数据采集方法、装置、设备及介质与流程
- 国知局
- 2024-10-21 15:07:29

本技术涉及数据处理,特别是涉及一种数据采集方法、装置、设备及介质。
背景技术:
1、浏览器访问web产品的使用状况受很多因素的影响,如部署服务器配置、用户客户端配置、网络情况、用户访问量、程序编码、架构设计等诸多因素。大部分web产品上线发布后,无法及时合理的收集客户端的资源请求相关的数据,如果客户端如果出现了请求慢、渲染慢、响应慢或者响应异常等问题,产品服务提供方是无法主动感知的。即使通过其他反馈方式得知产品有问题,由于没有及时的记录存储产品相关的资源请求结果数据,也很难跟踪解决。
2、并且,大部分web产品上线后没有对web请求数据有进行收集的行为,导致产品方无法感知不同用户不同场景下的一些问题,甚至即使在线下收到反馈,也由于缺少相关数据的支持,无法进行相关的分析。
技术实现思路
1、有鉴于此,本技术实施例提供一种数据采集方法、装置、设备及介质,以便克服上述问题或者至少部分地解决上述问题。
2、本技术实施例第一方面提供了一种数据采集方法,应用于web端,所述方法包括:
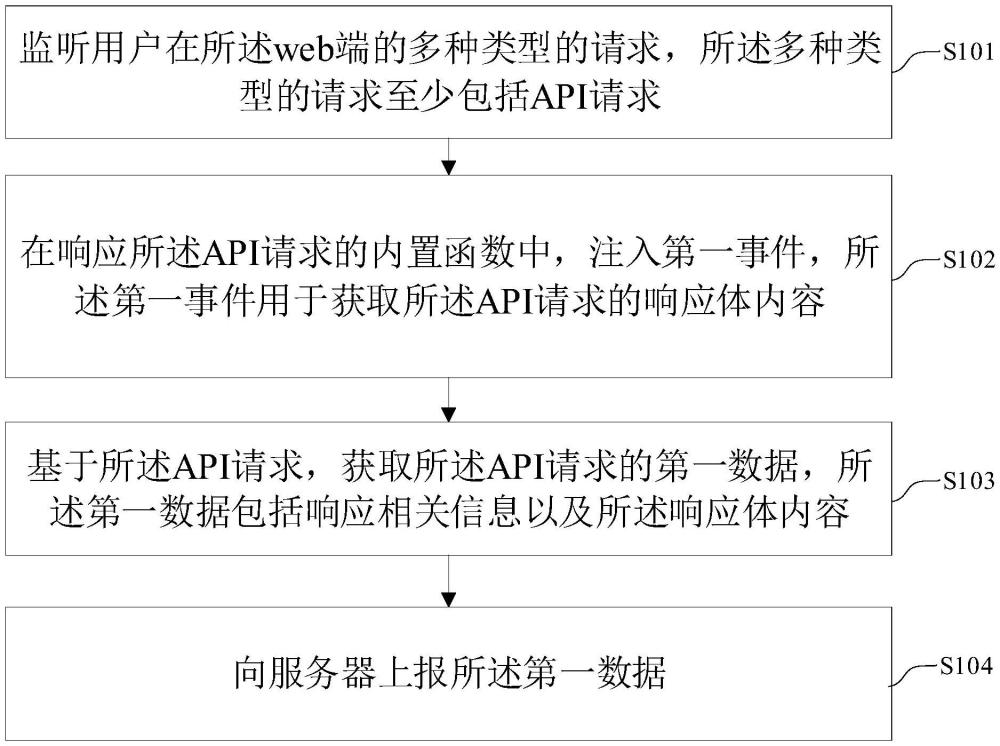
3、监听用户在所述web端的多种类型的请求,所述多种类型的请求至少包括api请求;
4、在响应所述api请求的内置函数中,注入第一事件,所述第一事件用于获取所述api请求的响应体内容;
5、基于所述api请求,获取所述api请求的第一数据,所述第一数据包括响应相关信息以及所述响应体内容;
6、向服务器上报所述第一数据。
7、可选地,所述多种类型的请求还包括静态资源请求,所述静态资源请求包括第一静态资源请求和第二静态资源请求,所述方法还包括;
8、在第一采集脚本生效前,通过getentries获取第一静态资源请求的第二数据;
9、在第一采集脚本生效之后,通过performanceobserver获取第二静态资源请求,并获取第二静态资源请求的第二数据;
10、其中,所述静态资源请求是对所述web端的用户的多种类型的请求按照第一预设筛选策略进行过滤得到的,所述第二数据包括第二url信息、第二时间信息、第二响应大小信息;
11、向服务器上报所述第二数据。
12、可选地,在响应所述api请求的内置函数中,注入第一事件,包括:
13、定义原始函数,将所述原始函数赋值为内置函数的值;
14、定义新函数,将所述新函数赋值为所述内置函数的值,并在所述新函数中添加所述第一事件,得到更新内置函数;
15、所述获取所述api请求的第一数据,包括:
16、按照第二预设筛选策略,对所述web端的用户的多种类型的请求进行过滤,得到所述api请求;
17、将所述api请求的响应相关信息存储在预先定义的第一本地缓存对象中,所述响应相关信息至少包括所述api请求的第一请求url、第一时间信息、第一响应体大小信息;
18、通过所述更新内置函数中注入的第一事件的回调函数,确定所述api请求的响应体内容是否为接收完成;
19、当所述api请求的响应体内容为接收完成之后,将所述响应体内容存储到预先定义的第二本地缓存对象中,其中,所述响应体内容至少包括第一url信息、http状态码、业务错误码、业务错误信息。
20、可选地,在所述向服务器上报所述第一数据之前,还包括:
21、遍历所述第一本地缓存对象中的多条响应相关信息,从所述响应相关信息中获取所述api请求的多个第一请求url;
22、基于所述第一请求url,在所述第二本地缓存对象中取出与所述多个第一请求url匹配的多个响应体内容;
23、将与所述多个响应体内容与所述响应相关信息按照所述第一请求url之间的匹配关系进行合并,并存储至所述第一本地缓存对象中,得到所述api请求的第三数据;
24、所述向服务器上报所述第一数据,包括:上报所述第一本地缓存对象中的第三数据。
25、可选地,所述方法还包括:
26、将所述第一静态资源请求的第二数据存储至预先定义的第三本地缓存对象中;
27、将所述第二静态资源请求的第二数据存储至预先定义的第四本地缓存对象中,其中,所述第二数据至少包括:静态资源请求的第二请求url、第二时间信息和第二响应体大小信息;
28、在将所述第二静态资源请求的第一条第二数据存储至预先定义的第四本地缓存对象之前,基于所述第一条第二数据中的第二请求url,确定所述第三本地缓存对象中,与所述第一条第二数据中的第二请求url匹配的第一静态资源请求的下标;
29、并将所述第三本地缓存对象中,截取在所述下标之前的第一静态资源请求的第二数据,将所述下标之前的第一静态资源请求的第二数据加入所述第四本地缓存对象中。
30、可选地,所述向服务器上报所述第二数据,包括:
31、检测所述web端是否触发以下预设事件,所述预设事件包括以下至少一者:卸载、关闭、视图发生变化;
32、当触发所述预设事件时,上报所述第二数据。
33、可选地,所述向服务器上报所述第二数据,包括:
34、当所述web端的当前任务的优先级低于向服务器上报第二数据的数据上报任务的优先级时,调用第一函数,上报所述第二数据。
35、本技术实施例第二方面提供了一种数据采集装置,应用于web端,所述装置包括:
36、监听模块,用于监听用户在所述web端的多种类型的请求,所述多种类型的请求至少包括api请求;
37、响应体内容获取模块,用于在响应所述api请求的内置函数中,注入第一事件,所述第一事件用于获取所述api请求的响应体内容;
38、第一数据获取模块,用于基于所述api请求,获取所述api请求的第一数据,所述第一数据包括响应相关信息以及所述响应体内容;
39、数据上报模块,用于向服务器上报所述第一数据。
40、本技术实施例第三方面提供了一种电子设备,包括存储器、处理器以及存储在存储器上的计算机程序,其中,所述处理器执行所述计算机程序以实现如第一方面所述的数据采集方法。
41、本技术实施例第四方面提供了一种计算机可读存储介质,其上存储有计算机程序,其中,所述计算机程序被处理器执行时实现如丢一方面所述的数据采集方法。
42、本技术的有益效果:
43、本技术实施例提供一种数据采集方法、装置、设备及介质,应用于web端,所述方法包括:监听用户在所述web端的多种类型的请求,所述多种类型的请求至少包括api请求;在响应所述api请求的内置函数中,注入第一事件,所述第一事件用于获取所述api请求的响应体内容;基于所述api请求,获取所述api请求的第一数据,所述第一数据包括响应相关信息以及所述响应体内容;向服务器上报所述第一数据。
44、能够在用户在访问web端的浏览器时,对用户发出api请求进行监听,并通过对响应api请求的内置函数进行改造,在内置函数中注入第一事件,通过第一事件,在发送api请求之前记录响应体内容,避免仅能收集到api请求的响应相关信息的情况,通过获取响应体信息和响应相关信息,可以在不侵入用户业务的前提下,帮助web浏览器产品的开发者了解api请求的情况,优化性能,解决问题,并提供更好的用户体验。
本文地址:https://www.jishuxx.com/zhuanli/20241021/320614.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表