一种生成鼠标可拖动弹窗的方法及系统与流程
- 国知局
- 2024-07-31 23:13:13

本发明涉及弹窗生成领域,具体涉及一种生成鼠标可拖动弹窗的方法及系统。
背景技术:
1、在当前的web开发中,弹窗(也称为模态框或对话框)是一种常见的用户界面元素,用于向用户展示信息、接收用户输入或执行特定的操作。然而,传统的弹窗往往缺乏交互性,特别是当需要在页面上同时展示多个弹窗时,如何有效地生成动态数量并同时实现鼠标可拖动功能的弹窗成为了一个挑战。
2、传统的弹窗管理方法往往依赖于静态的html结构和固定的javascript逻辑,这限制了弹窗的灵活性和可维护性。随着前端框架如vue.js的普及,数据驱动的开发模式为弹窗的管理提供了新的思路。然而,即使使用了前端框架,如何在保持数据驱动的同时,实现弹窗的拖动功能,依然是一个需要解决的问题。
3、目前,虽然有一些第三方库或插件可以实现拖动功能,但这些库或插件往往具有较大的体积和复杂的配置,不利于轻量级和定制化的开发需求。
技术实现思路
1、为解决上述问题,本发明提供一种生成鼠标可拖动弹窗的方法,能动态生成数量不定的可由鼠标拖动的弹窗dom,使开发更灵活,更具有泛用性,适用于各种不同应用场景的开发需求。
2、第一方面,本发明的技术方案提供一种生成鼠标可拖动弹窗的方法,包括以下步骤:
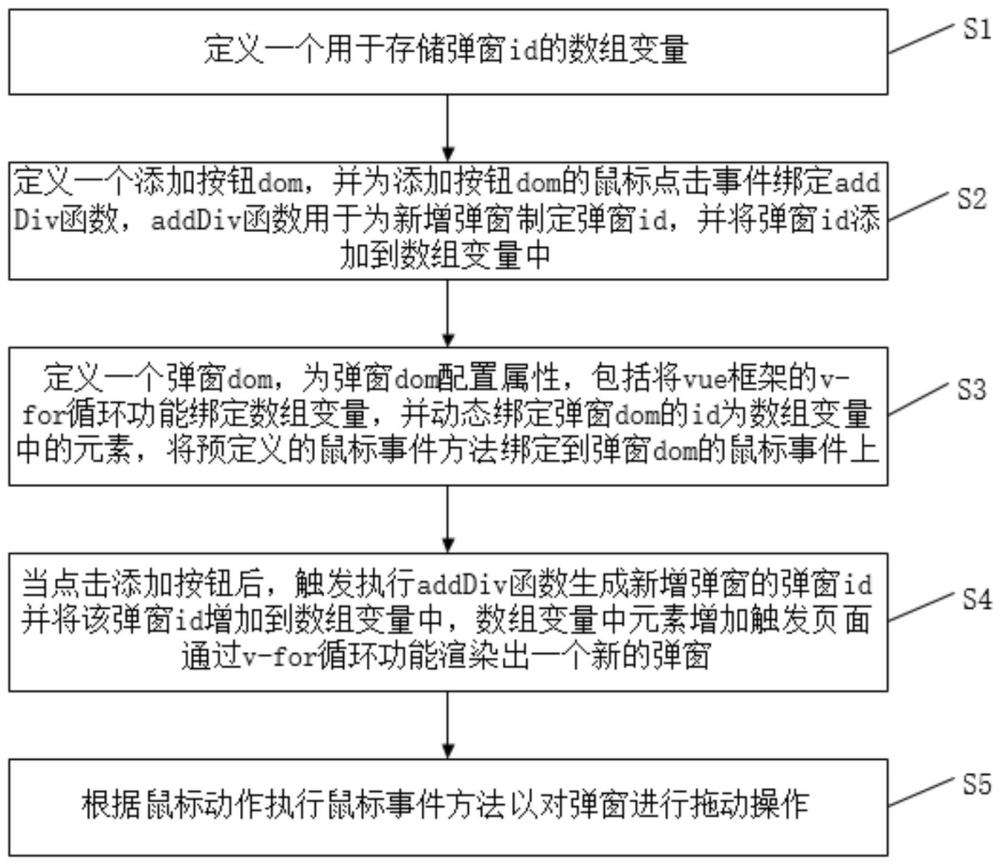
3、定义一个用于存储弹窗id的数组变量;
4、定义一个添加按钮dom,并为添加按钮dom的鼠标点击事件绑定adddiv函数,adddiv函数用于为新增弹窗制定弹窗id,并将弹窗id添加到数组变量中;
5、定义一个弹窗dom,为弹窗dom配置属性,包括将vue框架的v-for循环功能绑定数组变量,并动态绑定弹窗dom的id为数组变量中的元素,将预定义的鼠标事件方法绑定到弹窗dom的鼠标事件上;
6、当点击添加按钮后,触发执行adddiv函数生成新增弹窗的弹窗id并将该弹窗id增加到数组变量中,数组变量中元素增加触发页面通过v-for循环功能渲染出一个新的弹窗;
7、根据鼠标动作执行鼠标事件方法以对弹窗进行拖动操作。
8、在一个可选的实施方式中,adddiv函数为新增弹窗制定弹窗id,具体包括:
9、使用.length属性获取数组变量中元素的数量;
10、将所述数量作为序号;
11、将弹窗id制定为dom+序号的形式。
12、在一个可选的实施方式中,点击添加按钮之前,还包括以下步骤:
13、设置所有弹窗dom样式,包括弹窗位置为绝对定位、绝对定位初始位置。
14、在一个可选的实施方式中,页面通过v-for循环功能渲染出一个新的弹窗,具体包括:
15、根据设置的弹窗dom样式渲染出一个新的弹窗;
16、在弹窗中显示弹窗id。
17、在一个可选的实施方式中,将预定义的鼠标事件方法绑定到弹窗dom的鼠标事件上,具体包括:
18、将预定义的鼠标落下事件方法绑定到弹窗dom的鼠标落下事件上;
19、将预定义的鼠标移动事件方法绑定到弹窗dom的鼠标移动事件上;
20、将预定义的鼠标移出事件方法绑定到弹窗dom的鼠标移出事件上;
21、在mounted生命周期中,定义鼠标抬起方法用于监听全局鼠标抬起事件。
22、在一个可选的实施方式中,点击添加按钮之前,还包括以下步骤:
23、定义一个用于记录当前被拖拽弹窗的弹窗信息的弹窗变量;
24、定义一个用于记录当前鼠标指针位置信息的鼠标位置变量。
25、在一个可选的实施方式中,根据鼠标动作执行鼠标事件方法以对弹窗进行拖动操作,包括当鼠标移动到目标弹窗上按下时触发鼠标落下事件方法,具体包括:
26、鼠标移动到目标弹窗上按下,触发鼠标落下事件监听器,获取目标弹窗id和$event参数;
27、调用document对象的getelementbyid方法并执行,以通过目标弹窗id获取目标弹窗对象,将目标弹窗对象赋值给弹窗变量;
28、通过$event参数获取当前鼠标坐标值,并将当前鼠标坐标值赋给鼠标位置变量;
29、若鼠标抬起,则触发鼠标抬起方法以将弹窗变量置空。
30、在一个可选的实施方式中,根据鼠标动作执行鼠标事件方法以对弹窗进行拖动操作,包括当鼠标拖拽目标弹窗时触发鼠标移动事件方法,具体包括:
31、鼠标移动时触发鼠标移动事件监听器,通过获取$event参数;
32、判断弹窗变量是否为空;
33、若为空,则结束鼠标移动事件方法;
34、若不为空,则从弹窗变量中获取当前目标弹窗的坐标值,通过$event参数获取当前鼠标坐标值;
35、从鼠标位置变量中获取鼠标移动前的坐标值;
36、通过以下公式计算鼠标移动结束后目标弹窗的坐标值,
37、鼠标移动结束后目标弹窗的坐标值=当前目标弹窗的坐标值+当前鼠标坐标值-鼠标移动前的坐标值;
38、计算结束后,更新鼠标位置变量中的鼠标指针位置为最新的鼠标坐标值;
39、采用模板字符串格式,将弹窗dom样式中的弹窗绝对位置更新为所计算鼠标移动结束后目标弹窗的坐标值。
40、在一个可选的实施方式中,根据鼠标动作执行鼠标事件方法以对弹窗进行拖动操作,包括当鼠标拖拽目标弹窗并离开后触发鼠标移出事件方法,具体包括:
41、当鼠标拖拽目标弹窗并离开时触发鼠标移出事件监听器;
42、判断弹窗变量是否为空;
43、若为空,则结束鼠标移出事件方法;
44、若不为空,则根据弹窗变量中的弹窗id判断离开的弹窗是否为当前选中的弹窗;
45、若是,则将弹窗变量置空。
46、第二方面,本发明的技术方案提供一种生成鼠标可拖动弹窗的系统,包括,
47、变量定义模块:定义一个用于存储弹窗id的数组变量;
48、添加按钮dom定义模块:定义一个添加按钮dom,并为添加按钮dom的鼠标点击事件绑定adddiv函数,adddiv函数用于为新增弹窗制定弹窗id,并将弹窗id添加到数组变量中;
49、弹窗dom定义模块:定义一个弹窗dom,为弹窗dom配置属性,包括将vue框架的v-for循环功能绑定数组变量,并动态绑定弹窗dom的id为数组变量中的元素,将预定义的鼠标事件方法绑定到弹窗dom的鼠标事件上;
50、弹窗生成模块:当点击添加按钮后,触发执行adddiv函数生成新增弹窗的弹窗id并将该弹窗id增加到数组变量中,数组变量中元素增加触发页面通过v-for循环功能渲染出一个新的弹窗;
51、弹窗拖动模块:根据鼠标动作执行鼠标事件方法以对弹窗进行拖动操作。
52、本发明提供的一种生成鼠标可拖动弹窗的方法及系统,相对于现有技术,具有以下有益效果:通过定义一个用于存储弹窗id的数组变量,结合vue.js的v-for循环功能,实现了弹窗的动态生成和管理,当需要添加弹窗时,只需点击添加按钮自动触发修改数组变量即可,无需修改html结构和javascript逻辑,实现动态生成数量不定的弹窗,使开发更灵活,更具有泛用性,适用于各种不同应用场景的开发需求;同时通过绑定预定义的鼠标事件方法到弹窗dom的鼠标事件上,实现了弹窗的拖动功能,用户可以通过鼠标拖动来移动弹窗的位置,提高了用户体验和交互性;另外,该方法仅依赖于vue.js框架和自定义的javascript逻辑,无需引入额外的第三方库或插件,因此具有较小的体积和较高的定制化程度。
本文地址:https://www.jishuxx.com/zhuanli/20240730/196501.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表