一种微应用渲染方法、装置、设备及存储介质与流程
- 国知局
- 2024-07-31 22:43:32

本发明涉及应用渲染,特别涉及一种微应用渲染方法、装置、设备及存储介质。
背景技术:
1、通常情况下,一个应用只有一个固定layout(包含头部、左侧菜单的组件),在应用内页面跳转,layout区域不会有太大改变,始终使用的是同一个。但是由于业务比较复杂,特殊场景比较多,一些应用会使用多个layout,在操作过程中需要切换layout。这时,会产生layout的切换跟跨应用资源共用等问题。layout会包裹微应用的容器节点(方便layout控制全屏内容渲染、layout可以自由控制自身占据宽高空间),在同一个应用渲染过程中切换layout时,微应用的容器节点会发生重绘,原本的容器节点丢失,这时内容区域就会白屏。
2、由此可见,如何实现切换layout的同时灵活渲染微应用是本领域要解决的问题。
技术实现思路
1、有鉴于此,本发明的目的在于提供一种微应用渲染方法、装置、设备及存储介质,在切换layout时,可以利用提前保存初始容器节点渲染应用,避免容器节点重绘导致白屏,不需要重新执行页面加载的公共逻辑,可以流畅切换应用。其具体方案如下:
2、第一方面,一种微应用渲染方法,应用于前端基座,包括:
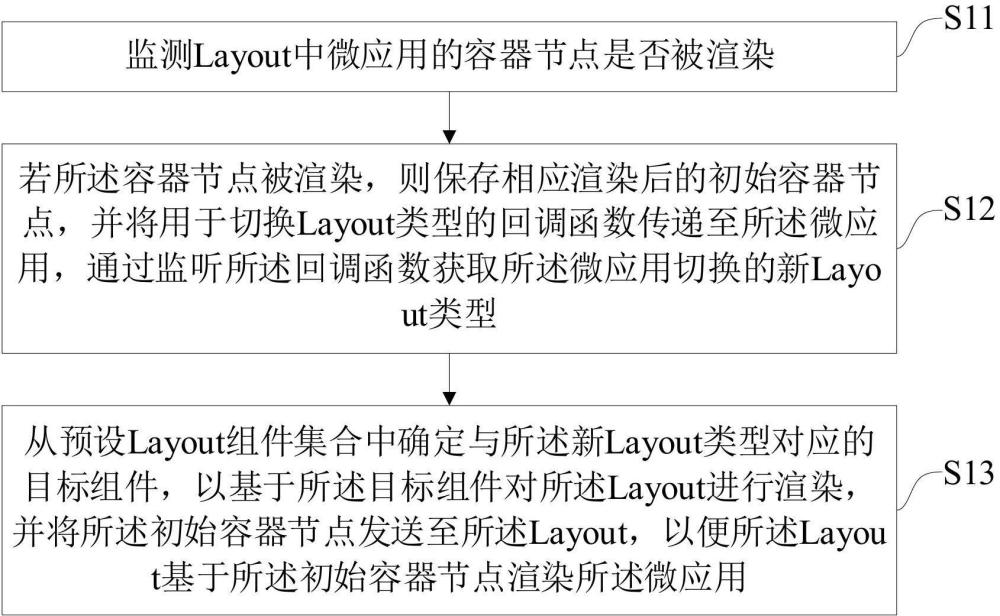
3、监测layout中微应用的容器节点是否被渲染;
4、若所述容器节点被渲染,则保存相应渲染后的初始容器节点,并将用于切换layout类型的回调函数传递至所述微应用,通过监听所述回调函数获取所述微应用切换的新layout类型;
5、从预设layout组件集合中确定与所述新layout类型对应的目标组件,以基于所述目标组件对所述layout进行渲染,并将所述初始容器节点发送至所述layout,以便所述layout基于所述初始容器节点渲染所述微应用。
6、可选的,所述方法还包括:
7、将预设layout组件集合中各个组件以包形式引入前端基座,以便从预设layout组件集合中确定与所述新layout类型对应的目标组件。
8、可选的,所述监测layout中微应用的容器节点是否被渲染,包括:
9、在layout执行完公共逻辑后,基于预设时间周期监测所述layout中微应用的容器节点是否被渲染;所述公共逻辑包括请求用户信息、保存用户信息以及判断用户权限。
10、可选的,所述通过监听所述回调函数获取所述微应用切换的新layout类型,包括:
11、通过监听所述微应用中所述回调函数的执行过程,以获取与操作指令对应的新layout类型;所述回调函数的执行过程为所述微应用获取切换layout的操作指令,并根据所述操作指令对应的新layout类型执行所述回调函数的过程。
12、第二方面,本申请提供了一种微应用渲染方法,应用于layout,包括:
13、获取微应用对应的容器节点,并渲染该容器节点得到初始容器节点,以便前端基座监听到微应用的容器节点被渲染后,保存相应的所述初始容器节点,并将用于切换layout类型的回调函数传递至所述微应用,以便通过监听所述回调函数获取所述微应用切换的新layout类型,然后从预设layout组件集合中确定与所述新layout类型对应的目标组件,以基于所述目标组件对所述layout进行渲染;
14、接收所述前端基座发送的所述初始容器节点,以基于所述初始容器节点对所述微应用进行渲染。
15、可选的,所述接收所述前端基座发送的所述初始容器节点,以基于所述初始容器节点对所述微应用进行渲染,包括:
16、接收所述前端基座发送的所述初始容器节点,并在监测到所述微应用的页面刷新操作时,将所述初始容器节点添加回所述微应用的页面,对所述微应用进行渲染。
17、第三方面,本申请提供了一种微应用渲染装置,应用于前端基座,包括:
18、容器节点监测模块,用于监测layout中微应用的容器节点是否被渲染;
19、回调函数传递模块,用于当所述容器节点被渲染时,保存相应渲染后的初始容器节点,并将用于切换layout类型的回调函数传递至所述微应用,通过监听所述回调函数获取所述微应用切换的新layout类型;
20、layout切换模块,用于从预设layout组件集合中确定与所述新layout类型对应的目标组件,以基于所述目标组件对所述layout进行渲染,并将所述初始容器节点发送至所述layout,以便所述layout基于所述初始容器节点渲染所述微应用。
21、第四方面,本申请提供了一种微应用渲染装置,应用于layout,包括:
22、容器节点渲染模块,用于获取微应用对应的容器节点,并渲染该容器节点得到初始容器节点,以便前端基座监听到微应用的容器节点被渲染后,保存相应的所述初始容器节点,并将用于切换layout类型的回调函数传递至所述微应用,以便通过监听所述回调函数获取所述微应用切换的新layout类型,然后从预设layout组件集合中确定与所述新layout类型对应的目标组件,以基于所述目标组件对所述layout进行渲染;
23、微应用渲染模块,用于接收所述前端基座发送的所述初始容器节点,以基于所述初始容器节点对所述微应用进行渲染。
24、第五方面,本申请提供了一种电子设备,包括:
25、存储器,用于保存计算机程序;
26、处理器,用于执行所述计算机程序以实现如上述的微应用渲染方法。
27、第六方面,本申请提供了一种计算机可读存储介质,用于保存计算机程序,所述计算机程序被处理器执行时实现如上述的微应用渲染方法。
28、由此可见,本申请中前端基座可以监测layout中微应用的容器节点是否被渲染;若所述容器节点被渲染,则保存相应渲染后的初始容器节点,并将用于切换layout类型的回调函数传递至所述微应用,以便通过监听所述回调函数获取所述微应用切换的新layout类型;然后从预设layout组件集合中确定与所述新layout类型对应的目标组件,以基于所述目标组件对所述layout进行渲染,并将所述初始容器节点发送至所述layout,以便所述layout基于所述初始容器节点渲染所述微应用。这样一来,本申请中前端基座可以保存微应用的初始容器节点,在后续切换layout时,layout可以利用该初始容器节点渲染应用页面,可以避免容器节点重绘,内容区域不会出现白屏情况,不需要重新执行页面加载时的公共逻辑,可以更流畅切换应用。
技术特征:1.一种微应用渲染方法,其特征在于,应用于前端基座,包括:
2.根据权利要求1所述的微应用渲染方法,其特征在于,还包括:
3.根据权利要求1所述的微应用渲染方法,其特征在于,所述监测layout中微应用的容器节点是否被渲染,包括:
4.根据权利要求1至3任一项所述的微应用渲染方法,其特征在于,所述通过监听所述回调函数获取所述微应用切换的新layout类型,包括:
5.一种微应用渲染方法,其特征在于,应用于layout,包括:
6.根据权利要求5所述的微应用渲染方法,其特征在于,所述接收所述前端基座发送的所述初始容器节点,以基于所述初始容器节点对所述微应用进行渲染,包括:
7.一种微应用渲染装置,其特征在于,应用于前端基座,包括:
8.一种微应用渲染装置,其特征在于,应用于layout,包括:
9.一种电子设备,其特征在于,包括:
10.一种计算机可读存储介质,其特征在于,用于保存计算机程序,所述计算机程序被处理器执行时实现如权利要求1至6任一项所述的微应用渲染方法。
技术总结本申请公开了一种微应用渲染方法、装置、设备及存储介质,涉及应用渲染技术领域,应用于前端基座,包括:监测Layout中微应用的容器节点是否被渲染;若是,则保存相应的初始容器节点,并将用于切换Layout类型的回调函数传递至微应用,通过监听回调函数获取微应用切换的新Layout类型;从预设Layout组件集合中确定与新Layout类型对应的目标组件,以基于目标组件对Layout进行渲染,并将初始容器节点发送至Layout,以便Layout渲染微应用。这样一来,在切换Layout时,可以利用提前保存初始容器节点渲染应用,避免容器节点重绘导致白屏,不需要重新执行页面加载的公共逻辑,可以流畅切换应用。技术研发人员:冯贺受保护的技术使用者:政采云有限公司技术研发日:技术公布日:2024/7/29本文地址:https://www.jishuxx.com/zhuanli/20240730/194319.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。