一种原型设计方法、系统、设备及介质与流程
- 国知局
- 2024-11-21 12:10:29

本发明涉及软件,尤其涉及一种原型设计方法、系统、设备及介质。
背景技术:
1、原型设计是web应用开发过程中的重要环节。传统的原型设计工具面,如axure,面向设计人员,在功能定位上更接近制图与排版工具,可绘制的图形依赖于专门为软件封装的组件库,与最终产品运行时的web代码亲缘较远。这一工作模式使得传统的原型设计工具存在一些固有缺陷,例如对于产品上已存在的页面或组件,每次需要设计时传统的原型工具需要从头开始重新绘制整个页面或组件的设计,即使它们与之前的页面或组件的设计高度相似。其次,许多web组件没有专门的封装形式,导致在传统的原型设计工具中难以直接复用和呈现,不得不退回到使用线框图或使用图片来表示这些组件,无法准确展示组件的交互性、动态效果以及实际的视觉效果,从而导致保真度大大降低。尤其在面对具有复杂的结构和样式的第三方组件时,在传统的原型设计工具中无法完全支持或正确渲染,只能通过重新绘制组件设计的方式进行渲染,存在泛用性不足的问题。
2、因此,本发明提供了一种原型设计方法、系统、设备及介质来解决上述缺陷。
技术实现思路
1、有鉴于此,本发明提出了一种原型设计方法、系统、设备及介质,解决了传统原型设计过程中无法与web环境代码共通、泛用性差以及无法直接复用第三方组件或已有组件等问题,提升原型设计工具的泛用性,释放人员产能,提高原型设计效率。
2、基于上述目的,本发明实施例的一方面提供了一种原型设计方法,具体包括如下步骤:
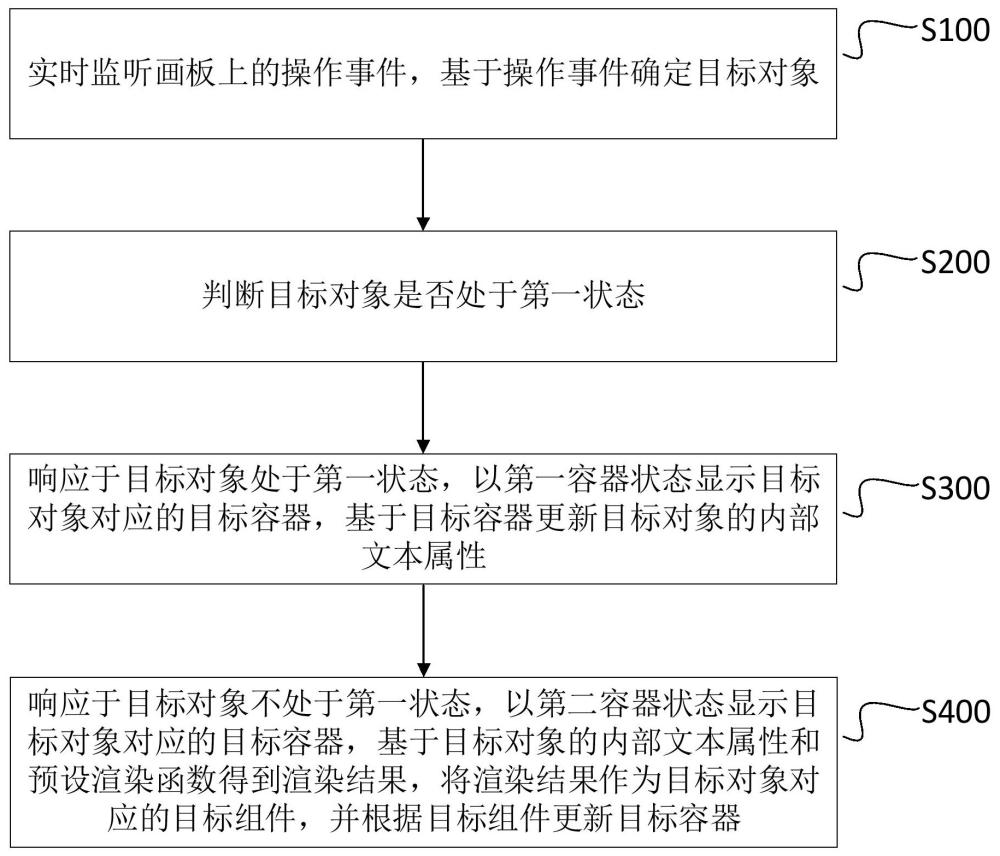
3、实时监听画板上的操作事件,基于所述操作事件确定目标对象;
4、判断所述目标对象是否处于第一状态;
5、响应于所述目标对象处于第一状态,以第一容器状态显示所述目标对象对应的目标容器,基于所述目标容器更新所述目标对象的内部文本属性;
6、响应于所述目标对象不处于第一状态,以第二容器状态显示所述目标对象对应的所述目标容器,基于所述目标对象的内部文本属性和预设渲染函数得到渲染结果,将所述渲染结果作为目标对象对应的目标组件,并根据所述目标组件更新所述目标容器。
7、在一些实施方式中,所述判断所述目标对象是否处于第一状态的步骤,包括:
8、获取所述目标对象的活跃状态属性和编辑状态属性;
9、判断所述活跃状态属性是否为第一属性值且所述编辑状态属性是否为第一属性值;
10、响应于所述活跃状态属性为第一属性值且所述编辑状态属性为第一属性值,确定所述目标对象处于第一状态;
11、响应于所述活跃状态属性为第一属性值且所述编辑状态属性不为第一属性值,确定所述目标对象不处于第一状态。
12、在一些实施方式中,所述基于所述目标容器更新所述目标对象的内部文本属性的步骤,包括:
13、将处于所述第一容器状态的所述目标容器与所述目标对象的内部文本属性双向绑定;
14、监听所述目标容器的输入事件以获取用户输入代码,将所述用户输入代码同步至所述内部文本属性。
15、在一些实施方式中,所述根据所述目标组件更新所述目标容器的步骤,包括:
16、检测所述目标组件是否为子级组件;
17、响应于所述目标组件为子级组件,在所述目标容器中查询与所述目标组件对应的原子级组件和父级组件,删除所述父级组件中的所述原子级组件,将所述目标组件替换至所述父级组件中所述原子级组件相应的位置,以更新所述目标容器;
18、响应于所述目标组件不为子级组件,在所述目标容器中查询与所述目标组件对应的原组件,删除所述原组件,并将所述目标组件替换至所述目标容器中所述原组件相应的位置,以更新所述目标容器。
19、在一些实施方式中,所述的原型设计方法还包括:
20、响应于更新所述目标容器完成,将所述目标组件和更新后的所述内部文本属性存储至预设存档列表。
21、在一些实施方式中,所述基于所述内部文本属性和预设渲染函数得到渲染结果的步骤,包括:
22、监测所述内部文本属性是否更新;
23、响应于所述内部文本属性更新,比对更新前的所述内部文本属性和更新后的所述内部文本属性;
24、基于比对结果和预设渲染函数,确定渲染结果。
25、在一些实施方式中,所述实时监听画板上的操作事件的步骤,包括:
26、实时捕捉所述画板上的用户输入;
27、响应于捕捉到所述用户输入,解析并检测所述用户输入是否为合法操作;
28、响应于所述用户输入为合法操作,根据所述用户输入生成所述操作事件。
29、本发明实施例的另一方面,还提供了一种原型设计系统,包括:
30、监听模块,配置用于实时监听画板上的操作事件,基于所述操作事件确定目标对象;
31、判断模块,配置用于判断所述目标对象是否处于第一状态;
32、第一处理模块,配置用于响应于所述目标对象处于第一状态,以第一容器状态显示所述目标对象对应的目标容器,基于所述目标容器更新所述目标对象的内部文本属性;
33、第二处理模块,配置用于响应于所述目标对象不处于第一状态,以第二容器状态显示所述目标对象对应的所述目标容器,基于所述目标对象的内部文本属性和预设渲染函数得到渲染结果,将所述渲染结果作为目标对象对应的目标组件,并根据所述目标组件更新所述目标容器。
34、本发明实施例的又一方面,还提供了一种计算机设备,包括:至少一个处理器;以及存储器,所述存储器存储有可在所述处理器上运行的计算机程序,所述计算机程序由所述处理器执行时实现如上方法的步骤。
35、本发明实施例的再一方面,还提供了一种计算机可读存储介质,计算机可读存储介质存储有被处理器执行时实现如上方法步骤的计算机程序。
36、本发明至少具有以下有益技术效果:本发明提供的一种原型设计方法,通过实时捕捉前端画板上的用户操作事件,分析得到目标对象及其状态,根据目标对象的状态分别提供了不同形式的容器,当目标对象处于第一状态时,目标容器通过第一容器状态能够向用户展示输入代码的可编辑多行文本框,使得用户能够直接采用html代码编辑目标对象的各属性的属性值,当目标对象处于第二状态时,目标容器通过第二容器状态将编辑好的html代码即时渲染得到组件,能够即时向用户展示设计效果,并将这些渲染出的组件直接用于进一步的设计工作,从而在不改变原有设计框架的基础上,实现额外的功能或效果,基于html代码进行原型设计无需从头开始重新绘制整个页面或组件的设计,解决了传统原型设计过程中无法与web环境代码共通、泛用性差以及无法直接复用第三方组件或已有组件等问题,提高原型设计效率。
技术特征:1.一种原型设计方法,其特征在于,包括:
2.根据权利要求1所述的原型设计方法,其特征在于,所述判断所述目标对象是否处于第一状态的步骤,包括:
3.根据权利要求1所述的原型设计方法,其特征在于,所述基于所述目标容器更新所述目标对象的内部文本属性的步骤,包括:
4.根据权利要求1所述的原型设计方法,其特征在于,所述根据所述目标组件更新所述目标容器的步骤,包括:
5.根据权利要求1所述的原型设计方法,其特征在于,还包括:
6.根据权利要求1所述的原型设计方法,其特征在于,所述基于所述内部文本属性和预设渲染函数得到渲染结果的步骤,包括:
7.根据权利要求1所述的原型设计方法,其特征在于,所述实时监听画板上的操作事件的步骤,包括:
8.一种原型设计系统,其特征在于,包括:
9.一种计算机设备,包括:
10.一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,其特征在于,所述计算机程序被处理器执行时执行如权利要求1至7任意一项所述的方法的步骤。
技术总结本发明涉及软件技术领域,公开了一种原型设计方法、系统、设备及介质。方法包括:实时监听画板上的操作事件,基于操作事件确定目标对象;判断目标对象是否处于第一状态;响应于目标对象处于第一状态,以第一容器状态显示目标对象对应的目标容器,基于目标容器更新目标对象的内部文本属性;响应于目标对象不处于第一状态,以第二容器状态显示目标对象对应的目标容器,基于目标对象的内部文本属性和预设渲染函数得到渲染结果,将渲染结果作为目标对象对应的目标组件,并根据目标组件更新目标容器。通过本发明的方案,解决了传统原型设计过程的缺陷,提升原型设计工具的泛用性,进而提高原型设计效率。技术研发人员:邵泓凯受保护的技术使用者:浪潮通用软件有限公司技术研发日:技术公布日:2024/11/18本文地址:https://www.jishuxx.com/zhuanli/20241120/334695.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表