一种自适应投影面的互动游戏投影方法与流程
- 国知局
- 2024-07-11 16:00:28

本发明涉及信息,尤其涉及一种自适应投影面的互动游戏投影方法。
背景技术:
1、在当前的投影互动游戏领域,尽管投影技术为用户提供了一种全新的游戏体验,但仍存在一些关键问题和挑战,这些问题主要集中在如何平衡视觉沉浸感与游戏互动性之间的关系。首先,投影互动游戏因其强大的视觉沉浸感而备受青睐。通过高质量的图像和动态内容,这些游戏能够营造一种身临其境的体验,吸引玩家进入一个虚拟而逼真的环境。然而,这种沉浸感的创造并非没有挑战。保持投影内容的视觉美感和连贯性是一个关键问题,尤其是在增加互动元素时。其次,为了满足日益增长的互动需求,游戏设计师趋向于在投影面上添加更多的互动元素,如按钮和路径,以增加游戏的参与度和互动性。这种做法在提高游戏互动性的同时,可能会带来新的问题。这些元素如果设计不当,可能会在视觉上与投影面的整体美感不协调,导致画面显得杂乱无章,从而损害用户的沉浸体验。例如,如果按钮和路径的设计与整体环境风格不一致,它们可能会显得突兀,分散玩家的注意力,从而降低游戏的沉浸感。此外,还存在一个关键的平衡问题。一方面,为了保持视觉沉浸感的无界无限效果,避免在投影面上添加太多元素看起来是一个合理的选择。但这样做可能会导致游戏失去互动性,变成仅仅是单向的视觉输出,无法充分吸引和参与玩家。另一方面,如果为了增加互动性而在投影面上过度布局元素,可能会导致视觉上的拥挤和混乱,影响用户体验的质量。总的来说,投影互动游戏领域面临的主要技术挑战是如何巧妙地融合视觉沉浸感和互动性,避免一方过重而影响整体体验。这需要游戏设计者在视觉设计和互动设计之间找到一个合适的平衡点,确保既能吸引玩家的视觉注意力,又能提供富有吸引力的互动体验。
技术实现思路
1、本发明提供了一种自适应投影面的互动游戏投影方法,主要包括:
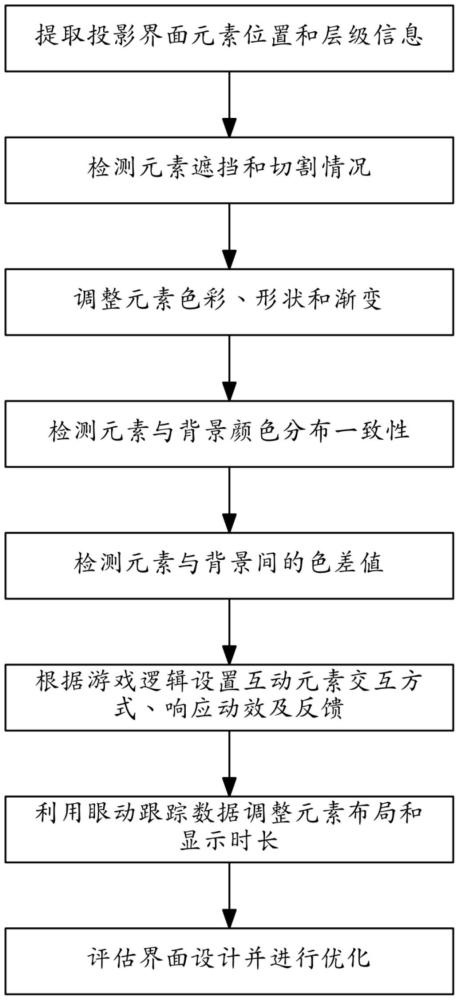
2、通过提取投影界面所有元素的位置和层级信息,构建界面元素之间的层级关系图,按内容重要性及操作需求对元素在界面上的布局进行优化,减少视觉干扰;通过canny边缘检测算法,检测界面布局后是否出现元素遮挡或切割情况,若出现,继续调整布局使元素完整呈现;使用卷积神经网络算法训练审美度评估模型,根据模型输出结果判断新布局的视觉效果改善程度;调整元素的色彩、形状、渐变以更好融入投影面背景,计算元素与背景在颜色分布一致性得分,确定调整幅度;对互动元素添加软阴影、轮廓描边效果增加其层次感,检测所有元素与背景间的色差值,色差值小于阈值时确定与背景协调;根据游戏逻辑为新增互动元素设置交互方式、响应动效及反馈,包括踩踏投影按钮触发事件,路径变色提示下一步;根据界面元素的检测与定位,计算和调整单帧内的信息量,利用眼动跟踪数据识别视线高关注区域,进行元素布局和显示时长的调整,优化界面的视觉效果和信息展示平衡;根据投影界面元素布局的设计标准检查,构建界面审美预测模型进行界面审美打分,通过比较界面审美打分结果与基准分数进行界面设计的评估和优化。
3、进一步可选的,所述通过提取投影界面所有元素的位置和层级信息,构建界面元素之间的层级关系图,按内容重要性及操作需求对元素在界面上的布局进行优化,减少视觉干扰,包括:
4、使用canny边缘检测算法提取投影界面上所有界面元素的位置信息,并获取各界面元素所述的投影内容类别,投影内容类别包括文本、图像、视频;识别具有交互功能的界面元素,包括按钮、下拉菜单,并通过用户与具有交互功能的界面元素的交互频率和持续时间确定具有交互功能的界面元素的操作需求优先级;根据界面元素的相对位置和大小,构建界面元素之间的层级关系图,层级关系包括高层级、中层级、低层级;根据界面元素的层级和用户互动数据,评估投影内容的重要性;根据投影内容和标注好重要性的界面元素,使用决策树算法进行模型训练,确定界面元素的重要性,界面元素的重要性包括高重要性、中重要性、低重要性;使用网格布局的方法,优化高层级或高重要性界面元素的布局位置,将高层级或高重要性界面元素调整至用户视野中心区域;评估投影内容类别和层级一致的界面元素的相对重要性;对相对重要性低于预设阈值的界面元素进行布局调整,避免遮挡重要性阈值高于预设阈值的界面元素;若没有投影内容类别一致的界面元素,则保持现有的空间布局;对经过布局优化后的界面进行视觉扫描,检测是否存在冗余界面元素;若存在,则继续简化或调整布局,根据内容完整性的要求,降低冗余界面元素的层级,减少冗余界面元素的展示空间;在视觉扫描和布局调整后,确定界面元素的空间分布和展示层级。
5、进一步可选的,所述通过canny边缘检测算法,检测界面布局后是否出现元素遮挡或切割情况,若出现,继续调整布局使元素完整呈现,包括:
6、使用canny边缘检测算法,检测各界面元素的边界范围,确定界面元素在界面上的宽高尺寸,并判断界面元素在界面上是否完整呈现;若界面元素只显示部分区域,则表明出现位置切割;获取被切割界面元素的完整矩形框信息,并与实际显示框进行比较,计算差异区域并判断为界面元素的遮挡部分;计算遮挡区域与界面元素完整面积的比值,得到遮挡面积比例;若遮挡面积比例超过预设面积比例阈值,则需要进行布局调整;使用遗传算法,调整被切割界面元素的布局参数,包括改变元素的中心坐标位置或旋转角度;将遮挡比例最小化作为目标函数,进行迭代优化;更新界面元素在界面上的呈现框信息,重复执行检测、计算、调整过程,直至所有界面元素完整呈现且无遮挡情况。
7、进一步可选的,所述使用卷积神经网络算法训练审美度评估模型,根据模型输出结果判断新布局的视觉效果改善程度,包括:
8、获取界面设计样本图像,通过专业设计师对样本图像进行审美效果评定,并为每个界面设计样本图像标注1-5分的审美度标注,作为审美度标准;根据获取界面设计样本图像以及对应的审美度标注,使用卷积神经网络算法进行模型训练,构建审美度评估模型,预测图像的审美度分值;采用误差反向传播算法迭代更新模型参数,最小化预测分值与人工标注分值的误差;将新的界面布局图像输入到训练好的审美度评估模型中,获得新的界面布局图像的审美度分值;将新界面布局的分值与旧界面布局的分值进行比较,评估视觉效果的改善程度;若视觉效果的提升值低于预设阈值,则进一步调整优化界面布局,并重复评测过程。
9、进一步可选的,所述调整元素的色彩、形状、渐变以更好融入投影面背景,计算元素与背景在颜色分布一致性得分,确定调整幅度,包括:
10、采用色彩直方图分析提取界面背景图片的主要色调分布,确定背景的主要颜色范围;提取高重要性界面元素的原始色彩值,包括高重要性界面元素在红绿蓝三通道上的色彩数据;基于高重要性界面元素和界面背景的色彩数据,使用欧几里得距离计算高重要性界面元素色彩与界面背景色彩在rgb三通道上的色差,得到数值表示的色差大小;判断当前色差值是否在预设误差范围内,若当前色差值超出预设误差范围,则调整元素的rgb色彩参数;调整色彩时,控制元素色彩值的rgb参数,直至最小化色差;通过图像编辑软件adobephotoshop,为界面元素添加色彩渐变层效果;根据界面整体视觉效果和元素与背景的协调性,调整渐变效果的参数,直至渐变效果与背景和整体界面设计和谐一致,渐变效果的参数包括颜色过渡、方向和扩散范围;更新元素在界面上的色彩展示,重复检测界面元素与界面背景的色差指标值,若色差值在预设误差范围内,则判定为已完成色彩协调。
11、进一步可选的,所述对互动元素添加软阴影、轮廓描边效果增加其层次感,检测所有元素与背景间的色差值,色差值小于阈值时确定与背景协调,包括:
12、利用图像处理库opencv处理界面图像,对界面中的互动元素进行图像分割,隔离互动元素,互动元素包括按钮、滑块;在opencv中,通过使用calchist函数,对每个隔离的互动元素进行色彩直方图提取;通过查找色彩直方图中的峰值,确定颜色值出现频率最高的区域,识别互动元素的主色调;根据界面背景色调与互动元素色调之间的差异,通过opencv库的cvtcolor函数将rgba色彩模式转为hsv模式;通过hsv色彩直方图,从转换后的hsv模式中,分别提取背景和元素的色调值v和明度值h;根据互动元素和界面背景的明度值,通过公式色差=|按钮明度-背景明度|计算出色差值;根据预设的最大允许色差阈值,判断当前色差是否超出阈值;若色差超过最大允许色差阈值,则使用图像编辑软件
13、adobephotoshop为互动元素添加渐变色效果,在互动元素的轮廓描边区域配置三色渐变,设置不同的rgba值,实现颜色的平滑过渡;增加互动元素图层的软阴影效果,设置阴影的大小、颜色深度和偏移量,增强互动元素与界面背景的层次感;新效果渲染后,重新计算互动元素与界面背景的明度差值,确保色差值控制在允许范围内,完成色彩协调的视觉调整;还包括:根据互动元素的功能重要性和视觉显著性评估,制定视觉调整策略,应用包括轮廓描边和软阴影的视觉优化,并通过用户测试反馈微调,确保元素在视觉协调和功能识别上的平衡。
14、所述根据互动元素的功能重要性和视觉显著性评估,制定视觉调整策略,应用包括轮廓描边和软阴影的视觉优化,并通过用户测试反馈微调,确保元素在视觉协调和功能识别上的平衡,具体包括:
15、通过对互动元素进行功能重要性评估,评估互动元素元素在原始设计中的视觉显著性,根据功能重要性评估和视觉显著性评估结果,确定投影界面中的关键组件。根据每个元素的功能重要性和原始视觉显著性,制定定制化的视觉调整策略,对于功能重要性大于重要性阈值但视觉显著性低于显著性阈值的元素,通过调整颜色饱和度或亮度,增加视觉吸引力。对互动元素进行视觉调整,包括添加轮廓描边、软阴影,同时确保调整不会掩盖或混淆元素的功能识别。进行用户测试,获取玩家对调整后界面的反应数据和关于元素识别速度和准确性的数据,反应数据包括识别和使用关键互动元素的能力。根据用户测试的反馈,对视觉调整进行微调,若某些界面元素的功能识别受到影响,则减轻视觉调整的程度或改变调整方法,恢复该界面元素功能识别的清晰度。对最终的界面设计进行全面审查,确保所有互动元素在视觉上既与背景协调,又能被用户迅速且准确地识别和使用。
16、进一步可选的,所述根据游戏逻辑为新增互动元素设置交互方式、响应动效及反馈,包括踩踏投影按钮触发事件,路径变色提示下一步,包括:
17、针对游戏中的互动元素,建立互动元素与游戏情节之间的逻辑关系图,确定互动元素的动作如何触发游戏内的事件和结果,包括踩踏界面投影按钮实现按钮点击事件,路径变色提示下一步;为互动元素设计动态响应效果,动态响应效果包括大小变化或颜色改变;通过adobeaftereffects软件创建补间动画,设定互动元素的原始位置和变化后的位置,使用补间动画技术自动生成动画的中间帧,确保动画从起始状态到结束状态的过渡平滑;选择与互动元素操作相符合的音效,使用音频编辑软件adobeaudition预先处理选择的音效,调整音量、持续时间,音效包括点击声、反馈声音;根据游戏逻辑,确定需要响应互动操作的场景元素,定义该场景元素响应互动的视觉效果和声音提示;根据色彩直方图,设定目标色彩值,并实时检测场景元素色彩的实际变化情况;若色彩变化不符合预设目标,调整相关参数或代码,直至达到预期效果;通过编程实现互动元素与游戏逻辑、视觉反馈和声音反馈之间的关联;还包括:根据用户对互动元素的反应时间,创建并应用反应时间适应公式以调整动效和反馈。
18、所述根据用户对互动元素的反应时间,创建并应用反应时间适应公式以调整动效和反馈,具体包括:
19、通过历史用户测试数据获取,用户对踩踏界面投影按钮实现按钮点击事件以及路径选择的平均反应时间;创建一个反应时间适应公式tadj=tbase×(1+r),调整互动元素的动效和反馈时间,其中,tadj为调整后的动效或反馈时间,tbase为基础动效或反馈时间,适用于平均反应时间的用户,r为反应时间调整系数,根据用户反应时间的长短进行调整。使用时间适应公式根据不同用户群体的反应时间调整互动元素的动效和反馈时间。对调整后的互动设计进行用户体验测试,获取不同反应时间用户群体的反馈。根据用户反馈,优化反应时间调整公式中的r系数和tbase,并调整动效和反馈。将优化后的设计应用于游戏。
20、进一步可选的,所述根据界面元素的检测与定位,计算和调整单帧内的信息量,利用眼动跟踪数据识别视线高关注区域,进行元素布局和显示时长的调整,优化界面的视觉效果和信息展示平衡,包括:
21、基于yolo对象检测算法识别和定位界面中所有界面元素,统计出界面上所有界面元素的总数量;通过meanshift算法,检测每个界面元素从出现到消失在界面上的总展示时长;将单帧的时间长度设定为一个固定周期,计算在每个单帧周期内出现的界面元素数量,并判断是否超过预设的上限阈值;若单帧内界面元素数量超过预设的上限阈值,则通过眼动跟踪器记录用户视线的位置和移动路径,识别用户视线停留时间最长的视线高关注区域;根据视线高关注区域的数据,识别视线高关注区域内的主要界面元素,包括按钮、图标或信息文本;对于非高关注区域的元素,评估非高关注区域的界面元素的重要性,并为非高关注区域的界面元素标定重要性评分;对重要性评分低于预设阈值的非高关注区域的界面元素进行调整,包括缩小显示空间、降低层级、改变形状或透明度;重新检测单帧内界面元素的总量,若调整后的界面元素数量小于预设阈值,则判断界面信息展示量达到合理状态;通过多轮优化迭代,直至实现最佳的视觉效果和信息展示平衡;还包括:根据界面元素的分类和视觉影响评估,计算投影界面的视觉压力,通过用户体验测试和反馈数据调整界面设计。
22、所述根据界面元素的分类和视觉影响评估,计算投影界面的视觉压力,通过用户体验测试和反馈数据调整界面设计,具体包括:
23、对投影界面上所有界面元素进行分类,分类包括文本、图像、视频、按钮、下拉菜单。评估每种类别的界面元素对用户注意力的影响程度和在界面中的出现频率。设置一个视觉压力评估公式评估每种元素类型对用户视觉压力的贡献,其中,cl为视觉压力总值,wi为第i类元素的权重,基于不同类别元素对用户视觉压力的影响,ni为第i类元素的数量,di为第i类元素的平均持续时间。根据当前投影界面每种界面元素的数量和持续时间,对当前投影界面使用视觉压力评估公式计算总视觉压力。根据目标用户群体的一般认知能力,设定一个视觉压力的最大可接受阈值,若计算得出的视觉压力超过预设阈值,则对界面元素进行调整,调整包括减少权重高于预设权重阈值的界面元素的数量、缩短权重高于预设权重阈值界面元素的展示时间、简化界面布局。对调整后的投影界面进行用户体验测试,获取用户的反应数据,反应数据包括对信息处理的效率和准确性。根据用户的反应数据,调整公式中的权重wi和阈值;将调整后的界面设计应用于实际使用环境,并持续监控用户的互动数据和反馈,确保视觉压力处于合理范围内。
24、进一步可选的,所述根据投影界面元素布局的设计标准检查,构建界面审美预测模型进行界面审美打分,通过比较界面审美打分结果与基准分数进行界面设计的评估和优化,包括:
25、检查投影界面上的元素数量和布局是否符合设计标准和用户需求;根据界面设计样本图像以及对应的审美打分结果,使用卷积神经网络算法进行模型训练,构建界面审美预测模型,获得界面审美打分结果;通过界面审美预测模型,获得新设计的界面图像的界面审美打分结果;比较新界面的审美打分结果与预设的基准分数,判断新设计的视觉效果是否有明显提升;若新界面的审美打分结果低于预设的最小阈值,则表明当前设计还未达到预期的视觉效果;根据新界面的审美打分结果,对界面的布局结构、元素样式进行微调和优化,提升交互体验和视觉吸引力;对改进后的界面设计再次使用界面审美预测模型进行打分,检测是否达到预设的基准分数;若打分结果高于预设的基准分数,则认为界面设计已经达到既定标准,判定为完成设计。
26、本发明实施例提供的技术方案可以包括以下有益效果:
27、本发明提供了一种自适应投影面的互动游戏投影方法。该方法解决了在增强互动元素时可能对视觉美感和连贯性造成的负面影响,同时保持游戏的高度互动性和参与度。通过对游戏界面中所有元素的精确布局和层次分布的优化,减少了视觉干扰,确保了元素的完整呈现,提高了界面的整体美观性。在视觉效果方面,通过细致的设计调整,元素的色彩、形状和渐变与背景融为一体,增强了界面的协调性和美感。为了提高用户的游戏体验,本专利特别强调了互动元素的交互方式和动态反馈的设计,不仅易于识别和使用,而且在视觉上与整个游戏环境协调一致,有助于维持玩家的沉浸感,同时激发玩家与游戏内容的互动。此外,对于突出显示的互动元素,通过增加视觉层次感的效果,进一步提升了界面的视觉吸引力,同时保持了与背景的和谐统一。本专利的实施在确保视觉吸引力和沉浸体验的同时,有效地提升了游戏的互动性和用户参与度,为投影互动游戏领域带来了显著的进步。
本文地址:https://www.jishuxx.com/zhuanli/20240615/76962.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表