网页滚动截图方法、装置、计算机存储介质以及电子设备与流程
- 国知局
- 2024-10-21 14:20:50

本技术涉及电子设备,尤其涉及一种网页滚动截图方法、装置、计算机存储介质以及电子设备。
背景技术:
1、浏览器是用来检索、展示以及传递网站信息资源的应用程序。用户可以在浏览器中浏览各个网页以获得资讯。当用户想要对网页的内容进行保存或者分享时,通常需要对网页展示的内容进行截图。但是当用户想要保存的信息或者分享的信息超过网页当前展示的界面内容时,通常需要用户进行多次的截图操作。
技术实现思路
1、本技术实施例提供了一种网页滚动截图方法、装置、计算机存储介质以及电子设备,可以提高网页截图操作的效率。
2、第一方面,本技术实施例提供了一种网页滚动截图方法,包括:
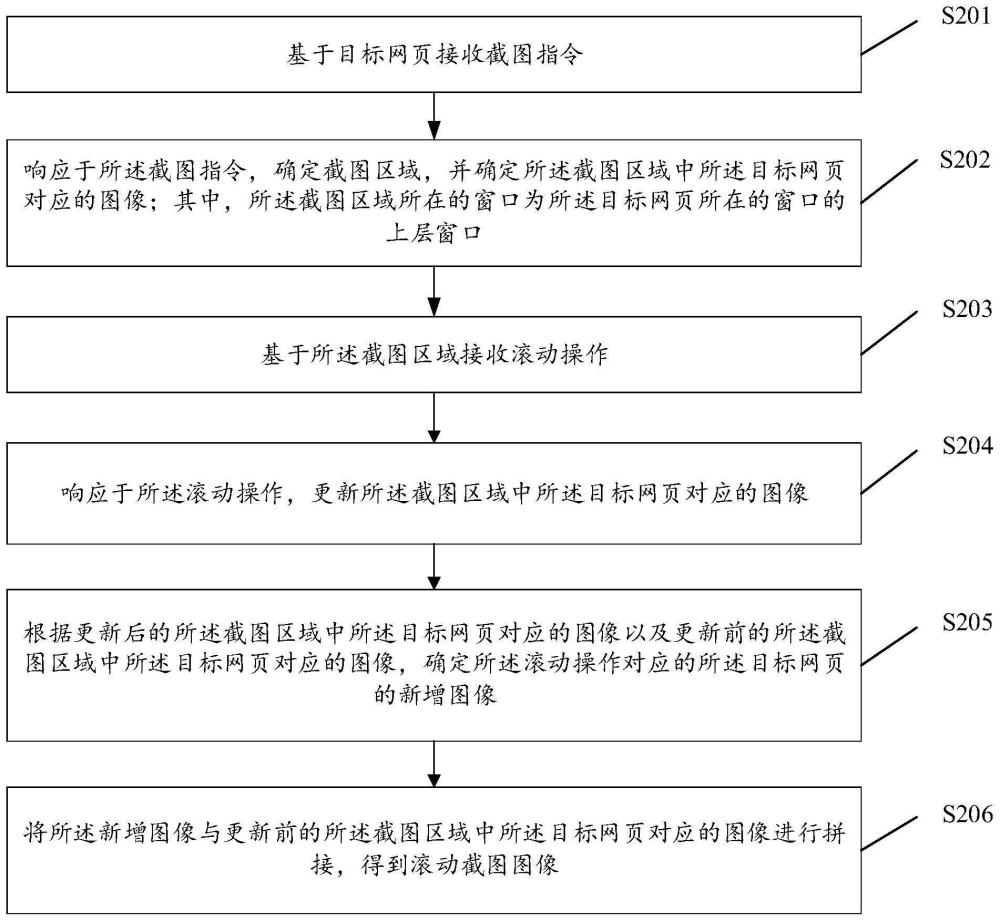
3、基于目标网页接收截图指令;
4、响应于所述截图指令,确定截图区域,并确定所述截图区域中所述目标网页对应的图像;其中,所述截图区域所在的窗口为所述目标网页所在的窗口的上层窗口;
5、基于所述截图区域接收滚动操作;
6、响应于所述滚动操作,更新所述截图区域中所述目标网页对应的图像;
7、根据更新后的所述截图区域中所述目标网页对应的图像以及更新前的所述截图区域中所述目标网页对应的图像,确定所述滚动操作对应的所述目标网页的新增图像;
8、将所述新增图像与更新前的所述截图区域中所述目标网页对应的图像进行拼接,得到滚动截图图像。
9、本技术实施例中,基于目标网页接收截图指令后,确定截图区域,并确定截图区域中所述目标网页对应的图像;截图区域接收滚动操作更新所述截图区域中目标网页对应的图像;根据更新后的截图区域中目标网页对应的图像以及更新前的截图区域中目标网页对应的图像,确定滚动操作对应的目标网页的新增图像;将新增图像与更新前的截图区域中目标网页对应的图像进行拼接,得到滚动截图图像。与相关技术相比,当用户想要对网页的内容进行保存或者分享时,保存或者分享的信息超过网页当前展示的界面内容时,用户点击滚动操作进行网页截图,新增图像与更新前的截图区域中目标网页对应的图像会进行拼接,最终得到滚动截图图像。滚动截图不需要用户进行多次的截图操作,极大地减少了用户截图的操作步骤,提高了网页截图的效率。
10、在一种可能的实现方式中,所述截图区域所在的窗口的透明度小于预设阈值。
11、在一种可能的实现方式中,所述根据更新后的所述截图区域中所述目标网页对应的图像以及更新前的所述截图区域中所述目标网页对应的图像,确定所述滚动操作对应的所述目标网页的新增图像,包括:
12、将所述更新后的所述截图区域中所述目标网页对应的图像与更新前的所述截图区域中所述目标网页对应的图像进行像素匹配,确定所述滚动操作对应的所述目标网页的新增图像。
13、在一种可能的实现方式中,所述将所述更新后的所述截图区域中所述目标网页对应的图像与更新前的所述截图区域中所述目标网页对应的图像进行像素匹配,确定所述滚动操作对应的所述目标网页的新增图像,包括:
14、将更新前的所述截图区域中所述目标网页对应的图像中预设区域对应的图像设定为模板图像;
15、将所述模板图像与所述更新后的所述截图区域中所述目标网页对应的图像进行像素匹配,确定所述模板图像在所述更新后的述截图区域中所述目标网页对应的图像中的位置;
16、将所述模板图像在更新前和更新后的图像中的位置的高度差确定为所述滚动操作对应的滚动高度;
17、根据所述滚动高度确定所述滚动操作对应的所述目标网页的新增图像。
18、在一种可能的实现方式中,所述滚动操作为下滚操作;所述预设区域位于更新前的所述截图区域中所述目标网页对应的图像的底部。
19、在一种可能的实现方式中,所述滚动操作为上滚操作;所述预设区域位于更新前的所述截图区域中所述目标网页对应的图像的顶部。
20、在一种可能的实现方式中,所述滚动操作为基于鼠标的滚轮接收的操作;或者,所述滚动操作为基于键盘的按键接收的操作;或者,截图区域包括虚拟控件,所述滚动操作为基于所述虚拟控件接收的操作。
21、在一种可能的实现方式中,所述得到滚动截图图像之后,所述方法还包括:
22、将所述滚动截图图像更新为更新前的所述截图区域中所述目标网页对应的图像,并再次执行所述基于所述截图区域接收滚动操作,直至接收到结束滚动截图的指令;
23、响应于所述结束滚动截图的指令,显示最后的滚动截图图像。
24、在一种可能的实现方式中,所述响应于所述滚动操作,更新所述截图区域中所述目标网页对应的图像,包括:
25、响应于所述滚动操作,所述截图区域所在的窗口发送所述滚动操作对应的滚动事件给所述目标网页所在的窗口;
26、所述目标网页所在的网口接收到所述滚动事件后,更新所述目标网页显示的内容;
27、基于更新后的所述目标网页显示的内容更新所述截图区域中所述目标网页对应的图像。
28、第二方面,本技术实施例提供了网页滚动截图装置,包括:
29、接收模块,用于基于目标网页接收截图指令;
30、确定模块,用于响应于所述截图指令,确定截图区域,并确定所述截图区域中所述目标网页对应的图像;其中,所述截图区域所在的窗口为所述目标网页所在的窗口的上层窗口;
31、所述接收模块,还用于基于所述截图区域接收滚动操作;
32、更新模块,用于响应于所述滚动操作,更新所述截图区域中所述目标网页对应的图像;
33、所述确定模块,还用于根据更新后的所述截图区域中所述目标网页对应的图像以及更新前的所述截图区域中所述目标网页对应的图像,确定所述滚动操作对应的所述目标网页的新增图像;
34、拼接模块,用于将所述新增图像与更新前的所述截图区域中所述目标网页对应的图像进行拼接,得到滚动截图图像。
35、在一种可能的实现方式中,所述截图区域所在的窗口的透明度小于预设阈值。
36、在一种可能的实现方式中,所述装置还包括:
37、所述确定模块,还用于将所述更新后的所述截图区域中所述目标网页对应的图像与更新前的所述截图区域中所述目标网页对应的图像进行像素匹配,确定所述滚动操作对应的所述目标网页的新增图像。
38、在一种可能的实现方式中,所述装置还包括:
39、设定单元,用于将更新前的所述截图区域中所述目标网页对应的图像中预设区域对应的图像设定为模板图像;
40、像素匹配单元,用于将所述模板图像与所述更新后的所述截图区域中所述目标网页对应的图像进行像素匹配,确定所述模板图像在所述更新后的述截图区域中所述目标网页对应的图像中的位置;
41、第一确定单元,用于将所述模板图像在更新前和更新后的图像中的位置的高度差确定为所述滚动操作对应的滚动高度;
42、第二确定单元,用于根据所述滚动高度确定所述滚动操作对应的所述目标网页的新增图像。
43、在一种可能的实现方式中,所述滚动操作为下滚操作;所述预设区域位于更新前的所述截图区域中所述目标网页对应的图像的底部。
44、在一种可能的实现方式中,所述滚动操作为上滚操作;所述预设区域位于更新前的所述截图区域中所述目标网页对应的图像的顶部。
45、在一种可能的实现方式中,所述滚动操作为基于鼠标的滚轮接收的操作;或者,所述滚动操作为基于键盘的按键接收的操作;或者,截图区域包括虚拟控件,所述滚动操作为基于所述虚拟控件接收的操作。
46、在一种可能的实现方式中,所述装置还包括:
47、执行模块,用于将所述滚动截图图像更新为更新前的所述截图区域中所述目标网页对应的图像,并再次执行所述基于所述截图区域接收滚动操作,直至接收到结束滚动截图的指令;
48、显示模块,用于响应于所述结束滚动截图的指令,显示最后的滚动截图图像。
49、在一种可能的实现方式中,所述装置还包括:
50、发送单元,用于响应于所述滚动操作,所述截图区域所在的窗口发送所述滚动操作对应的滚动事件给所述目标网页所在的窗口;
51、第一更新单元,用于所述目标网页所在的窗口接收到所述滚动事件后,更新所述目标网页显示的内容;
52、第二更新单元,用于基于更新后的所述目标网页显示的内容更新所述截图区域中所述目标网页对应的图像。
53、第三方面,本技术实施例提供了一种电子设备,包括:处理器和存储器;其中,所述存储器存储有计算机程序,所述计算机程序适于由处理器加载并执行本技术第一方面提供的方法步骤。
54、第四方面,本技术实施例提供了一种计算机存储介质,所述计算机存储介质存储有多条指令,所述指令适于由处理器加载并执行本技术实施例第一方面或第一方面的任意一种实现方式提供的方法步骤。
55、第五方面,本技术实施例提供了一种包含指令的计算机程序产品,当其在计算机或处理器上运行时,使得上述计算机或处理器执行本技术实施例第一方面或第一方面的任意一种可能的实现方式提供的一种网页滚动截图方法。
56、可以理解地,上述提供的第二方面提供的网页滚动截图装置、第三方面提供的电子设备、第四方面提供的计算机存储介质,以及第五方面提供的计算机程序产品均用于执行第一方面所提供的一种网页滚动截图方法。因此,其所能达到的有益效果可参考第一方面所提供的网页滚动截图方法中的有益效果,此处不再赘述。
本文地址:https://www.jishuxx.com/zhuanli/20241021/317807.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表