虚拟滚动方法、装置、电子设备及存储介质与流程
- 国知局
- 2024-07-31 23:06:11

本申请属于计算机,尤其涉及一种虚拟滚动方法、装置、电子设备及存储介质。
背景技术:
1、数据加载的性能对应用来说至关重要。在浏览器、小程序等应用中,在加载大量数据、部分复杂结构数据时会出现卡顿现象,此时如果快速滚动加载数据,很容易出现白屏甚至崩溃的现象。
2、因此,如何避免页面出现白屏、卡顿等现象是亟待解决的技术问题。
技术实现思路
1、本申请实施例提供了一种虚拟滚动方法、装置、电子设备及存储介质,可以避免页面出现白屏、卡顿等现象。
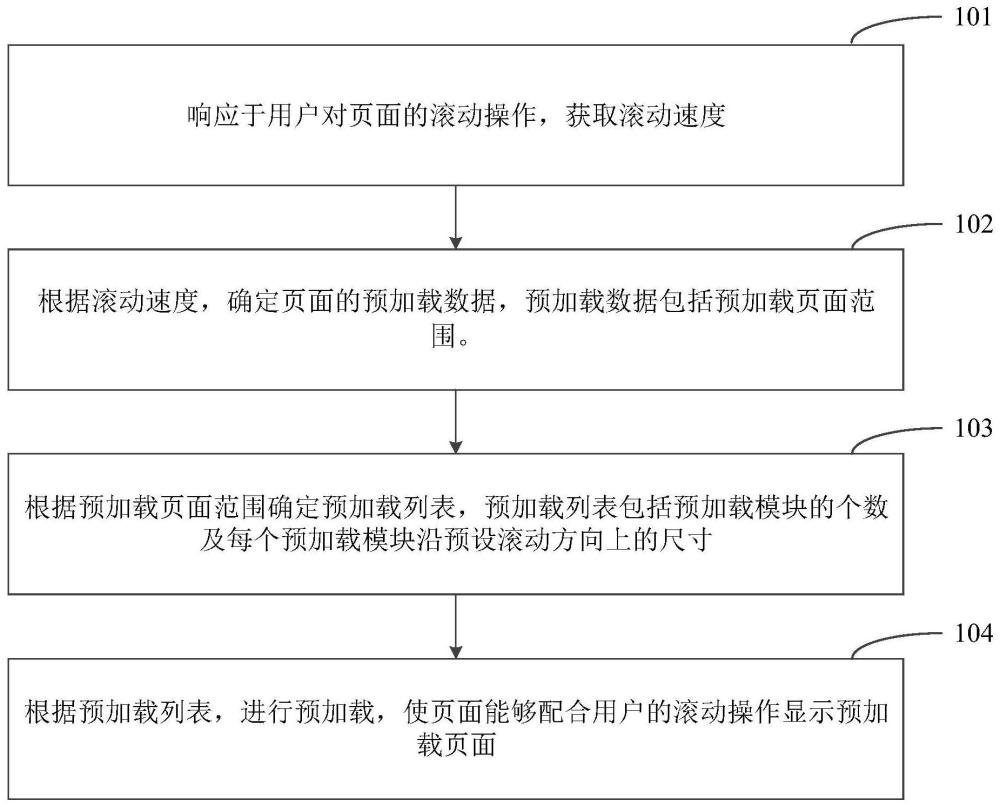
2、本申请实施例的第一方面提供了一种虚拟滚动方法,包括:响应于用户对页面的滚动操作,获取滚动速度;根据滚动速度,确定页面的预加载数据,预加载数据包括预加载页面范围;根据预加载页面范围确定预加载列表,预加载列表包括预加载模块的个数及每个预加载模块沿预设滚动方向上的尺寸;根据预加载列表,进行预加载,使页面能够配合用户的滚动操作显示预加载页面。
3、可选的,在第一方面一种可能的实现方式中,上述根据滚动速度,确定页面的预加载数据,包括:
4、当滚动速度小于预设的滚动速度阈值时,根据滚动速度,确定页面的预加载数据;当滚动速度大于或等于滚动速度阈值时,根据滚动速度阈值,确定页面的预加载数据。
5、可选的,在第一方面另一种可能的实现方式中,上述预加载页面范围包括第一页面范围、第二页面范围及第三页面范围,其中,第二页面范围为页面当前待显示的页面范围,第一页面范围为第二页面范围相邻的上一页面范围,第三页面范围为第二页面范围相邻的下一页面范围,每个页面范围设置有加载标志位;上述虚拟滚动方法还包括:
6、当预加载数据包括第三页面范围的加载标志位时,将预加载页面范围更新为第二页面范围、第三页面范围及第四页面范围,其中,第四页面范围为第三页面范围相邻的下一页面范围。
7、可选的,在第一方面又一种可能的实现方式中,上述根据预加载列表,进行预加载,包括:
8、根据预加载模块的个数及每个预加载模块沿预设滚动方向上的尺寸,确定预加载列表沿预设滚动方向上的尺寸;
9、当预加载列表沿预设滚动方向上的尺寸大于或等于页面对应的显示区域沿预设滚动方向上的尺寸,且小于显示区域沿预设滚动方向上的尺寸的预设倍数时,进行预加载。
10、可选的,在第一方面再一种可能的实现方式中,上述虚拟滚动方法,还包括:
11、当各预加载列表沿预设滚动方向上的尺寸小于显示区域沿预设滚动方向上的尺寸时,重新确定预加载列表,直至预加载列表沿预设滚动方向上的尺寸大于或等于显示区域沿预设滚动方向上的尺寸,且小于显示区域沿预设滚动方向上的尺寸的预设倍数。
12、可选的,在第一方面另一种可能的实现方式中,上述虚拟滚动方法,还包括:
13、在预加载过程中出现网络异常时,阻断用户对页面的滚动操作,并显示等待标识以提示用户等待页面预加载;
14、在预加载完成时,恢复检测用户对页面的滚动操作。
15、可选的,在第一方面又一种可能的实现方式中,当预设滚动方向为纵向时,每个预加载模块沿预设滚动方向上的尺寸为预加载模块的高度;当预设滚动方向为横向时,每个预加载模块沿预设滚动方向上的尺寸为预加载模块的宽度。
16、本申请实施例的第二方面提供了一种虚拟滚动装置,包括:
17、页面交互模块,用于响应于用户对页面的滚动操作,获取滚动速度;
18、第一处理模块,用于根据滚动速度,确定页面的预加载数据,预加载数据包括预加载页面范围;
19、第二处理模块,用于根据预加载页面范围确定预加载列表,预加载列表包括预加载模块的个数及每个预加载模块沿预设滚动方向上的尺寸;
20、预加载模块,用于根据预加载列表,进行预加载,使页面能够配合用户的滚动操作显示预加载页面。
21、本申请实施例的第三方面提供了一种电子设备,包括:存储器、处理器以及存储在存储器中并可在处理器上运行的计算机程序,处理器执行计算机程序时实现上述第一方面的虚拟滚动方法。
22、本申请实施例的第四方面提供了一种计算机可读存储介质,计算机可读存储介质存储有计算机程序,计算机程序被处理器执行时实现上述第一方面的虚拟滚动方法。
23、本申请实施例的第五方面提供了一种计算机程序产品,当计算机程序产品在手术机器人上运行时,使得手术机器人执行上述第一方面的虚拟滚动方法。
24、本申请实施例与现有技术相比存在的有益效果是:本申请实施例公开了一种虚拟滚动方法、装置、电子设备及存储介质,其中,该方法首先响应于用户对页面的滚动操作,获取滚动速度;然后根据滚动速度,确定页面的预加载数据,预加载数据包括预加载页面范围;接着根据预加载页面范围确定预加载列表,预加载列表包括预加载模块的个数及每个预加载模块沿预设滚动方向上的尺寸;最后根据预加载列表,进行预加载。由此,通过结合用户的滚动速度以及预加载列表中各预加载模块的尺寸进行预加载,使页面能够配合用户的滚动操作显示预加载页面,从而避免页面出现白屏、卡顿等现象。
技术特征:1.一种虚拟滚动方法,其特征在于,包括:
2.如权利要求1所述的虚拟滚动方法,其特征在于,所述根据所述滚动速度,确定所述页面的预加载数据,包括:
3.如权利要求1所述的虚拟滚动方法,其特征在于,所述预加载页面范围包括第一页面范围、第二页面范围及第三页面范围,其中,所述第二页面范围为所述页面当前待显示的页面范围,所述第一页面范围为所述第二页面范围相邻的上一页面范围,所述第三页面范围为所述第二页面范围相邻的下一页面范围,每个所述页面范围设置有加载标志位;所述虚拟滚动方法还包括:
4.如权利要求1所述的虚拟滚动方法,其特征在于,所述根据所述预加载列表,进行预加载,包括:
5.如权利要求4所述的虚拟滚动方法,其特征在于,所述虚拟滚动方法,还包括:
6.如权利要求1-5任一所述的虚拟滚动方法,其特征在于,所述虚拟滚动方法,还包括:
7.如权利要求1-5任一所述的虚拟滚动方法,其特征在于,当所述预设滚动方向为纵向时,每个所述预加载模块沿预设滚动方向上的尺寸为所述预加载模块的高度;当所述预设滚动方向为横向时,每个所述预加载模块沿预设滚动方向上的尺寸为所述预加载模块的宽度。
8.一种虚拟滚动装置,其特征在于,包括:
9.一种电子设备,包括存储器、处理器以及存储在所述存储器中并可在所述处理器上运行的计算机程序,其特征在于,所述处理器执行所述计算机程序时实现如权利要求1至7任一项所述的方法。
10.一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,其特征在于,所述计算机程序被处理器执行时实现如权利要求1至7任一项所述的方法。
技术总结本申请适用于计算机技术领域,提供了一种虚拟滚动方法、装置、电子设备及存储介质,其中,该方法首先响应于用户对页面的滚动操作,获取滚动速度;然后根据滚动速度,确定页面的预加载数据,预加载数据包括预加载页面范围;接着根据预加载页面范围确定预加载列表,预加载列表包括预加载模块的个数及每个预加载模块沿预设滚动方向上的尺寸;最后根据预加载列表,进行预加载。由此,通过结合用户的滚动速度以及预加载列表中各预加载模块的尺寸进行预加载,使页面能够配合用户的滚动操作显示预加载页面,从而避免页面出现白屏、卡顿等现象。技术研发人员:李展鹏受保护的技术使用者:武汉联影智元医疗科技有限公司技术研发日:技术公布日:2024/7/29本文地址:https://www.jishuxx.com/zhuanli/20240730/195954.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。