基于ECharts的散点图数据标签布局方法与流程
- 国知局
- 2024-08-08 16:53:01

本发明属于计算机数据可视化,具体涉及基于echarts的散点图数据标签布局方法。
背景技术:
1、echarts是一款基于javascript的开源可视化图表库,支持多种类型的图表,包括折线图、柱状图、散点图、饼图、k线图等,并且具有高度的可定制性和交互性。
2、散点图是一种常见的可视化图表,使用一系列散点在直角坐标系中展示两个连续型变量的数值分布,表现两个变量之间的关系。
3、通常在散点图上需要使用数据标签来显示各个散点的相关信息,但是数据点比较密集的时候,数据标签就会产生遮挡。echarts的散点图提供了数据标签遮挡隐藏功能,可以将被遮挡的数据标签隐藏掉,这在一定程度上避免了遮挡问题,但是echarts的遮挡策略没有考虑数据标签和散点之间的遮挡,也没有考虑数据标签和整个图表边界的遮挡截断。
技术实现思路
1、本发明的目的是提供基于echarts的散点图数据标签布局方法,解决了现有技术中存在的散点图数据标签和散点互相遮挡、数据标签被边界截断的问题。
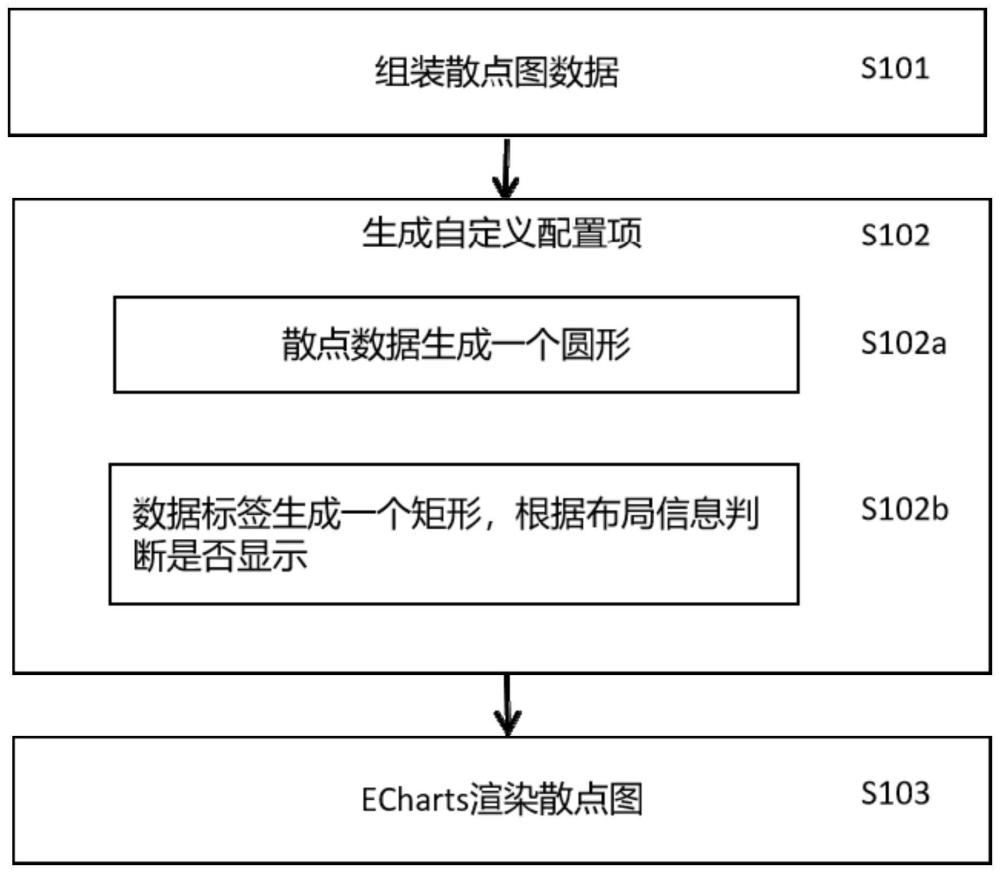
2、本发明所采用的技术方案是,基于echarts的散点图数据标签布局方法,具体按照以下步骤实施:
3、步骤1、准备散点数据data,散点图数据是一个列表,列表中的每一项表示一个散点,散点信息包括横坐标数值、纵坐标数值、散点圆形半径大小、数据标签文字信息;
4、步骤2、定义echarts自定义渲染函数renderitem;
5、步骤3、组装echarts自定义系列,将所述步骤1中的数据data和渲染函数renderitem添加到自定义系列配置项;
6、步骤4、调用echarts图表实例方法渲染散点图。
7、本发明的特点还在于,
8、步骤2具体按照以下步骤实施:
9、步骤2.1、获取渲染函数renderitem的两个参数params、api;从第一个参数获取上下文params.context;
10、步骤2.2、在上下文params.context上获取布局信息nodelist,如果已有布局信息,跳到步骤2.3,否则根据散点数据data和renderitem的两个参数params,api,使用布局方法layout计算布局信息,将布局信息添加到params.context;
11、步骤2.3、根据params.dataindex获取当前数据点dataitem和布局节点nodeitem;
12、步骤2.4、使用布局节点nodeitem的中心坐标nodeitem.cx、nodeitem.cy、散点圆形半径大小dataitem.size绘制圆形circle作为散点;
13、步骤2.5、根据布局节点nodeitem的nodeitem.textvisible判断是否显示数据标签,绘制文本text作为数据标签;
14、步骤2.6、组合上述圆形circle和文本text,作为自定义渲染函数的返回值。
15、步骤2.2中,布局方法layout有三个参数data,params和api,data就是上述权利要求1中步骤1中的散点数据,params和api与echarts自定义渲染函数renderitem的两个参数相同,params上的上下文params.context用来存储布局信息结果,api用来把数据转换为画布像素;
16、布局方法layout的返回是一个与散点数据data等长的布局节点列表,每一个布局节点nodeitem代表对应的散点数据dataitem的布局信息,布局信息包括中心坐标(nodeitem.cx,nodeitem.cy),文本偏移量(nodeitem.tx,nodeitem.ty),文本宽高尺寸(nodeitem.w,nodeitem.h),文本是否显示nodeitem.textvisible。
17、步骤2.2具体如下:
18、步骤2.2.1、初始化返回的布局节点列表nodelist,可见节点列表visiblelist和不可见节点列表hiddenlist;
19、步骤2.2.2、遍历散点数据data中的每一项dataitem;
20、步骤2.2.3、遍历布局节点列表nodelist中的每一项nodeitem,将散点圆形布局信息{nodeitem.cx,nodeitem.cy,0,0,nodeitem.size,nodeitem.size,true}添加到可见节点列表visiblelist,其中nodeitem.size为散点半径,将nodeitem添加到不可见节点列表hiddenlist;
21、步骤2.2.4、遍历不可见节点列表hiddenlist中的每一项nodeitem,将数据标签垂直向上移动一定的距离offset避开与散点的遮挡,设置nodeitem.tx=0,nodeitem.ty=offset,如果移动后的nodeitem没有被画布截断并且没有与可见节点列表visiblelist中的任意一项发生遮挡,则将不可见节点列表hiddenlist中该项移除,将nodeitem.textvisible设为可见true,并添加到可见节点列表visiblelist;
22、步骤2.2.5、重复步骤2.2.4,分别尝试将数据标签水平向右、垂直向下、水平向左、向右上、向右下、向左下、向左上7个方向偏移一定的距离避开与散点的遮挡,重新测试数据标签nodeitem是否被遮挡;不被遮挡就设置nodeitem.textvisible为可见true,并添加到可见节点列表visiblelist;
23、步骤2.2.6、返回布局节点列表nodelist。
24、步骤2.2.1具体如下:
25、步骤2.2.1.1、使用api.coord将数值信息转换为画布象素,得到布局中心数据cx和cy;
26、步骤2.2.1.2、根据数据标签文本内容计算出文本宽高尺寸w和h;
27、步骤2.2.1.3、初始化偏移量tx和ty都置为0;
28、步骤2.2.1.4、将数据标签布局信息{cx,cy,tx,ty,w,h,false}添加到布局节点列表nodelist。
29、本发明的有益效果是,基于echarts的散点图数据标签布局方法,可以避免数据标签互相遮挡,可以避免数据标签与散点互相遮挡,可以隐藏溢出画布范围的数据标签,同时尽可能多地显示数据标签,提升散点图的数据标签可视化效果。
技术特征:1.基于echarts的散点图数据标签布局方法,其特征在于,具体按照以下步骤实施:
2.根据权利要求1所述的基于echarts的散点图数据标签布局方法,其特征在于,所述步骤2具体按照以下步骤实施:
3.根据权利要求2所述的基于echarts的散点图数据标签布局方法,其特征在于,所述步骤2.2中,布局方法layout有三个参数data,params和api,data就是上述权利要求1中步骤1中的散点数据,params和api与echarts自定义渲染函数renderitem的两个参数相同,params上的上下文params.context用来存储布局信息结果,api用来把数据转换为画布像素;
4.根据权利要求3所述的基于echarts的散点图数据标签布局方法,其特征在于,所述步骤2.2具体如下:
5.根据权利要求4所述的基于echarts的散点图数据标签布局方法,其特征在于,所述步骤2.2.1具体如下:
技术总结本发明公开了基于ECharts的散点图数据标签布局方法,首先准备散点数据data,散点图数据是一个列表,列表中的每一项表示一个散点,散点信息包括横坐标数值、纵坐标数值、散点圆形半径大小、数据标签文字信息;定义ECharts自定义渲染函数renderItem;然后组装ECharts自定义系列,将的数据data和渲染函数renderItem添加到自定义系列配置项;最后调用ECharts图表实例方法渲染散点图。本发明解决了现有技术中存在的散点图数据标签和散点互相遮挡、数据标签被边界截断的问题。技术研发人员:王建龙,吴辉受保护的技术使用者:西部证券股份有限公司技术研发日:技术公布日:2024/8/5本文地址:https://www.jishuxx.com/zhuanli/20240808/270967.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表