一种行级可视化编排的实现方法、系统、设备及介质与流程
- 国知局
- 2024-07-31 22:56:33

本申请涉及可视化编排,尤其涉及一种行级可视化编排的实现方法、系统、设备及介质。
背景技术:
1、传统的epg(electronic program guide,电子节目菜单)页面开发由测试人员进行测试验证,开发周期长,测试问题和反复多,无法进行可视化预览和配置,也不能直观看到修改的代码对epg(展现的影响。而且这样的开发模式属于手工作坊式的开发,在代码上传、测试、修改、发布等环节都需要依赖开发人员和测试人员手工操作,容易出现问题,造成现网故障等。vue-grid-layout是适用于vue.js的一个类似于gridster插件的栅格布局系统, 在具有拖拽组成页面、组件动态调整大小、边缘碰撞监测的系统中,使用该布局无疑是最合适的。
2、vue-grid-layout,实现了一部分拖拽组成页面的功能,但对于应用于大屏终端呈现的一些业务,支持的程度稍显不足,为了更能贴合需求,必然需要在此基础上进行一定的封装。在可视化编排的现有实现方案中,有瀑布流的呈现形式,但只适用于手机软件或微信小程序等小屏终端;也有行级布局,但各列均分的特点在一些个性化业务需求下不能很好的满足。
技术实现思路
1、本申请提供了一种行级可视化编排的实现方法、系统、设备及介质,用以解决上述问题。
2、本申请可以实现一种vue项目中行级可视化编排的实现方法,该组件基于vue-grid-layout的基本拖动功能。现有的方案可以实现一行多列的布局,但是不支持拖动修改位置以及拖动修改宽度,同行中的各列宽度是均分的。vue-grid-layout框架中为网格式的布局,元素跨行、跨列随意排布,拖动修改位置时,如果出现重叠位置的元素会向下挤压,添加元素也只能在整个布局中的末尾进行添加。本申请中行中的元素宽度是支持拖动修改的,通过算法计算缺失位置,实现元素的添加、拖动、删除等操作,使布局更加灵活,能更好的满足多样化的产品需求。另外,元素的默认呈现样式、选中样式、点击事件等也有很好的支持。将布局、操作、功能、算法等各方面的优势进行结合并创新,最终封装为支持灵活调用的组件,用户可通过简单的操作实现多样化的可视化编排。下面具体阐释本申请涉及的技术实现要素:。
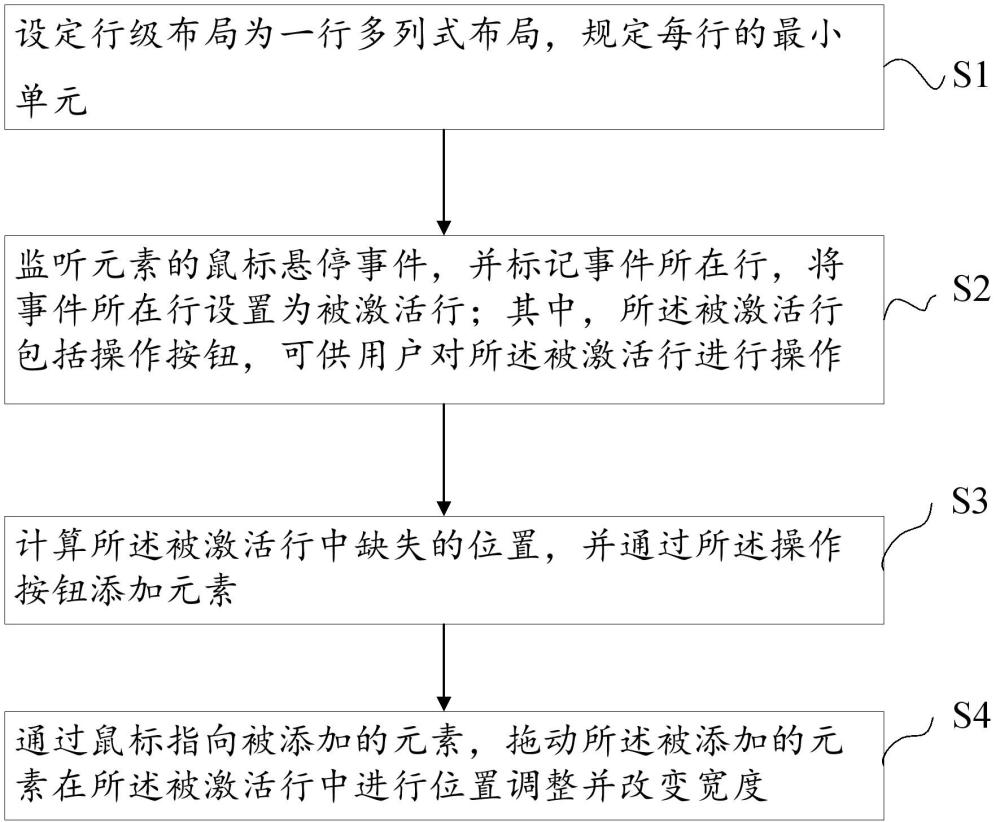
3、一方面,本申请提供了一种行级可视化编排的实现方法,所述方法包括以下步骤:步骤s1:设定行级布局为一行多列式布局,规定每行的最小单元;步骤s2:监听元素的鼠标悬停事件,并标记事件所在行,将事件所在行设置为被激活行;其中,所述被激活行包括操作按钮,可供用户对所述被激活行进行操作;步骤s3:计算所述被激活行中缺失的位置,并通过所述操作按钮添加元素;步骤s4:通过鼠标指向被添加的元素,拖动所述被添加的元素在所述被激活行中进行位置调整并改变宽度。
4、在本申请的一种实现方式中,所述步骤s2之后,所述方法还包括:监听元素的鼠标点击事件;标记始终保持最后一个元素为当前选中的元素,通过详细信息面板操作所述当前选中的元素的内容属性值。
5、在本申请的一种实现方式中,所述步骤s2中,所述操作按钮可对所述被激活行进行的操作包括:将本行与上一行或下一行互换位置,如果当前行中有空白位置时,可以在空白位置添加一个元素,删除整行,设置行级属性,基于需求自定义扩展所述操作按钮。
6、在本申请的一种实现方式中,所述步骤s3中,添加元素的过程,具体为:鼠标悬停至所述被激活行时可显示该行的相关操作按钮,点击添加按钮,为当前所述被激活行添加一个元素;添加元素时,使用判断是否有缺失的位置,如果有,则按照从左至右的顺序,在第一处添加最小宽度单元的一个元素;如果没有则不允许添加元素,给用户提示没有足够空间。
7、在本申请的一种实现方式中,所述步骤s4中,位置调整的过程,具体包括:鼠标指向元素时,按住并拖动,对该元素在该行中进行位置的调整;当元素改变位置时,判断是否会与其他元素有重叠,如果有重叠则计算缺失的宽度是否有足够的空间满足重叠元素的宽度;如果有足够空间,则满足改变位置的条件;如果没有足够空间,则不允许该组件改变位置,布局恢复至操作前状态。
8、在本申请的一种实现方式中,所述步骤s4中,改变宽度的过程,具体包括:鼠标指向元素的右下角,按住并拖动,对该元素在该行中进行宽度的调整;判断是否会与其他元素有重叠;如果没有重叠,则满足改变宽度的条件,如果有重叠,则计算缺失的宽度是否有足够的空间满足重叠元素的宽度。
9、在本申请的一种实现方式中,所述计算缺失的宽度是否有足够的空间满足重叠元素的宽度的过程,具体包括:如果有足够空间,则满足改变宽度的条件;如果没有足够空间,则不允许该组件改变宽度,布局恢复至操作前状态。
10、其次,本申请还提供了一种行级可视化编排的实现系统,所述系统包括:布局设定单元,用于设定行级布局为一行多列式布局,规定每行的最小单元;标记单元,用于监听元素的鼠标悬停事件,并标记事件所在行,将事件所在行设置为被激活行;其中,所述被激活行包括操作按钮,可供用户对所述被激活行进行操作;元素添加单元,用于计算所述被激活行中缺失的位置,并通过所述操作按钮添加元素;元素调整单元,用于通过鼠标指向被添加的元素,拖动所述被添加的元素在所述被激活行中进行位置调整并改变宽度。
11、再其次,本申请还提供一种行级可视化编排的实现设备,所述设备包括:至少一个处理器;以及与所述至少一个处理器通信连接的存储器;其中,所述存储器存储有可被所述至少一个处理器执行的指令,所述指令被所述至少一个处理器执行,以使所述至少一个处理器能够完成前述的一种行级可视化编排的实现方法。
12、最后,本申请提供一种行级可视化编排的实现的非易失性计算机存储介质,存储有计算机可执行指令,所述计算机可执行指令用于执行完成前述的一种行级可视化编排的实现方法。
13、本申请提供的一种行级可视化编排的实现方法、系统、设备及介质,实现了点击激活的功能,并支持切换。拖动排序的处理可以让使用者的操作更加便利,页面呈现更为简洁、直观。展示内容支持多样,不受本组件限制,内容可以是文字、图片等,展示形式可以是系统组件或其他自定义组件,无需适配本组件,使得内容更加丰富、使用更加灵活、使用者操作更加简单。
技术特征:1.一种行级可视化编排的实现方法,其特征在于,所述方法包括以下步骤:
2.根据权利要求1所述的一种行级可视化编排的实现方法,其特征在于,所述步骤s2之后,所述方法还包括:
3.根据权利要求1所述的一种行级可视化编排的实现方法,其特征在于,所述步骤s2中,所述操作按钮可对所述被激活行进行的操作包括:将本行与上一行或下一行互换位置,如果当前行中有空白位置时,可以在空白位置添加一个元素,删除整行,设置行级属性,基于需求自定义扩展所述操作按钮。
4.根据权利要求1所述的一种行级可视化编排的实现方法,其特征在于,所述步骤s3中,添加元素的过程,具体为:
5.根据权利要求1所述的一种行级可视化编排的实现方法,其特征在于,所述步骤s4中,位置调整的过程,具体包括:
6.根据权利要求1所述的一种行级可视化编排的实现方法,其特征在于,所述步骤s4中,改变宽度的过程,具体包括:
7.根据权利要求6所述的一种行级可视化编排的实现方法,其特征在于,所述计算缺失的宽度是否有足够的空间满足重叠元素的宽度的过程,具体包括:
8.一种行级可视化编排的实现系统,其特征在于,所述系统包括:
9.一种行级可视化编排的实现设备,其特征在于,所述设备包括:
10.一种行级可视化编排的实现的非易失性计算机存储介质,存储有计算机可执行指令,其特征在于,所述计算机可执行指令用于执行完成权利要求1-7任意一项所述的一种行级可视化编排的实现方法。
技术总结本申请公开了一种行级可视化编排的实现方法、系统、设备及介质,涉及可视化编排技术领域,方法包括:设定行级布局为一行多列式布局,规定每行的最小单元;监听元素的鼠标悬停事件,并标记事件所在行,将事件所在行设置为被激活行;其中,所述被激活行包括操作按钮,可供用户对所述被激活行进行操作;计算所述被激活行中缺失的位置,并通过所述操作按钮添加元素;通过鼠标指向被添加的元素,拖动所述被添加的元素在所述被激活行中进行位置调整并改变宽度。以解决现有方案同一行中的各元素为均分,无法实现一些个性化的异形布局,而本申请通过拖动修改元素宽度即可实现。技术研发人员:蔡青,韩强,高岩,董莹,隆龙,王光永受保护的技术使用者:海看网络科技(山东)股份有限公司技术研发日:技术公布日:2024/7/29本文地址:https://www.jishuxx.com/zhuanli/20240730/195426.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表