原生应用调用方法、系统、设备及存储介质与流程
- 国知局
- 2024-09-11 14:19:58

本技术涉及计算机,尤其涉及一种原生应用调用方法、系统、设备及存储介质。
背景技术:
1、在当代移动应用开发领域,webview(网络视图)是移动操作系统提供的一种视图组件,用于在应用中嵌入网页,即在原生应用内部展示网页内容,其中,原生应用是指专门为特定的操作系统设计和开发的应用程序,从而结合了互联网的灵活性与原生应用的性能优势,极大地丰富了应用的功能性和用户体验。尽管webview为混合应用开发带来了便利,但在促进原生应用与嵌入式网页间深层次数据交互的能力上仍面临挑战。
2、在相关技术中,开发者通常通过java代码控制webview的加载和交互,然而,这种交互方式存在一些局限性,尤其是在原生应用与网页之间的数据交互方面,比如:1、缺乏原生函数暴露,原生应用中的函数无法直接暴露给网页使用,限制了网页的交互能力和原生应用的功能扩展;2、数据交互限制,原生应用与网页之间的数据通常只能通过webview.addjavascriptinterface()的方式,无法实现对原生函数调用时的接口回调;3、交互安全问题,javascript代码在网页中执行,可能引入安全风险,攻击者可以利用反射机制调用未注册的其他任何java类,导致javascript能力的无限增强。
3、因此,如何在保持应用性能的同时,提升webview中网页与原生应用之间数据交互的灵活性与安全性,成为亟待解决的技术问题。
技术实现思路
1、为了对披露的实施例的一些方面有基本的理解,下面给出了简单的概括。所述概括不是泛泛评述,也不是要确定关键/重要组成元素或描绘这些实施例的保护范围,而是作为后面的详细说明的序言。
2、鉴于以上所述现有技术的缺点,本技术公开了一种原生应用调用方法、系统、设备及存储介质,用于解决现有技术中webview中网页与原生应用之间数据交互缺乏灵活性与安全性的技术问题。
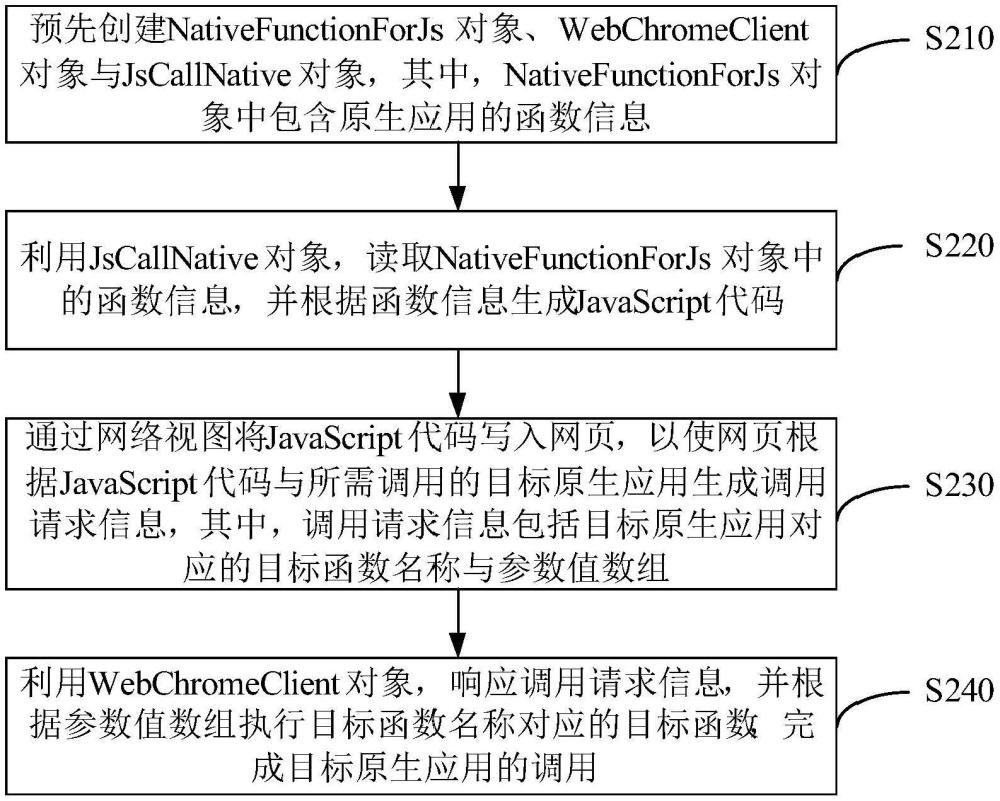
3、第一方面,本技术提供了一种原生应用调用方法,所述方法包括:预先创建nativefunctionforjs对象、webchromeclient对象与jscallnative对象,其中,所述nativefunctionforjs对象中包含原生应用的函数信息;利用所述jscallnative对象,读取所述nativefunctionforjs对象中的所述函数信息,并根据所述函数信息生成javascript代码;通过网络视图将所述javascript代码写入网页,以使所述网页根据所述javascript代码与所需调用的目标原生应用生成调用请求信息,其中,所述调用请求信息包括所述目标原生应用对应的目标函数名称与参数值数组;利用所述webchromeclient对象,响应所述调用请求信息,并根据所述参数值数组执行所述目标函数名称对应的目标函数,完成所述目标原生应用的调用。
4、于本技术一实施例中,所述利用所述jscallnative对象,读取所述nativefunctionforjs对象中的所述函数信息,并根据所述函数信息生成javascript代码,包括:调用所述jscallnative对象中的generatejscode方法,基于所述generatejscode方法反射解析所述nativefunctionforjs对象中的所述函数信息,其中,所述函数信息包括所述原生应用的函数名称与参数数组;将每一所述原生应用的对应的所述函数名称与所述参数数组进行关联编写,获得所述javascript代码。
5、于本技术一实施例中,所述利用所述webchromeclient对象,响应所述调用请求信息,并根据所述参数值数组执行所述目标函数名称对应的目标函数,包括:预先创建webchromeclient对象,并配置所述webchromeclient对象中的onjsprompt方法;响应于所述javascript代码,激活所述onjsprompt方法;利用所述onjsprompt方法,调用所述jscallnative对象中的callnative方法,解析所述调用请求信息,获得所述目标函数名称与所述参数值数组;基于所述目标函数名称反射调用所述nativefunctionforjs对象中对应的目标函数,并根据所述参数值数组执行所述目标函数。
6、于本技术一实施例中,所述调用请求信息中还包括回调函数信息,所述回调函数信息包括回调函数名称;所述完成所述目标原生应用的调用之后,还包括:创建callbackinjs对象,以及获取所述回调函数名称与所述目标原生应用的调用结果,其中,所述callbackinjs对象中配置有callback方法;调用所述callback方法,封装所述回调函数名称与所述调用结果,生成回调代码;利用所述网络视图中的loadurl方法,执行所述回调代码,根据所述回调函数名称调用javascript环境中对应的回调函数,以使所述网页对所述调用结果进行回调。
7、于本技术一实施例中,所述通过网络视图将所述javascript代码写入网页之前,还包括:获取网页地址,并加载所述网页地址对应的网页;配置所述webchromeclient对象的onprogresschanged方法,监听所述网页的加载进度;将所述加载进度与预设的加载进度阈值进行比较;若所述加载进度大于或等于所述加载进度阈值,则调用所述网络视图中的loadurl方法进行所述javascript代码的写入操作。
8、于本技术一实施例中,所述网页根据所述javascript代码与所需调用的目标原生应用生成调用请求信息,包括:响应于原生应用调用指令,调用javascript环境中的prompt方法,其中,所述原生应用调用指令中携带有所述目标原生应用对应的所述目标函数名称与参数值;基于所述prompt方法,根据所述目标函数名称从所述javascript代码中匹配出对应的所述目标参数数组;封装所述目标函数名称、所述目标参数数组与所述参数值,生成所述调用请求信息。
9、于本技术一实施例中,所述封装所述目标函数名称、所述目标参数数组与所述参数值,生成所述调用请求信息,包括:根据所述参数值对所述目标参数数组中每一参数进行赋值,获得所述参数值数组;构建json对象,所述json对象包括函数名称属性与参数属性;将所述目标函数名称写入所述函数名称属性中,以及将所述参数值数组写入所述参数属性中,获得json字符串作为所述调用请求信息。
10、第二方面,本技术提供了一种原生应用调用系统,所述系统包括:创建模块,用于预先创建nativefunctionforjs对象、webchromeclient对象与jscallnative对象,其中,所述nativefunctionforjs对象中包含原生应用的函数信息;编码模块,用于利用所述jscallnative对象,读取所述nativefunctionforjs对象中的所述函数信息,并根据所述函数信息生成javascript代码;写入模块,用于通过网络视图将所述javascript代码写入网页,以使所述网页根据所述javascript代码与所需调用的目标原生应用生成调用请求信息,其中,所述调用请求信息包括所述目标原生应用对应的目标函数名称与参数值数组;调用模块,用于利用所述webchromeclient对象,响应所述调用请求信息,并根据所述参数值数组执行所述目标函数名称对应的目标函数,完成所述目标原生应用的调用。
11、第三方面,本技术提供了一种电子设备,包括:一个或多个处理器;存储装置,用于存储一个或多个程序,当一个或多个程序被一个或多个处理器执行时,使得电子设备实现第一方面描述的原生应用调用方法。
12、第四方面,本技术提供了一种计算机可读存储介质,其上存储有计算机程序,当计算机程序被计算机的处理器执行时,使计算机执行第一方面描述的原生应用调用方法。
13、如上所述,本技术实施例提供的一种原生应用调用方法、系统、设备及存储介质,具有以下有益效果:
14、首先通过在nativefunctionforjs对象中,定义需要暴露给网页的原生应用的函数信息,然后利用jscallnative对象,根据nativefunctionforjs对象中的函数信息生成javascript代码,进一步通过网络视图将javascript代码写入网页,使得网页可以根据javascript代码与所需调用的目标原生应用生成调用请求信息,在调用请求信息中,包括目标函数名称与参数值数,最后利用webchromeclient对象,根据参数值数组执行目标函数名称对应的目标函数,完成原生调用,以将原生应用的函数信息生成javascript代码并注入网页的方式,使得网页可以基于javascript代码进行原生应用的调用,避免了对网页的交互能力和原生应用的功能扩展的限制,在通过webview实现网页与原生应用数据交互中,既提高了原生应用调用的灵活性,又提高了原生应用调用的安全性。
15、应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本技术。
本文地址:https://www.jishuxx.com/zhuanli/20240911/290231.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表