一种基于VUE技术的双向可视化转换系统及方法与流程
- 国知局
- 2024-08-05 12:13:59

本发明属于软件前端开发,具体涉及一种基于vue技术的双向可视化转换系统及方法。
背景技术:
1、目前的软件前端开发主要采用两种模式:一种是通过手动编写前端代码来实现,另一种则是采用可视化拖拽生成前端代码的方式。对于开发人员来说,可视化拖拽生成的前端代码存在一定的灵活性不足。在面对特别复杂或个性化要求较高的业务时,仅依靠可视化拖拽往往难以满足需求,需要借助手动编写代码的方式来实现。
2、对于具体的一个功能页面来说,如果其中涉及的页面需求无法通过可视化拖拽完全实现,那么整体都会采用手动编写代码的方式,大大降低了可视化拖拽开发的应用效果。目前常见的解决方案是将页面功能的代码划分为可视化编辑区和代码编辑区。可视化拖拽只生成可视化编辑区的代码,手动编写代码只能在代码编辑区,相互不干扰。但在这种划分下,灵活性受到了一定限制,难以自由扩展。
技术实现思路
1、为了克服现有技术中的问题,本发明提出了一种基于vue技术的双向可视化转换系统及方法。
2、本发明解决上述技术问题的技术方案如下:
3、第一方面,本发明提供了一种基于vue技术的双向可视化转换系统,所述系统包括基于vue的双向可视化开发框架;
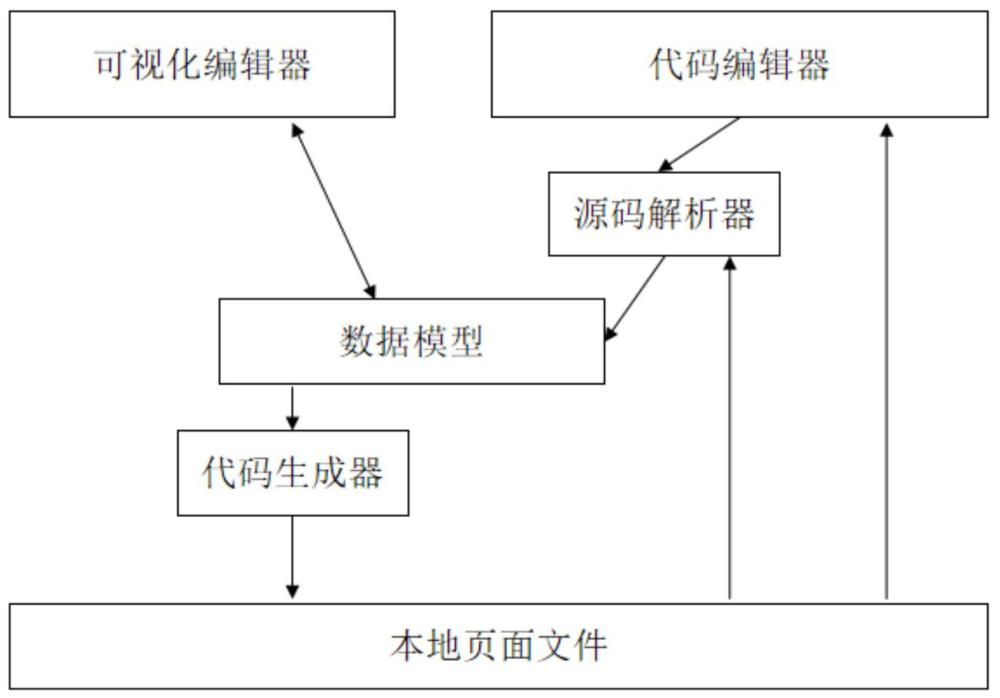
4、所述基于vue的双向可视化开发框架包括:本地文件操作服务、代码编辑器、源码解析器、可视化编辑器、代码生成器;
5、本地文件操作服务,用于读取本地文件的页面文件源码,并提供给源码解析器或代码编辑器,所述页面文件源码包括html源码和javascript源码;并用于接收代码生成器的页面文件源码,以便将页面文件源码写入本地文件;
6、代码编辑器,用于从本地文件操作服务读取本地文件的页面文件源码,进行显示,并用于编写或修改页面代码;
7、源码解析器,用于使用ast转换技术将编写或修改的页面代码或页面文件源码转换为json结构的数据模型;
8、可视化编辑器,用于从源码解析器接收json数据模型,并将其转换为页面的组件元素,通过可视化设计页面将内容展现出来;还用于处理用户的拖拽和配置操作,并将这些更改保存回json数据模型中;
9、代码生成器,用于读取json结构的数据模型,生成页面文件源码并提供给代码编辑器;同时,用于将页面文件源码提供给本地文件操作服务,以便将页面文件源码写入本地文件中。
10、进一步地,还包括可视化与代码的双向定位模块,所述可视化与代码的双向定位模块包括代码定位器,所述代码定位器用于接收可视化编辑器的组件信息或组件事件信息,并根据所述组件信息或组件事件信息,找到代码并计算行数和位置,发送给代码编辑器。
11、进一步地,所述可视化与代码的双向定位模块还包括组件定位器,所述组件定位器用于接收代码编辑器发送的代码标签名称或代码的javascript方法名称,根据所述代码标签名称找到对应组件对象,或根据代码的javascript方法名称找到对应组件事件列表,在代码编辑器中通过弹出浮层的方式显示javascript方法被引用的组件事件列表。
12、第二方面,本发明提供了一种基于vue技术的双向可视化转换方法,包括以下步骤:
13、当代码编辑器打开时,本地文件操作服务读取本地文件的页面文件源码,并提供给代码编辑器显示;
14、当可视化编辑器打开时,本地文件操作服务读取本地文件的页面文件源码,并提供给源码解析器;源码解析器利用ast转换技术,将源码转换成json结构的数据模型;可视化编辑器读取json结构的数据模型,反向解析为页面的组件元素,通过可视化设计页面将内容展现出来。
15、进一步地,若在代码编辑器中编写或修改页面代码,源码解析器读取页面代码,并将页面代码转换成json结构的数据模型,提供给可视化编辑器以进行页面展示;代码编辑器中的页面代码提供给本地文件操作服务,以将页面文件源码写入本地文件中。
16、进一步地,若在可视化编辑器中拖拽组件,可视化编辑器将改动内容转换成json结构的数据模型;代码生成器读取json结构的数据模型,生成页面文件源码并提供给代码编辑器;同时,代码生成器将页面文件源码提供给本地文件操作服务,以便将页面文件源码写入本地文件中。
17、进一步地,还包括:组件的定位,具体包括:
18、在可视化编辑器中选中组件,可视化编辑器将选中的所述组件的信息传递到代码定位器;代码定位器根据组件信息找到代码并计算行数和位置,发送给代码编辑器;代码编辑器根据接收到的行数和位置,将光标定位到对应的行数和位置上。
19、进一步地,还包括:代码标签的定位,具体包括:
20、用户点击代码的标签名称;代码编辑器将用户选择的标签名称和id名称传递到组件定位器;组件定位器根据标签和id名称找到对应组件对象,发送给可视化编辑器;可视化编辑器接收到组件对象,在可视化编辑界面中将组件设为选中状态。
21、进一步地,还包括:可视化组件事件的定位,具体包括:
22、用户在可视化编辑器中选中组件,并点击组件的事件名称,可视化编辑器将用户选中的组件事件信息传递到代码定位器;代码定位器根据组件事件信息找到代码中javascript方法并计算行数和位置,发送给代码编辑器;代码编辑器根据接收到的行数和位置,将光标定位到对应的行数和位置上。
23、进一步地,还包括:javascript方法的定位,具体包括:
24、用户点击代码的javascript方法名称;代码编辑器将用户选择的javascript方法名称传递到组件定位器;组件定位器根据javascript方法名称,遍历所有的组件对象,找到对应组件事件列表,返回给代码编辑器;代码编辑器收到组件事件列表,在代码编辑器中通过弹出浮层的方式显示javascript方法被引用的组件事件列表。
25、与现有技术相比,本发明具有如下技术效果:
26、本发明通过可视化拖拽生成前端页面代码,使用户无需编写繁琐的代码即可快速构建界面,显著提高了开发效率。本发明允许在浏览器界面编辑器中直接修改页面源代码,并且这些修改可以完全反向解析成模型,反映到可视化编辑器中,支持用户在代码和可视化两种模式之间自由切换,增强了开发的灵活性,提升了易用性。本发明通过双向转换技术,使可视化编辑器和代码编辑器之间的改动能够实时同步,提供了一种无缝衔接的用户体验,满足了用户对可视化和代码编辑的双重需求。本发明通过双向定位与联动,用户在开发过程中可以无缝切换开发模式,不再需要手动查找和对比代码与可视化组件,避免了传统开发中频繁切换视图和查找代码位置的繁琐操作。
技术特征:1.一种基于vue技术的双向可视化转换系统,其特征在于,所述系统包括基于vue的双向可视化开发框架;
2.根据权利要求1所述的一种基于vue技术的双向可视化转换系统,其特征在于,还包括可视化与代码的双向定位模块,所述可视化与代码的双向定位模块包括代码定位器,所述代码定位器用于接收可视化编辑器的组件信息或组件事件信息,并根据所述组件信息或组件事件信息,找到代码并计算行数和位置,发送给代码编辑器。
3.根据权利要求2所述的一种基于vue技术的双向可视化转换系统,其特征在于,所述可视化与代码的双向定位模块还包括组件定位器,所述组件定位器用于接收代码编辑器发送的代码标签名称或代码的javascript方法名称,根据所述代码标签名称找到对应组件对象,或根据代码的javascript方法名称找到对应组件事件列表,在代码编辑器中通过弹出浮层的方式显示javascript方法被引用的组件事件列表。
4.应用于权利要求1-3任意一项所述的一种基于vue技术的双向可视化转换系统的一种基于vue技术的双向可视化转换方法,其特征在于,包括以下步骤:
5.根据权利要求4所述的一种基于vue技术的双向可视化转换方法,其特征在于,若在代码编辑器中编写或修改页面代码,源码解析器读取页面代码,并将页面代码转换成json结构的数据模型,提供给可视化编辑器以进行页面展示;代码编辑器中的页面代码提供给本地文件操作服务,以将页面文件源码写入本地文件中。
6.根据权利要求4所述的一种基于vue技术的双向可视化转换方法,其特征在于,若在可视化编辑器中拖拽组件,可视化编辑器将改动内容转换成json结构的数据模型;代码生成器读取json结构的数据模型,生成页面文件源码并提供给代码编辑器;同时,代码生成器将页面文件源码提供给本地文件操作服务,以便将页面文件源码写入本地文件中。
7.根据权利要求4所述的一种基于vue技术的双向可视化转换方法,其特征在于,还包括:组件的定位,具体包括:
8.根据权利要求4所述的一种基于vue技术的双向可视化转换方法,其特征在于,还包括:代码标签的定位,具体包括:
9.根据权利要求4所述的一种基于vue技术的双向可视化转换方法,其特征在于,还包括:可视化组件事件的定位,具体包括:
10.根据权利要求4所述的一种基于vue技术的双向可视化转换方法,其特征在于,还包括:javascript方法的定位,具体包括:
技术总结本发明属于软件前端开发技术领域,具体涉及一种基于VUE技术的双向可视化转换系统及方法。当代码编辑器打开时,本地文件操作服务读取本地文件的页面文件源码,并提供给代码编辑器显示;当可视化编辑器打开时,本地文件操作服务读取本地文件的页面文件源码,并提供给源码解析器;源码解析器利用AST转换技术,将源码转换成JSON结构的数据模型;可视化编辑器读取JSON结构的数据模型,反向解析为页面的组件元素,通过可视化设计页面将内容展现出来。本发明通过双向转换技术,使可视化编辑器和代码编辑器之间的改动能够实时同步,提供了一种无缝衔接的用户体验,满足了用户对可视化和代码编辑的双重需求。技术研发人员:孙良友,闫谷丰,胡电中,徐煜,韩杰,杨明受保护的技术使用者:烟台海颐软件股份有限公司技术研发日:技术公布日:2024/8/1本文地址:https://www.jishuxx.com/zhuanli/20240802/261690.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。