一种智能电视UI平滑切换到高分辨率的方法与流程
- 国知局
- 2024-06-21 14:09:42

本发明涉及电视显示技术,具体涉及一种智能电视ui(用户界面)平滑切换到高分辨率的方法。
背景技术:
1、随着大屏的分辨率越来越高,除了常见的1080p的分辨率以外,4k、8k的分辨率已经逐渐成为主流,但是由于电视的系统的限制,常规ui显示方式是显示在osd(屏幕菜单式调节方式,on-screen display)层,只能支持到1080p,相对比电视屏的分辨率,ui显示的效果如果一直是1080p则无法让用户满意。而对于位于osd层下的video(视频)层而言,由于是采用硬解码通过gpu来显示,则可以达到4k以上的分辨率,因此,如果能够将需要高分辨率显示的ui元素(如图片等)转化到video层来显示,则可以显著提高这些元素的显示分辨率。但是由于通过video层显示ui,加载速度较慢,因此,如果不采取任何措施,则在将这部分ui元素转化为高分辨率图片时候再通过video层显示,会让这部分ui元素显示明显滞后于其它元素,从用户的视觉角度来讲,用户看到的将是其他ui元素显示后再显示这部分ui元素,即,会出现部分显示滞后缺失(部分区域黑屏)或者闪烁的异常情况,造成用户体验不好。
技术实现思路
1、本发明所要解决的技术问题是:提出一种智能电视ui平滑切换到高分辨率的方法,使得需要高分辨率显示的ui元素能够顺畅地在video层进行显示,避免显示滞后缺失或者闪烁的异常情况。
2、本发明解决上述技术问题采用的技术方案是:
3、一种智能电视ui平滑切换到高分辨率的方法,包括以下步骤:
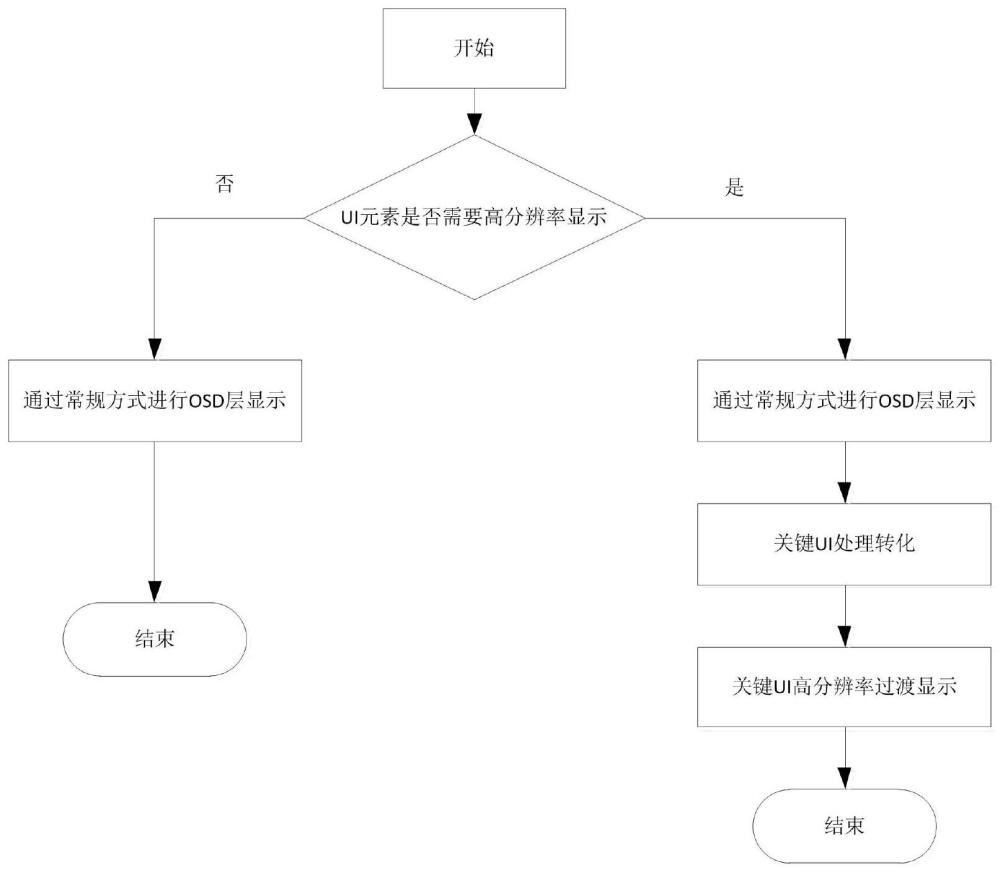
4、在页面加载的初始阶段,将所有ui元素同步加载并显示在osd层,在加载的同时,在后台将需要高分辨率显示的ui元素转换为video层支持显示的数据;然后,进行高分辨率过渡显示:在osd层渐进式隐去所述需要高分辨率显示的ui元素,在video层渐进式显示需要高分辨率显示的ui元素。
5、进一步的,所述需要高分辨率显示的ui元素的分辨率为4k或4k以上。
6、进一步的,所述智能电视具有支持4k或4k以上分辨率显示的gpu和硬解码能力。
7、进一步的,所述在osd层渐进式隐去所述需要高分辨率显示的ui元素,在video层渐进式显示需要高分辨率显示的ui元素的方式包括但不限于:
8、通过在osd层平滑降低需要高分辨率显示的ui元素的透明度来实现渐进式隐去所述需要高分辨率显示的ui元素,同时,在video层逐步对需要高分辨率显示的ui元素转换后的数据进行解码、加载并绘制在video层。
9、本发明的有益效果是:
10、在页面初始加载时,将所有ui元素同步加载并显示在osd层,即通过常规方式显示出来,从而保证所有ui元素同步出现在用户的视角下,不会出现部分ui元素缺失,相应区域黑屏的情况;在常规显示的同时,将需要高分辨率显示的ui元素转换为video层支持显示的数据,然后在osd层渐进式隐去所述需要高分辨率显示的ui元素,在video层渐进式显示需要高分辨率显示的ui元素,从而实现分辨率更高的ui元素代替osd层对应的最高智能以1080p的分辨率显示的ui元素的效果,并且此过程是平滑过渡的,不会出现突兀的跳变,从用户视觉效果来看,则是需要高分辨率显示的ui的细节在逐步加强,分辨率在逐步提高,从而最终实现这部分ui元素的高分辨率显示效果。
技术特征:1.一种智能电视ui平滑切换到高分辨率的方法,其特征在于,包括以下步骤:
2.如权利要求1所述的一种智能电视ui平滑切换到高分辨率的方法,其特征在于,
3.如权利要求1所述的一种智能电视ui平滑切换到高分辨率的方法,其特征在于,
4.如权利要求1-3任意一项所述的一种智能电视ui平滑切换到高分辨率的方法,其特征在于,所述在osd层渐进式隐去所述需要高分辨率显示的ui元素,在video层渐进式显示需要高分辨率显示的ui元素的方式包括:
技术总结本发明涉及电视显示技术,其公开了一种智能电视UI平滑切换到高分辨率的方法,使得需要高分辨率显示的UI元素能够顺畅地在Video层进行显示,避免显示滞后缺失或者闪烁的异常情况。本发明方案中,在页面加载的初始阶段,将所有UI元素同步加载并显示在OSD层,在加载的同时,在后台将需要高分辨率显示的UI元素转换为Video层支持显示的数据;然后,进行高分辨率过渡显示:在OSD层渐进式隐去所述需要高分辨率显示的UI元素,在Video层渐进式显示需要高分辨率显示的UI元素。基于本发明的方案,能够在不增加硬件成本的情况下,达到关键UI高分辨率显示的目的,且不会出现短暂黑屏、突兀显示等情况,提高用户的视觉体验。技术研发人员:丁磊受保护的技术使用者:四川长虹电器股份有限公司技术研发日:技术公布日:2024/6/11本文地址:https://www.jishuxx.com/zhuanli/20240618/36354.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表