HTML文件生成方法、网页访问方法、装置、电子设备和介质与流程
- 国知局
- 2024-09-05 14:48:07

本发明涉及计算机,具体而言,涉及一种html文件生成方法、网页访问方法、装置、电子设备和介质。
背景技术:
1、在前端项目中,在构建网页入口的html(hyper text markup language,超文本标记语言)文件时,通常会采用前端构建工具如webpack和vite,来生成静态资源的资源加载代码,但是这种方式会因资源加载代码的生成位置随机而影响网页的性能,从而影响用户访问网页的体验。
技术实现思路
1、有鉴于此,本发明的目的在于提供一种html文件生成方法、网页访问方法、装置、电子设备和介质,以提高网页性能并优化用户体验。
2、为了实现上述目的,本发明采用的技术方案如下:
3、有鉴于此,本发明的目的在于提供一种html文件生成方法、网页访问方法、html文件生成装置、网页访问装置、电子设备和存储介质。
4、为了实现上述目的,本发明实施例采用的技术方案如下:
5、第一方面,本发明提供一种html文件生成方法,所述html文件生成方法包括:
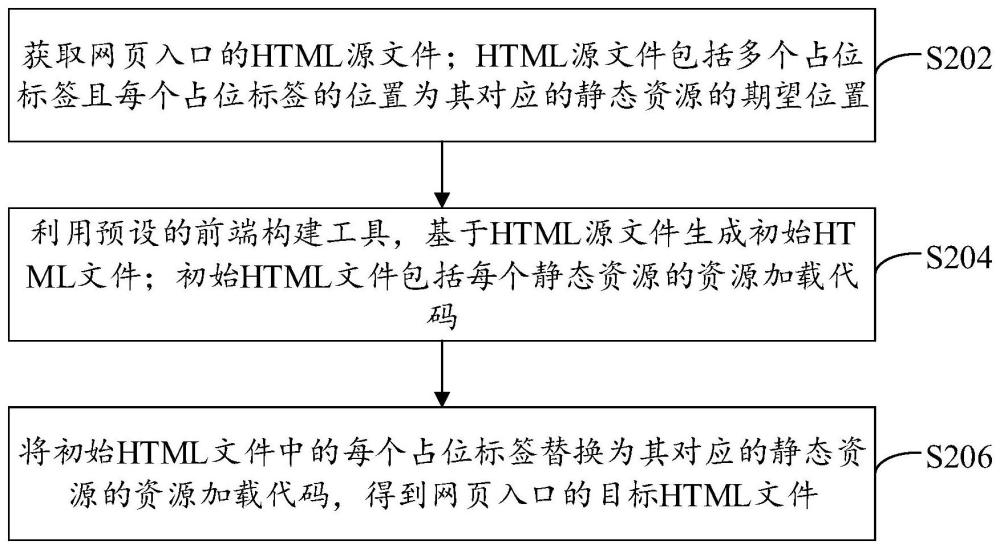
6、获取网页入口的html源文件;所述html源文件包括多个占位标签且每个所述占位标签的位置为其对应的静态资源的期望位置;
7、利用预设的前端构建工具,基于所述html源文件生成初始html文件;所述初始html文件包括每个静态资源的资源加载代码;
8、将所述初始html文件中的每个所述占位标签替换为其对应的静态资源的资源加载代码,得到网页入口的目标html文件。
9、在可选的实施方式中,所述html源文件中每个所述占位标签的位置均位于网页框架预览代码的位置之后。
10、在可选的实施方式中,所述将所述初始html文件中的每个所述占位标签替换为其对应的静态资源的资源加载代码,得到网页入口的目标html文件的步骤,包括:
11、根据所述初始html文件中的每个所述占位标签和每个所述资源加载代码,获得包含每个所述占位标签与其所匹配的资源加载代码之间的资源映射关系;
12、根据所述资源映射关系,将所述初始html文件中的每个所述占位标签替换为其匹配的资源加载代码,得到网页入口的目标html文件。
13、在可选的实施方式中,所述占位标签包括表示静态资源的资源标识;
14、所述根据所述初始html文件中的每个所述占位标签和每个所述资源加载代码,获得包含每个所述占位标签与其所匹配的资源加载代码之间的资源映射关系的步骤,包括:
15、利用预设正则式,识别所述初始html文件中的每个所述占位标签,得到每个所述占位标签的资源标识;
16、对于每个所述占位标签,从所述初始html文件中提取包含所述占位标签的资源标识的资源加载代码,获得所述占位标签所匹配的资源加载代码,得到包含每个所述占位标签与其所匹配的资源加载代码之间的资源映射关系。
17、第二方面,本发明提供一种网页访问方法,所述网页访问方法包括:
18、根据目标网页的访问指令,获取所述目标网页入口的html文件;所述html文件中每个静态资源的资源加载代码位于网页框架预览代码之后;
19、执行所述html文件中的网页框架预览代码,显示所述目标网页的框架结构;
20、执行所述html文件中每个静态资源的资源加载代码,加载所述目标网页的每个静态资源;
21、其中,所述html文件是根据前述实施方式中任一项所述的html文件生成方法得到的。
22、第三方面,本发明提供一种html文件生成装置,所述html文件生成装置包括:
23、获取模块,用于获取网页入口的html源文件;所述html源文件包括多个占位标签且每个所述占位标签的位置为其对应的静态资源的期望位置;
24、生成模块,用于利用预设的前端构建工具,基于所述html源文件生成初始html文件;所述初始html文件包括每个静态资源的资源加载代码;
25、替换模块,用于将所述初始html文件中的每个所述占位标签替换为其对应的静态资源的资源加载代码,得到网页入口的目标html文件。
26、在可选的实施方式中,所述替换模块还用于:
27、根据所述初始html文件中的每个所述占位标签和每个所述资源加载代码,获得包含每个所述占位标签与其所匹配的资源加载代码之间的资源映射关系;
28、根据所述资源映射关系,将所述初始html文件中的每个所述占位标签替换为其匹配的资源加载代码,得到网页入口的目标html文件。
29、第四方面,本发明提供一种网页访问装置,所述网页访问装置包括:
30、访问模块,用于根据目标网页的访问指令,获取所述目标网页入口的html文件;所述html文件中每个静态资源的资源加载代码位于网页框架预览代码之后;
31、执行模块,用于执行所述html文件中的网页框架预览代码,显示所述目标网页的框架结构;
32、执行所述html文件中每个静态资源的资源加载代码,加载所述目标网页的每个静态资源;
33、其中,所述html文件是根据前述实施方式中任一项所述的html文件生成方法得到的。
34、第五方面,本发明提供一种电子设备,包括处理器和存储器,所述存储器存储有计算机程序,所述处理器执行所述计算机程序时,实现前述实施方式中任一项所述的html文件生成方法,和/或,前述实施方式所述的网页访问方法。
35、第六方面,本发明提供一种存储介质,其上存储有计算机程序,该计算机程序被处理器执行时,实现前述实施方式中任一项所述的html文件生成方法,和/或,前述实施方式所述的网页访问方法。
36、本发明提供的html文件生成方法、网页访问方法、装置、电子设备和介质,该方法包括:首先获取网页入口的html源文件,html源文件包括多个占位标签且每个占位标签的位置为其对应的静态资源的期望位置;然后利用预设的前端构建工具,基于html源文件生成初始html文件,初始html文件包括每个静态资源的资源加载代码;最后将初始html文件中的每个占位标签替换为其对应的静态资源的资源加载代码,得到网页入口的目标html文件。通过采用占位标签来标记静态资源的期望位置,并将占位标签与静态资源的资源加载代码进行替换,以使html文件中每个静态资源的资源加载代码都位于期望位置,避免资源加载代码的位置随机而影响网页性能,从而提高了网页性能并优化了用户体验。
37、为使本发明的上述目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附附图,作详细说明如下。
技术特征:1.一种html文件生成方法,其特征在于,所述html文件生成方法包括:
2.根据权利要求1所述的html文件生成方法,其特征在于,所述html源文件中每个所述占位标签的位置均位于网页框架预览代码的位置之后。
3.根据权利要求1或2所述的html文件生成方法,其特征在于,所述将所述初始html文件中的每个所述占位标签替换为其对应的静态资源的资源加载代码,得到网页入口的目标html文件的步骤,包括:
4.根据权利要求3所述的html文件生成方法,其特征在于,所述占位标签包括表示静态资源的资源标识;
5.一种网页访问方法,其特征在于,所述网页访问方法包括:
6.一种html文件生成装置,其特征在于,所述html文件生成装置包括:
7.根据权利要求6所述的html文件生成装置,其特征在于,所述替换模块还用于:
8.一种网页访问装置,其特征在于,所述网页访问装置包括:
9.一种电子设备,其特征在于,包括处理器和存储器,所述存储器存储有计算机程序,所述处理器执行所述计算机程序时,实现权利要求1至4中任一项所述的html文件生成方法,和/或,权利要求5所述的网页访问方法。
10.一种存储介质,其特征在于,其上存储有计算机程序,该计算机程序被处理器执行时,实现权利要求1至4中任一项所述的html文件生成方法,和/或,权利要求5所述的网页访问方法。
技术总结本发明涉及计算机技术领域,提供一种HTML文件生成方法、网页访问方法、装置、电子设备和介质。该方法包括:获取网页入口的HTML源文件,HTML源文件包括多个占位标签且每个占位标签的位置为其对应的静态资源的期望位置;然后利用前端构建工具基于HTML源文件生成初始HTML文件,其包括每个静态资源的资源加载代码;最后将初始HTML文件中的每个占位标签替换为其对应的静态资源的资源加载代码,得到网页入口的目标HTML文件。通过占位标签来标记静态资源的期望位置,并将占位标签与静态资源的资源加载代码进行替换,以使HTML文件中每个静态资源的资源加载代码都位于期望位置,从而提高了网页性能并优化了用户体验。技术研发人员:唐富受保护的技术使用者:广州虎牙科技有限公司技术研发日:技术公布日:2024/9/2本文地址:https://www.jishuxx.com/zhuanli/20240905/288171.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。