基于vue及nodejs的智能选材方法及系统与流程
- 国知局
- 2024-07-12 10:31:16

本发明涉及智能选材,具体地说是一种基于vue及nodejs的智能选材方法及系统。
背景技术:
1、随着社会的迅速发展,人们生活质量的不断提高以及外卖业务的普及,简单的吃份快餐已经不是满足人们的需求,更加担心自身的身体健康,饮食的营养均衡问题,缺乏对自己饮食缺陷的认识,只能根据自己的喜好去点餐。这可能导致一些人对自己的饮食健康很担忧。
2、"vue"通常指的是vue.js,这是一个用于构建用户界面的渐进式javascript框架。vue.js的目标是通过尽可能简单的api实现响应式数据绑定和组合的视图组件。vue.js的核心库只关注视图层,易于与其他库或已有项目整合。
3、node.js是一个基于chrome v8引擎的javascript运行环境,由ryan dahl于2009年5月开发。它使用了事件驱动、非阻塞式i/o模型,使javascript成为与php、python、perl、ruby等服务端语言平起平坐的脚本语言。node.js的实质是对chrome v8引擎进行了封装,并对一些特殊用例进行优化,提供替代的api,使得v8在非浏览器环境下运行得更好。
4、故如何基于vue及nodejs使用户能够随时随地的了解自己的饮食情况,并为用户推荐合适的食材,保证用户饮食均衡是目前亟待解决的技术问题。
技术实现思路
1、本发明的技术任务是提供一种基于vue及nodejs的智能选材方法及系统,来解决如何基于vue及nodejs使用户能够随时随地的了解自己的饮食情况,并为用户推荐合适的食材,保证用户饮食均衡的问题。
2、本发明的技术任务是按以下方式实现的,一种基于vue及nodejs的智能选材方法,该方法具体如下:
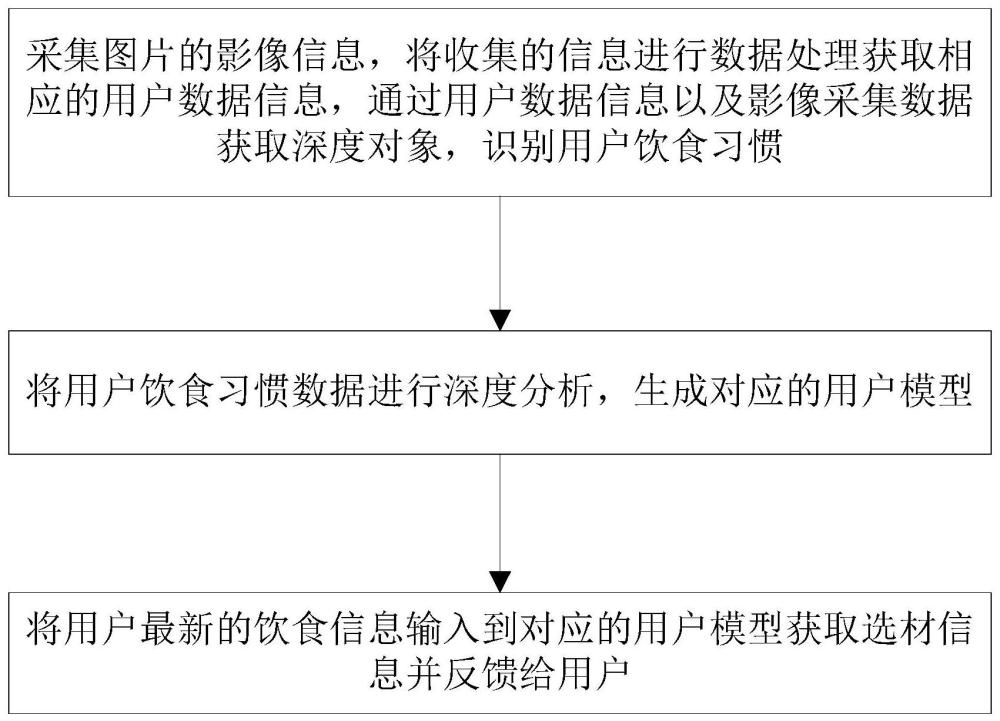
3、收集用户信息及数据处理:采集图片的影像信息,将收集的信息进行数据处理获取相应的用户数据信息,通过用户数据信息以及影像采集数据获取深度对象,识别用户饮食习惯;
4、模型生成:将用户饮食习惯数据进行深度分析,生成对应的用户模型;
5、信息获取及反馈:将用户最新的饮食信息输入到对应的用户模型获取选材信息并反馈给用户。
6、作为优选,模型生成具体如下:
7、获取饮食的深度图像,并识别图片中的食物并进行识别大致重量;
8、深度图像通过对扫描图片的切割使每种食材分离开,使用“像素级”分析推测出各个食材的种类以及重量并生成对应用户模型;
9、再次分析各食材之间的连线同样将食材之间的相互关系矢量表示,两组矢量数据加以分析相互关联,形成更精确的用户模型的流程,生成的模型根据该流程进行自动连线通过数据处理生成最终的营养数据。
10、作为优选,用户模型的训练具体如下:
11、用户将每日的饮食通过图片上传用户模型上同时进行自己的参数优化;
12、通过kafka、hbase和spark streaming分布式技术进行统计用户喜好;
13、在aisas模式的基础上添加缺陷标签进行深度分析,不再仅仅分析用户的喜好,而是在统计分析饮食喜好,习惯及频率后,分析出用户所欠缺的营养部分,将最后的分析数值通过xml文件记录下来保存操作时传递给后端数据存储中心进行存储;
14、通过html5的three.js引擎将三维文件导入到三维场景中建立用户的用户模型供用户使用,让用户更直观的看到自己的饮食。
15、更优地,模型的导入导出具体如下:
16、用户模型以xml形式传给后端进行存储,将导出文件打包成压缩包形式,并通过散列技术生成签名文件,保证模型文件的完整性;
17、用户模型导入文件符合three.js引擎的导入格式,解压用户模型压缩包校验签名文件:
18、若不成功,则不予通过,导入失败,并依据xml文件获取用户模型及其参数,再通过three.js生成用户模型。
19、一种基于vue及nodejs的智能选材系统,该系统包括:
20、创建服务单元,用于上传用户自身信息并通过three.js生成一个三维的用户模型,为用户提供用户模型创建服务;
21、操作服务单元,用于提供模型生成功能,在用户模型创建后,用户直观地看到自身的饮食问题以及因为饮食习惯可能导致的身体问题;
22、数据应用处理服务单元,用于对用户数据进行存储分析,并实时反馈给用户。
23、作为优选,所述创建服务单元包括扫描及图像识别模块和模型存储模块;
24、其中,扫描及图像识别模块用于将用户上传的饮食图片进行智能分析,获取用户近期的饮食习惯信息;
25、模型存储模块用于维护用户模型,为用户提供精准的数据;同时还用于用户模型的导入导出,将用户模型导出为文件在用户间流传,将用户模型数据提升到更高的抽象层打破数据孤岛的限制;且用户模型导入整合内外部数据,将抽象的数据实例化,实现用户模型一体化生态复用。
26、作为优选,所述操作服务单元包括人物模型生成模块、用户操作模块及知识与讨论模块;
27、其中,人物模型生成模块用于获取已有智能生成的人物模型;
28、用户操作模块用于在已有智能生成的人物模型的基础上对各类信息进行修改,并将修改的信息实时反馈给用户,用户根据自己具体情况对人物模型进行优化,实现自身与用户模型的高度统一;
29、知识与讨论模块用于为不同类型的用户提供不同的服务。
30、更优地,所述数据应用处理服务单元包括后台管理中心、数据存储中心和数据处理中心;
31、其中,后台管理中心用于存储管理登录用户的信息;其中,登录用户的信息包括用户账号、用户密码以及用户组织;
32、数据存储中心用于保存用户模型数据以及上传的文件数据和论坛数据;
33、数据处理中心用于根据用户扫描的图像或上传的图片文件识别分析用户的饮食需求,根据用户生成的用户模型计算分析各部分参数同时反馈给用户。
34、一种电子设备,包括:存储器和至少一个处理器;
35、其中,所述存储器上存储有计算机程序;
36、所述至少一个处理器执行所述存储器存储的计算机程序,使得所述至少一个处理器执行如上述的基于vue及nodejs的智能选材方法。
37、一种计算机可读存储介质,所述计算机可读存储介质中存储有计算机程序,所述计算机程序可被处理器执行以实现如上述的基于vue及nodejs的智能选材方法。
38、本发明的基于vue及nodejs的智能选材方法及系统具有以下优点:
39、(一)本发明以vue为工具,vue.js拥有庞大的生态系统和活跃的社区支持,有许多第三方库和插件可以与vue.js集成,以满足各种开发需求;vue可以通过使用cordova等工具将应用程序打包为原生应用,从而实现在多个平台上运行,包括ios和android,这意味着开发人员可以使用vue一次编写代码,然后在不同的平台上进行部署,减少了开发和维护成本;
40、(二)本发明以vue,nodejs以及three.js为基础,进行对用户饮食的推荐,会更直观的反馈给用户所需要的食材,用户可以通过app反馈的结果构造自己更健康的饮食习惯;对于许多在外面的人来说,保持营养均衡的饮食是很困难的,选择适当的食材和了解各种料理技巧可能是一项耗时且困难的工作。而这像发明,旨在帮助用户更轻松地选择自己身体更加需要的食材;
41、(三)本发明利用人工智能技术和数据分析,帮助用户在食材选择中做出更明智的决策,提供个性化的菜谱推荐和食材购买建议,通过集成各种技术和功能,提供了一种高效、智能的方式帮助用户有一个更健康的饮食习惯;
42、(四)本发明与普通的饮食软件是不一样的,普通的饮食软件仅仅只根据用户的喜好做了推荐,而本发明的用户可以在上面直观的知道自己需要的是什么饮食,可以更好的服务好用户实现用户需求;
43、(五)本发明主要为饮食营养不均衡以及有健身要求的用户服务,一方面传统的饮食软件主要均以用户喜好为主,忽略了用户在营养方面的欠缺。
44、(六)本发明还提供了3d人物模型功能,增加了直观性和趣味性,用户可以更明确自己的营养需求,在实际使用时可以更好的知道自己需要什么,以及如何安排一餐更适合自己的饮食;同时内置了讨论论坛和任务布置等模块,增加了人与人之间的交流,可以更加方便的寻求解决问题的方法;
45、(七)相比较传统画图方式,本发明以vue为基础搭建网页和模型,一方面有体积小易操作的优势,另一方面该系统除了可以在pc端操作也可以在手机端操作,真正实现随时随地查看自身饮食问题这一目的;
46、(八)本发明通过three.js搭建3d用户模型,充分调动用户的视觉强化用户的使用感,本发明使用扫描图像和图像识别技术极大的提高创建模型的速度,同时系统分用户模型创建服务单元、用户模型操作服务单元和数据应用处理服务单元为用户服务体现了模块化思想,同时模块之间互相传递数据紧密连接成为一套完整的系统;
47、(九)本发明使用vue及nodejs其适配引擎开发轻量级系统,扫描后通过深度学习模型将用户喜好以及用去缺失部分识别为两个矢量组,然后根据相互关系搭建用户模型,在进行分析学习时遇到不同的情况需要采取不同的措施,针对于各种需求的用户,保证模型建立的正确性;
48、(十)本发明在分析用户需求时在基础的aisas模式上添加缺陷标签进行深度分析,不再仅仅分析用户的喜好,而是在统计分析饮食喜好,习惯及频率后,分析出用户所欠缺的营养部分反馈给用户。
本文地址:https://www.jishuxx.com/zhuanli/20240614/87452.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表