网页加载方法、计算机程序产品、电子设备及存储介质与流程
- 国知局
- 2024-10-09 15:15:24

本技术涉及计算机,具体而言,涉及网页加载方法、计算机程序产品、电子设备及存储介质。
背景技术:
1、在基于webview实现网页加载的过程中,通常只能将单个网页内容以html格式保存到本地存储中,包括相关的css文件、javascript文件等,再使用webview加载本地html文件的方式实现对当前页面的离线浏览。
2、这种方式只能实现对当前页面的离线浏览,无法实现对与当前网页关联的前一网页/后一网页的无感知离线浏览。
技术实现思路
1、有鉴于此,本技术实施例的目的在于提供一种网页加载方法、计算机程序产品、电子设备及存储介质,用以解决现有的网页加载方法无法实现对与当前网页关联的前一网页/后一网页的无感知离线浏览的技术问题。
2、第一方面,本技术实施例提供了一种网页加载方法,该方法包括:
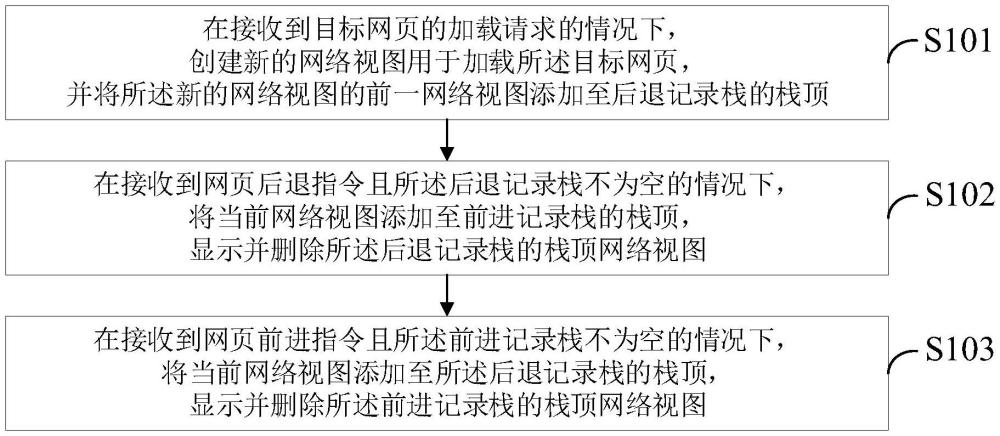
3、在接收到目标网页的加载请求的情况下,创建新的网络视图用于加载所述目标网页,并将所述新的网络视图的前一网络视图添加至后退记录栈的栈顶;
4、在接收到网页后退指令且所述后退记录栈不为空的情况下,将当前网络视图添加至前进记录栈的栈顶,显示并删除所述后退记录栈的栈顶网络视图;
5、在接收到网页前进指令且所述前进记录栈不为空的情况下,将当前网络视图添加至所述后退记录栈的栈顶,显示并删除所述前进记录栈的栈顶网络视图。
6、在上述的实现过程中,该网页加载方法通过在接收到目标网页的加载请求的情况下,创建新的网络视图用于加载所述目标网页,并将新的网络视图的前一网络视图添加至后退记录栈的栈顶;在接收到网页后退指令且后退记录栈不为空的情况下,将当前网络视图添加至前进记录栈的栈顶,显示并删除后退记录栈的栈顶网络视图,即显示前一网络视图;在接收到网页前进指令且前进记录栈不为空的情况下,将当前网络视图添加至后退记录栈的栈顶,显示并删除前进记录栈的栈顶网络视图,即显示后一网络视图;进而实现了对与当前网页关联的前一网页/后一网页的无感知离线浏览。解决了现有的网页加载方法无法实现对与当前网页关联的前一网页/后一网页的无感知离线浏览的技术问题。
7、可选地,在本技术实施例中,加载所述目标网页的过程包括:对所述目标网页的资源加载请求进行拦截;其中,所述资源加载请求包括请求资源标识;根据所述请求资源标识在本地资源库中进行查找;在查找到与所述请求资源标识对应的请求资源文件的情况下,根据查找到的所述请求资源文件进行所述目标网页的资源加载。
8、在上述的实现过程中,通过对目标网页的资源加载请求进行拦截,根据请求资源标识在本地资源库中进行查找,并在查找到与请求资源标识对应的请求资源文件的情况下,根据查找到的请求资源文件进行目标网页的资源加载;进而实现了目标网页的离线加载。
9、可选地,在本技术实施例中,所述根据查找到的所述请求资源文件进行所述目标网页的资源加载,包括:根据所述请求资源文件的文件类型、字符编码和输入流对资源响应参数进行设置;根据设置后的所述资源响应参数进行所述目标网页的资源加载。
10、在上述的实现过程中,在根据请求资源文件的文件类型、字符编码和输入流对资源响应参数进行设置之后,可以基于网络资源的响应方法将本地的请求资源文件的文件类型、字符编码和文件的输入流返回给webview;进而在避免进行网络请求的情况下,根据查找到的请求资源文件进行目标网页的资源加载。
11、可选地,在本技术实施例中,在所述根据所述请求资源标识在本地资源库中进行查找之后,所述方法还包括:在未查找到所述请求资源文件的情况下,释放所述资源加载请求。
12、在上述的实现过程中,通过在未查找到请求资源文件的情况下,释放资源加载请求;以便服务器对资源加载请求进行处理。
13、可选地,在本技术实施例中,在所述根据所述请求资源标识在本地资源库中进行查找之后,所述方法还包括:在未查找到所述请求资源文件的情况下,向服务器发送所述请求资源文件的下载请求;根据所述服务器返回的资源数据更新所述本地资源库。
14、在上述的实现过程中,通过在未查找到请求资源文件的情况下,向服务器发送请求资源文件的下载请求,并根据服务器返回的资源数据更新本地资源库;进而将请求资源文件下载至本地资源库,在再次接收到该资源加载请求的情况下,便能够根据本地资源库中的请求资源文件实现对目标网页的资源加载。
15、可选地,在本技术实施例中,在宿主应用内实现所述目标网页的加载的情况下,所述方法还包括:在退出所述宿主应用的情况下,获取所述宿主应用的当前退出网页的浏览数据;其中,所述浏览数据包括缩放比例和滚动位置;将所述浏览数据保存在所述本地资源库中;在打开所述宿主应用的情况下,在所述本地资源库中查找是否存在已保存的浏览数据文件;在存在所述浏览数据文件的情况下,基于所述浏览数据文件恢复所述当前退出网页。
16、在上述的实现过程中,通过在退出宿主应用的情况下,获取当前退出网页的浏览数据;并将浏览数据保存在本地资源库中;在打开宿主应用的情况下,通过在本地资源库查找已保存的浏览数据文件,根据本地保存的浏览数据文件便可以恢复对当前退出网页的浏览记录。这样,即使在退出宿主应用的情况下,也可以实现对退出时网页状态的恢复。
17、可选地,在本技术实施例中,该网页加载方法还包括:监听所述目标网页的加载进程;在所述目标网页加载结束的情况下,获取所述目标网页上的符合图片标签的图片资源,并为每一所述图片资源添加点击事件监听器;在基于所述点击事件监听器监听到对所述图片资源的点击操作的情况下,向宿主应用传递所述图片资源的图片信息,以使所述宿主应用根据所述图片信息响应所述点击操作;其中,所述图片信息包括图片资源标识和图片资源尺寸。
18、在上述的实现过程中,通过在网页加载结束的情况下,为目标网页上符合图片标签的图片资源添加点击事件监听器;在监听到对图片资源的点击操作的情况下,向宿主应用传递图片资源的图片信息,以使宿主应用根据图片信息响应该点击操作。如此,即使在离线状态下,也能够实现对网页图片的缩放、旋转等操作,进而实现了对网页图片的原生浏览。
19、第二方面,本技术实施例提供了一种计算机程序产品,包括计算机程序/指令,该计算机程序/指令被处理器执行时实现如上述第一方面任一项所述的网页加载方法。
20、第三方面,本技术实施例还提供了一种电子设备;所述电子设备包括:
21、存储器;
22、处理器;
23、所述存储器上存储有所述处理器可执行的计算机程序/指令,所述计算机程序/指令被所述处理器执行时,执行如第一方面任一项所述的网页加载方法。
24、第四方面,本技术实施例还提供了一种计算机可读存储介质,该计算机可读存储介质上存储有计算机程序/指令,该计算机程序/指令被一处理器运行时,执行如第一方面任一项所述的网页加载方法。
25、本技术的有益效果为:该网页加载方法通过在接收到目标网页的加载请求的情况下,创建新的网络视图用于加载所述目标网页,并将新的网络视图的前一网络视图添加至后退记录栈的栈顶;在接收到网页后退指令且后退记录栈不为空的情况下,将当前网络视图添加至前进记录栈的栈顶,显示并删除后退记录栈的栈顶网络视图,即显示前一网络视图;在接收到网页前进指令且前进记录栈不为空的情况下,将当前网络视图添加至后退记录栈的栈顶,显示并删除前进记录栈的栈顶网络视图,即显示后一网络视图;进而实现了对与当前网页关联的前一网页/后一网页的无感知离线浏览。解决了现有的网页加载方法无法实现对与当前网页关联的前一网页/后一网页的无感知离线浏览的技术问题。
本文地址:https://www.jishuxx.com/zhuanli/20241009/308113.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表