压所述网页压缩包,从而显示该网页。如果硬件配置信息不满足该最低硬件配置标准要求,则终端无需加载网页压缩包,而是显示该网页图片,以表征该网页。这样,在低配置的终端机器以图片列表的方式呈现,大大提高了加载的速度,在播放h5网页时也不会影响播放效果。
64.这样,基于步骤s10-s40,本技术利用后台服务器生成网页压缩包对应的网页图片,将网页图片和网页压缩包打包成网页数据包,终端播放h5网页时下载该网页数据包,若该终端为低配置的终端时以h5图片对应的网页图片方式来播放h5网页,若该终端为高配置的终端时正常播放h5网页,从而兼容低配终端,扩大应用群体的同时,保证低配终端播放h5网页的播放效果,方便用户。
65.基于上述网页的显示方法,本技术还提供一种网页的显示系统。请参照图2,图2示例出了本技术中一种网页的显示系统的结构示意图。该系统100可以包括终端101以及后台服务器102,图2仅示出了系统100的部分组件,但是应理解的是,并不要求实施所有示出的组件,可以替代的实施更多或者更少的组件。该终端101可以是手机、ipad、台式电脑等任一能联网的设备。
66.其中,后台服务器102,用于发布网页、生成所述网页对应的网页压缩包和网页图片;具体地,后台服务器102接收到终端101上传的网页压缩包后,生成图片任务,并将所述图片任务分发至任务队列中;从所述任务队列中获取所述图片任务后,解压网页数据包,以通过图片库以及所述网页的网址路径,将用于表征所述网页的核心内容生成网页图片,并将所述网页图片存储,且网页数据包中网页压缩包与所述网页图片的存储路径相同;
67.终端101,与所述后台服务器102连接,如图3所示,该终端101包括:
68.获取单元11,用于获取用于显示网页对应的网页数据包;
69.判断单元12,用于获取终端101的硬件配置信息,并确定所述硬件配置信息是否符合正常显示所述网页对应的硬件配置标准;
70.图片显示单元132,用于当所述硬件配置信息不符合正常显示所述网页对应的硬件配置标准时,显示所述网页图片;
71.网页显示单元131,用于当所述硬件配置信息符合正常显示所述网页对应的硬件配置标准时,加载所述网页压缩包以显示所述网页;其中,硬件配置信息符合正常显示所述网页对应的硬件配置标准具体为所述硬件配置信息至少符合正常显示所述网页对应的最低硬件配置标准。
72.进一步的,上述获取单元11包括:
73.接收单元,用于接收网页发布对应的网页播放指令;
74.响应单元,用于响应所述网页播放指令,以下载用于显示所述网页对应的网页数据包。
75.上述获取单元11、判断单元12、图片显示单元132以及网页显示单元131的描述具体如上述网页的显示方法中所述。
76.本技术还提供一种终端,如图3所示,该终端1可以是手机、ipad、台式电脑等任一能联网的设备。终端1包括处理器20以及与所述处理器20连接的存储器22,图3仅示出了终端1的部分组件,但是应理解的是,并不要求实施所有示出的组件,可以替代的实施更多或者更少的组件。
77.所述存储器22在一些实施例中可以是所述终端1的内部存储单元,例如系统100的内存。所述存储器22在另一些实施例中也可以是所述系统100的外部存储设备,例如所述终端1上配备的插接式u盘,智能存储卡(smart media card,smc),安全数字(secure digital,sd)卡,闪存卡(flash card)等。进一步地,所述存储器22还可以既包括所述终端1的内部存储单元也包括外部存储设备。所述存储器22用于存储安装于所述终端1的应用软件及各类数据,例如所述网页的显示程序代码等。所述存储器22还可以用于暂时地存储已经输出或者将要输出的数据。在一实施例中,存储器22上存储有网页的显示程序,该网页的显示程序可被处理器20所执行如下步骤:
78.获取用于显示网页对应的网页数据包;所述网页数据包包括网页压缩包以及用于表征所述网页的网页图片;
79.获取终端的硬件配置信息,并确定所述硬件配置信息是否符合正常显示所述网页对应的硬件配置标准;
80.若所述硬件配置信息不符合正常显示所述网页对应的硬件配置标准,则所述终端显示所述网页图片;
81.若所述硬件配置信息符合正常显示所述网页对应的硬件配置标准,则所述终端加载所述网页压缩包以显示所述网页,具体如上述方法所述。
82.所述处理器20在一些实施例中可以是一中央处理器(central processing unit,cpu),微处理器,手机基带处理器或其他数据处理芯片,用于运行所述存储器22中存储的程序代码或处理数据,例如执行所述网页的显示方法。
83.本技术还提供一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器20执行时实现所述的网页的显示方法中的步骤,具体如上述方法所述。
84.当然,本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关硬件(如处理器,控制器等)来完成,所述的程序可存储于一计算机可读取的存储介质中,该程序在执行时可包括如上述各方法实施例的流程。其中所述的存储介质可为存储器、磁碟、光盘等。
85.应当理解的是,本技术的应用不限于上述的举例,对本领域普通技术人员来说,可以根据上述说明加以改进或变换,所有这些改进和变换都应属于本技术所附权利要求的保护范围。
再多了解一些
本文用于企业家、创业者技术爱好者查询,结果仅供参考。
