网页视频列表切换播放方法、系统、电子设备及存储介质与流程
- 国知局
- 2024-09-11 14:50:08

本发明涉及视频播控,尤其是一种网页视频列表切换播放方法、系统、电子设备及存储介质。
背景技术:
1、html5页面(简称h5)通常运行在浏览器内核,常见浏览器内核有:blink、gecko、web kit、trident等,浏览器内核处理网页内音视频内容的播放与控制,不同的浏览器内核处理h5网页音视频的展示效果会有差异。
2、如今,短视频已经成为了现代社会中广受欢迎的娱乐方式,它不仅可以带来快乐,还可以成为营销和推广的有效工具。在移动终端上刷短视频,是指在全屏视频页面,上下触控滑动切换视频的方式,在终端app应用下,这种体验可以做得很好,但也有一些在原生浏览器或内核下刷h5页面视频的场景,这部分的刷视频体验往往差别很大。
3、大部分移动终端出于对数据网络流量的控制,会对移动浏览器内核进行个性化处理,将音频与视频内容提取出来用专门的组件显示与控制,这些音视频组件总是会被定级为显示的最顶层,从而存在以下技术问题:会造成某些在视频上的自定义触点元素被音视频组件遮挡,无法正常展示预定的显示按钮与触点,同时无法正常切换视频,给用户造成不好的浏览与操作体验,也无法实现预定的业务推广功能。以上问题亟需解决。
4、术语解释:
5、swiper组件:一款免费以及轻量级的移动设备触控滑块轮播的javascript框架。
6、javascript:一种具有函数优先的轻量级,解释型或即时编译型的编程语言。
7、useragent:用户代理,简称ua,是一个特殊字符串头,使得服务器能够识别客户使用的操作系统及版本、cpu类型、浏览器及版本、浏览器内核、浏览器语言以及浏览器插件等。
技术实现思路
1、本发明的目的在于至少一定程度上解决现有技术中存在的技术问题之一。
2、为此,本发明实施例的一个目的在于提供一种网页视频列表切换播放方法,该方法提高了用户的视频浏览操作体验,实现了视频浏览过程中的业务推广。
3、本发明实施例的另一个目的在于提供一种网页视频列表切换播放系统。
4、为了达到上述技术目的,本发明实施例所采取的技术方案包括:
5、第一方面,本发明实施例提供了一种网页视频列表切换播放方法,包括以下步骤:
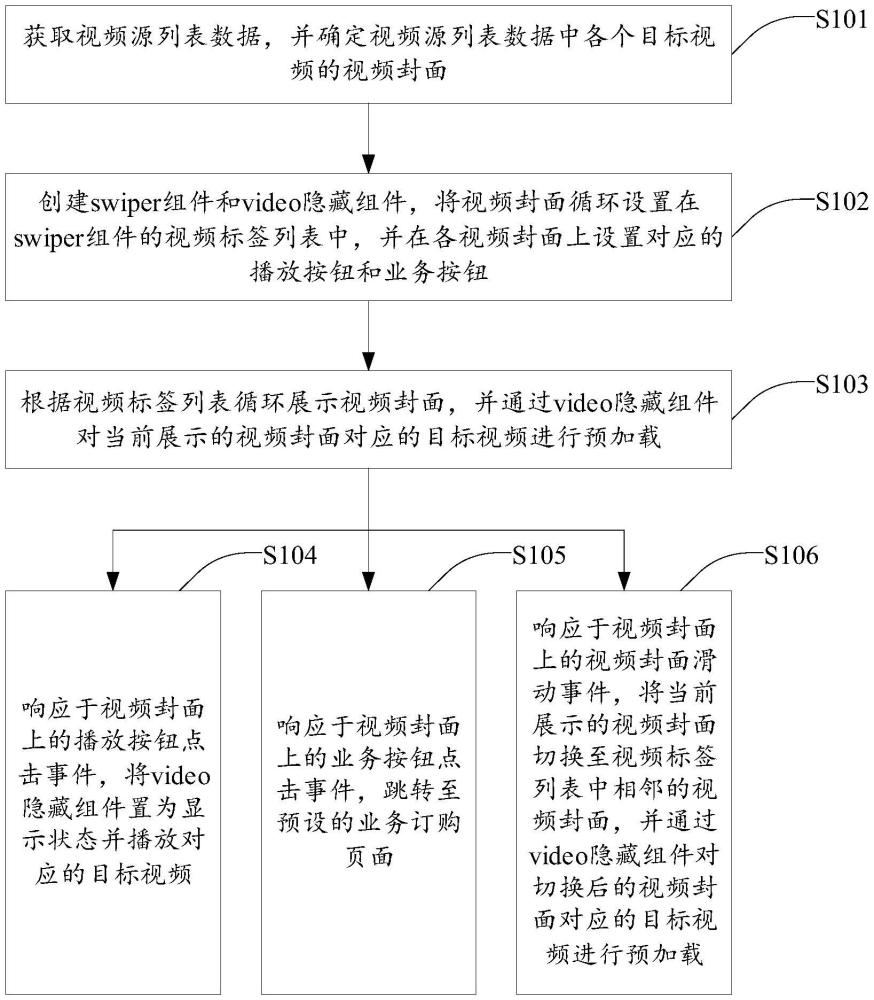
6、获取视频源列表数据,并确定所述视频源列表数据中各个目标视频的视频封面;
7、创建swiper组件和video隐藏组件,将所述视频封面循环设置在所述swiper组件的视频标签列表中,并在各所述视频封面上设置对应的播放按钮和业务按钮;
8、根据所述视频标签列表循环展示所述视频封面,并通过所述video隐藏组件对当前展示的所述视频封面对应的所述目标视频进行预加载;
9、响应于所述视频封面上的播放按钮点击事件,将所述video隐藏组件置为显示状态并播放对应的所述目标视频;
10、响应于所述视频封面上的业务按钮点击事件,跳转至预设的业务订购页面;
11、响应于所述视频封面上的视频封面滑动事件,将当前展示的所述视频封面切换至所述视频标签列表中相邻的所述视频封面,并通过所述video隐藏组件对切换后的所述视频封面对应的所述目标视频进行预加载。
12、进一步地,在本发明的一个实施例中,所述将所述视频封面循环设置在所述swiper组件的视频标签列表中,并在各所述视频封面上设置对应的播放按钮和业务按钮,其具体包括:
13、轮询所述视频源列表数据,生成与所述目标视频一一对应的swiper-slide视频标签,并根据所述swiper-slide视频标签生成所述视频标签列表;
14、将所述视频封面设置在对应的所述swiper-slide视频标签中,并生成对应的所述播放按钮和所述业务按钮,进而将所述视频封面置于所述播放按钮和所述业务按钮的下层。
15、进一步地,在本发明的一个实施例中,所述根据所述视频标签列表循环展示所述视频封面,并通过所述video隐藏组件对当前展示的所述视频封面对应的所述目标视频进行预加载,其具体包括:
16、根据所述swiper-slide视频标签的排列顺序循环展示所述视频封面,并在所述视频封面上展示对应的所述播放按钮和所述业务按钮;
17、确定当前展示的所述视频封面对应的所述目标视频为预加载视频,并通过所述视频源列表数据获取所述预加载视频的播放源,进而通过所述video隐藏组件对所述播放源的视频流进行预加载。
18、进一步地,在本发明的一个实施例中,所述响应于所述视频封面上的播放按钮点击事件,将所述video隐藏组件置为显示状态并播放对应的所述目标视频,其具体包括:
19、当检测到针对所述播放按钮的第一点击操作,将所述video隐藏组件置为显示状态并放置在所述swiper组件的上层;
20、通过所述video隐藏组件播放预加载的所述目标视频。
21、进一步地,在本发明的一个实施例中,所述网页视频列表切换播放方法还包括以下步骤:
22、当检测到针对所述目标视频的第二点击操作,暂停播放所述目标视频并将所述video隐藏组件重置为隐藏状态,进而通过所述swiper组件展示与所述目标视频对应的所述视频封面。
23、进一步地,在本发明的一个实施例中,所述响应于所述视频封面上的业务按钮点击事件,跳转至预设的业务订购页面,其具体包括:
24、当检测到针对所述业务按钮的第三点击操作,获取预设的跳转链接,所述跳转链接与所述业务按钮一一对应;
25、根据所述跳转链接加载所述业务订购页面,并将所述业务订购页面置于所述swiper组件的上层进行显示。
26、进一步地,在本发明的一个实施例中,所述响应于所述视频封面上的视频封面滑动事件,将当前展示的所述视频封面切换至所述视频标签列表中相邻的所述视频封面,其具体包括:
27、当检测到针对所述视频封面的第一滑动操作,根据所述视频标签列表获取当前展示的所述视频封面的下一个所述视频封面,并通过所述swiper组件展示下一个所述视频封面;
28、当检测到针对所述视频封面的第二滑动操作,根据所述视频标签列表获取当前展示的所述视频封面的上一个所述视频封面,并通过所述swiper组件展示上一个所述视频封面;
29、其中,所述第一滑动操作与所述第二滑动操作的滑动方向不一致。
30、第二方面,本发明实施例提供了一种网页视频列表切换播放系统,包括:
31、数据获取模块,用于获取视频源列表数据,并确定所述视频源列表数据中各个目标视频的视频封面;
32、视频封面设置模块,用于创建swiper组件和video隐藏组件,将所述视频封面循环设置在所述swiper组件的视频标签列表中,并在各所述视频封面上设置对应的播放按钮和业务按钮;
33、视频封面展示模块,用于根据所述视频标签列表循环展示所述视频封面,并通过所述video隐藏组件对当前展示的所述视频封面对应的所述目标视频进行预加载;
34、视频播放模块,用于响应于所述视频封面上的播放按钮点击事件,将所述video隐藏组件置为显示状态并播放对应的所述目标视频;
35、业务订购模块,用于响应于所述视频封面上的业务按钮点击事件,跳转至预设的业务订购页面;
36、视频封面切换模块,用于响应于所述视频封面上的视频封面滑动事件,将当前展示的所述视频封面切换至所述视频标签列表中相邻的所述视频封面,并通过所述video隐藏组件对切换后的所述视频封面对应的所述目标视频进行预加载。
37、第三方面,本发明实施例提供了一种电子设备,所述电子设备包括存储器、处理器、存储在所述存储器上并可在所述处理器上运行的程序以及用于实现所述处理器和所述存储器之间的连接通信的数据总线,所述程序被所述处理器执行时实现如上述第一方面所述的网页视频列表切换播放方法。
38、第四方面,本发明实施例还提供了一种存储介质,所述存储介质为计算机可读存储介质,用于计算机可读存储,所述存储介质存储有一个或者多个程序,所述一个或者多个程序可被一个或者多个处理器执行,以实现如上述第一方面所述的网页视频列表切换播放方法。
39、本发明的优点和有益效果将在下面的描述中部分给出,部分将从下面的描述中变得明显,或通过本发明的实践了解到:
40、本发明实施例通过设置swiper组件、video隐藏组件以及视频标签列表,可以实现视频封面循环展示与视频播放之间的切换,在视频封面上设置播放按钮和业务按钮,当触发点击事件时才切换至播放视频或跳转至业务订购,当触发滑动事件时进行视频封面的切换,既能实现视频封面的滑动切换,又能实现各类业务按钮的触发功能,克服了现有技术中h5页面视频在部分浏览器播放时业务触点元素被音视频组件遮挡无法正常展示和触发以及影响视频滑动切换功能的缺陷,提高了用户的视频浏览操作体验,实现了视频浏览过程中的业务推广。
本文地址:https://www.jishuxx.com/zhuanli/20240911/292269.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。