一种页面元素在线编辑方法、电子设备及存储介质与流程
- 国知局
- 2024-09-05 14:27:32

本申请涉及前端开发,尤其是涉及一种页面元素在线编辑方法、电子设备及存储介质。
背景技术:
1、前端开发是创建web页面或app等前端界面呈现给用户的过程,通过各种技术、框架、解决方案来实现互联网产品的用户界面交互。现有的前端开发领域一般采用基于react等前端框架的权限管理组件和代码编辑器来实现页面的定制化展示和编辑功能。
2、但是,现有的技术方案存在以下缺点:第一,缺乏灵活性和定制化,现有技术往往难以满足特定业务场景下对页面展示和编辑的灵活需求。例如,在不同的权限级别下,可能需要展示不同的内容或提供不同的编辑功能,而现有技术很难实现这种高度定制化。第二,缺乏实时预览和保存功能,现有技术通常缺乏实时预览用户编辑的效果,用户需要手动刷新页面才能查看修改后的结果。同时,缺乏方便的保存和替换功能,用户编辑的内容无法直接应用到页面上,需要经过繁琐的流程才能生效。
技术实现思路
1、为了有助于改善现有网页编辑灵活性差、可视化效果不佳的问题,本申请提供了一种页面元素在线编辑方法、电子设备及存储介质。
2、第一方面,本申请提供一种页面元素在线编辑方法,采用如下的技术方案,方法包括:
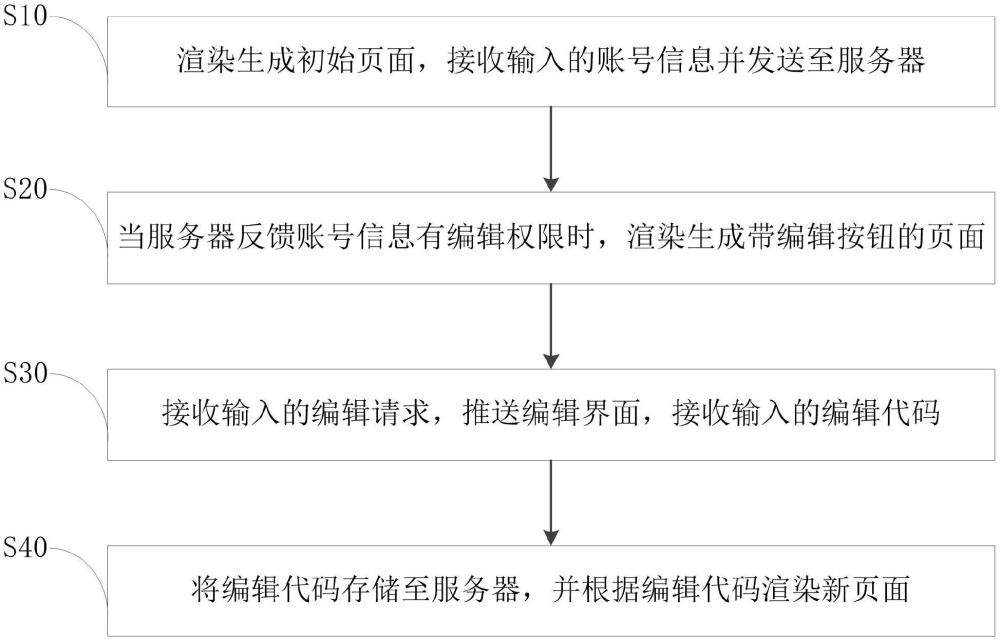
3、渲染生成初始页面,接收输入的账号信息并发送至服务器;
4、当服务器反馈账号信息有编辑权限时,渲染生成带编辑按钮的页面;
5、接收输入的编辑请求,推送编辑界面,接收输入的编辑代码;
6、将编辑代码存储至服务器,并根据编辑代码渲染新页面。
7、通过采用上述技术方案,可以实现网页的灵活编辑,有权限的人员可以直接在用户端点击特殊的编辑按钮,对对应的部分进行针对性的代码编辑。
8、第二方面,本发明还提出了一种页面元素在线编辑方法,应用于服务器端,所述方法包括:
9、接收用户端推送的账号信息;
10、验证账号信息是否有编辑权限,并反馈验证结果至用户端;
11、接收用户端的编辑请求,推送编辑界面至用户端;
12、接收用户端的编辑代码并保存;
13、将新的编辑代码推送至所有的用户端以进行应用。
14、第三方面,本发明还提出了一种电子设备,该电子设备包括:
15、至少一个处理器;
16、存储器;
17、至少一个应用程序,其中至少一个应用程序被存储在存储器中并被配置为由至少一个处理器执行,所述至少一个应用程序配置用于:执行如上所述的页面元素在线编辑方法。
18、第四方面,本发明还提出了一种计算机可读存储介质,其上存储有计算机程序,当所述计算机程序在计算机中执行时,令所述计算机执行如上所述的页面元素在线编辑方法。
19、综上所述,本申请基于react框架开发编辑组件,可支持定制化代码替换页面区域的功能。有权限的用户可以直接在用户端点击特定的编辑按钮,对相应的部分进行针对性的代码编辑。页面编辑具有灵活、便捷、定制化、实时渲染等优势。
技术特征:1.一种页面元素在线编辑方法,其特征在于,应用于用户端,所述方法包括:
2.根据权利要求1所述的页面元素在线编辑方法,其特征在于,编辑代码时,在编辑界面进行实时的渲染效果预览。
3.根据权利要求1所述的页面元素在线编辑方法,其特征在于,所述编辑界面包括变量提示说明、代码编辑器、代码渲染器和操作按钮,所述操作按钮包括启用按钮及保存按钮。
4.根据权利要求1所述的页面元素在线编辑方法,其特征在于,带编辑按钮的页面上,可编辑的每一元素上都显示编辑按钮;当用户点击编辑按钮后,弹出针对该元素的代码编辑界面。
5.根据权利要求1所述的页面元素在线编辑方法,其特征在于,代码编辑基于react开发框架实现。
6.一种页面元素在线编辑方法,其特征在于,应用于服务器端,所述方法包括:
7.一种电子设备,其特征在于,该电子设备包括:
8.一种计算机可读存储介质,其上存储有计算机程序,其特征在于,当所述计算机程序在计算机中执行时,令所述计算机执行权利要求1至5任一项所述的页面元素在线编辑方法。
技术总结本申请涉及页面开发技术领域,提供了一种页面元素在线编辑方法、电子设备及存储介质,方法包括:渲染生成初始页面,接收输入的账号信息并发送至服务器;当服务器反馈账号信息有编辑权限时,渲染生成带编辑按钮的页面;接收输入的编辑请求,推送编辑界面,接收输入的编辑代码;将编辑代码存储至服务器,并根据编辑代码渲染新页面。该技术方案,有权限的用户可以直接在用户端点击特定的编辑按钮,对相应的部分进行针对性的代码编辑。页面编辑具有灵活、便捷、定制化、实时渲染等优势。技术研发人员:邹建峰,卓传伟受保护的技术使用者:福州畅昕信息科技有限公司技术研发日:技术公布日:2024/9/2本文地址:https://www.jishuxx.com/zhuanli/20240905/286551.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表