一种UI贴图局部选中及触发对应事件的渲染方法及系统与流程
- 国知局
- 2024-09-05 14:42:15

本发明涉及游戏ui贴图,特别是一种ui贴图局部选中及触发对应事件的渲染方法及系统。
背景技术:
1、在游戏ui开发中,需要对ui贴图局部选中并且在局部选中时该选中的区域需要有不同的渲染,以及在选中该ui贴图的不同位置时触发不同的事件;例如世界地图是一张ui贴图,世界地图中分为各个部分的片区地图,各个片区形状是不规则的,点击不同的片区区块该区块需要有不同的渲染效果,并且触发不同的事件(例如跳转到不同的片区地图场景中),对需要局部渲染的ui贴图经常使用的是对另外制作该ui贴图所有区块的小贴图,然后用ui控件对齐需要局部渲染ui贴图对应区块的位置,在选中某一区块时显示对应区块的小贴图ui控件,默认隐藏所有小贴图;该方法裁切小贴图以及小贴图作为ui控件对齐需要局部渲染ui贴图位置需要消耗大量的工时,并且如果总的ui贴图有修改需要重新裁切和对齐小贴图不利于动态扩展和修改,费时费力降低效率。
技术实现思路
1、本发明的目的在于提供一种ui贴图局部选中及触发对应事件的渲染方法,能够对选中ui贴图的局部分区进行渲染并触发对应事件。
2、为实现上述目的,本发明提供如下技术方案:一种ui贴图局部选中及触发对应事件的渲染方法,其特征在于,所述方法包括以下步骤:
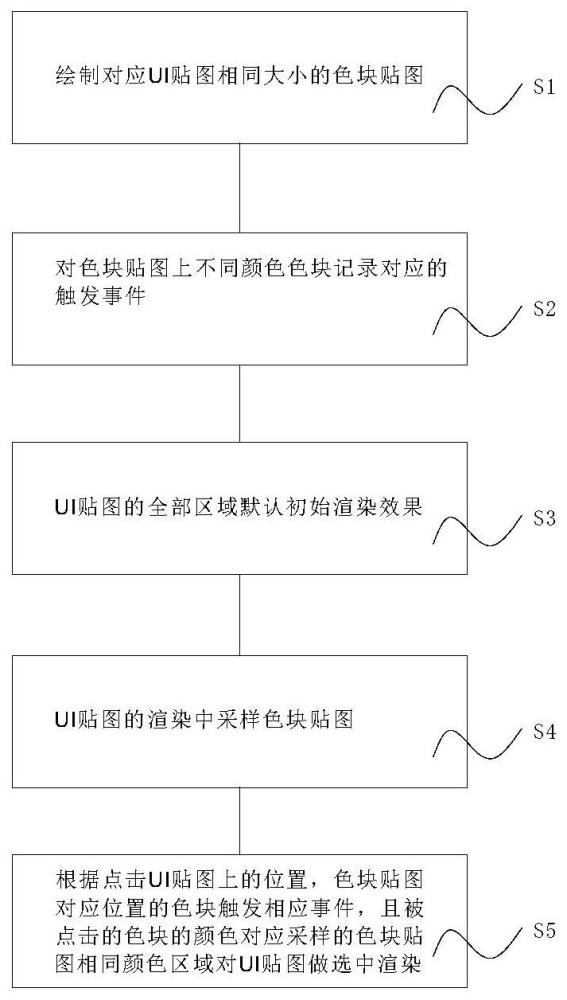
3、步骤s1、绘制对应ui贴图相同大小的色块贴图;
4、步骤s2、对色块贴图上不同颜色色块记录对应的触发事件;
5、步骤s3、ui贴图的全部区域默认初始渲染效果;
6、步骤s4、ui贴图的渲染中采样色块贴图;
7、步骤s5、根据点击ui贴图上的位置,色块贴图对应位置的色块触发相应事件,且被点击的色块的颜色对应采样的色块贴图相同颜色区域对ui贴图做选中渲染。
8、进一步的,所述步骤s1中的ui贴图为需要分区的整张贴图。
9、进一步的,所述步骤s2进一步具体为对色块贴图上的不同色块提前记录不同颜色对应不同的事件,用字典存储,点击到一个颜色对应到相应的具体事件。
10、进一步的,所述步骤s3中的初始渲染效果为美术出的ui贴图的原始效果在shader的像素着色器中做灰度处理。
11、进一步的,所述步骤s4中的采样色块贴图具体为在ui贴图的shader中公开一个贴图参数,把色块贴图拖入shader的该贴图参数中。
12、进一步的,所述步骤s5中的色块贴图对应位置的色块触发相应事件具体为根据点击ui贴图的局部坐标,该局部坐标的x轴的值除以该ui贴图的宽度值为点击的横向比例位置;该局部坐标的y轴的值除以该ui贴图的高度值为点击的纵向比例位置;根据横向比例位置和纵向比例位置获取同大小色块贴图的该比例位置的像素,该像素的颜色触发对应的事件。
13、本发明还提供了一种ui贴图局部选中及触发对应事件的渲染系统,所述系统包括绘制色块贴图模块、记录事件模块、初始渲染模块、采样色块模块、点击处理模块;所述绘制色块贴图模块负责绘制对应ui贴图相同大小的色块贴图;所述记录事件模块负责对色块贴图上不同颜色色块记录对应的触发事件;所述初始渲染模块负责ui贴图的全部区域默认初始渲染效果;所述采样色块模块负责ui贴图的渲染中采样色块贴图;所述点击处理模块负责根据点击ui贴图上的位置,色块贴图对应位置的色块触发相应事件,且被点击的色块的颜色对应采样的色块贴图相同颜色区域对ui贴图做选中渲染。
14、进一步的,所述绘制色块贴图模块中的ui贴图为需要分区的整张贴图。
15、进一步的,所述记录事件模块进一步具体为对色块贴图上的不同色块提前记录不同颜色对应不同的事件,用字典存储,点击到一个颜色对应到相应的具体事件。
16、进一步的,所述初始渲染模块中的初始渲染效果为美术出的ui贴图的原始效果在shader的像素着色器中做灰度处理。
17、进一步的,所述采样色块模块中的采样色块贴图具体为在ui贴图的shader中公开一个贴图参数,把色块贴图拖入shader的该贴图参数中。
18、进一步的,所述点击处理模块中的色块贴图对应位置的色块触发相应事件具体为根据点击ui贴图的局部坐标,该局部坐标的x轴的值除以该ui贴图的宽度值为点击的横向比例位置;该局部坐标的y轴的值除以该ui贴图的高度值为点击的纵向比例位置;根据横向比例位置和纵向比例位置获取同大小色块贴图的该比例位置的像素,该像素的颜色触发对应的事件。
19、本发明的有益效果:本发明使用色块贴图是一整张和需要分区渲染的ui贴图同大小的贴图,无需裁切,对齐方式相对简单;例如游戏中的世界地图要做色块贴图,就建立一张和世界地图同大小的空贴图,在ps中可以把世界地图和色块贴图放在同位置,然后把世界地图透明度调低,就可以在空的色块贴图上绘制色块,就把世界地图不同区域画上不同颜色的色块并且美术人员制作色块贴图比较方便,如果区域不变只是区域里面的内容做改变也不需要另外修改该色块贴图,提高了开发效率以及扩展方便。
技术特征:1.一种ui贴图局部选中及触发对应事件的渲染方法,其特征在于,所述方法包括以下步骤:
2.根据权利要求1所述的一种ui贴图局部选中及触发对应事件的渲染方法,其特征在于:所述步骤s1中的ui贴图为需要分区的整张贴图。
3.根据权利要求1所述的一种ui贴图局部选中及触发对应事件的渲染方法,其特征在于:所述步骤s2进一步具体为对色块贴图上的不同色块提前记录不同颜色对应不同的事件,用字典存储,点击到一个颜色对应到相应的具体事件。
4.根据权利要求1所述的一种ui贴图局部选中及触发对应事件的渲染方法,其特征在于:所述步骤s3中的初始渲染效果为美术出的ui贴图的原始效果在shader的像素着色器中做灰度处理。
5.根据权利要求1所述的一种ui贴图局部选中及触发对应事件的渲染方法,其特征在于:所述步骤s4中的采样色块贴图具体为在ui贴图的shader中公开一个贴图参数,把色块贴图拖入shader的该贴图参数中。
6.根据权利要求1所述的一种ui贴图局部选中及触发对应事件的渲染方法,其特征在于:所述步骤s5中的色块贴图对应位置的色块触发相应事件具体为根据点击ui贴图的局部坐标,该局部坐标的x轴的值除以该ui贴图的宽度值为点击的横向比例位置;该局部坐标的y轴的值除以该ui贴图的高度值为点击的纵向比例位置;根据横向比例位置和纵向比例位置获取同大小色块贴图的该比例位置的像素,该像素的颜色触发对应的事件。
7.一种ui贴图局部选中及触发对应事件的渲染系统,其特征在于:所述系统包括绘制色块贴图模块、记录事件模块、初始渲染模块、采样色块模块、点击处理模块;所述绘制色块贴图模块负责绘制对应ui贴图相同大小的色块贴图;所述记录事件模块负责对色块贴图上不同颜色色块记录对应的触发事件;所述初始渲染模块负责ui贴图的全部区域默认初始渲染效果;所述采样色块模块负责ui贴图的渲染中采样色块贴图;所述点击处理模块负责根据点击ui贴图上的位置,色块贴图对应位置的色块触发相应事件,且被点击的色块的颜色对应采样的色块贴图相同颜色区域对ui贴图做选中渲染。
8.根据权利要求7所述的一种ui贴图局部选中及触发对应事件的渲染系统,其特征在于:所述绘制色块贴图模块中的ui贴图为需要分区的整张贴图。
9.根据权利要求7所述的一种ui贴图局部选中及触发对应事件的渲染系统,其特征在于:所述记录事件模块进一步具体为对色块贴图上的不同色块提前记录不同颜色对应不同的事件,用字典存储,点击到一个颜色对应到相应的具体事件。
10.根据权利要求7所述的一种ui贴图局部选中及触发对应事件的渲染系统,其特征在于:所述初始渲染模块中的初始渲染效果为美术出的ui贴图的原始效果在shader的像素着色器中做灰度处理。
11.根据权利要求7所述的一种ui贴图局部选中及触发对应事件的渲染系统,其特征在于:所述采样色块模块中的采样色块贴图具体为在ui贴图的shader中公开一个贴图参数,把色块贴图拖入shader的该贴图参数中。
12.根据权利要求7所述的一种ui贴图局部选中及触发对应事件的渲染系统,其特征在于:所述点击处理模块中的色块贴图对应位置的色块触发相应事件具体为根据点击ui贴图的局部坐标,该局部坐标的x轴的值除以该ui贴图的宽度值为点击的横向比例位置;该局部坐标的y轴的值除以该ui贴图的高度值为点击的纵向比例位置;根据横向比例位置和纵向比例位置获取同大小色块贴图的该比例位置的像素,该像素的颜色触发对应的事件。
技术总结本发明涉及一种UI贴图局部选中及触发对应事件的渲染方法及系统,所述方法包括以下步骤:步骤S1、绘制对应UI贴图相同大小的色块贴图;步骤S2、对色块贴图上不同颜色色块记录对应的触发事件;步骤S3、UI贴图的全部区域默认初始渲染效果;步骤S4、UI贴图的渲染中采样色块贴图;步骤S5、根据点击UI贴图上的位置,色块贴图对应位置的色块触发相应事件,且被点击的色块的颜色对应采样的色块贴图相同颜色区域对UI贴图做选中渲染。本发明实现了对选中UI贴图的局部分区进行渲染并触发对应事件,提高了开发效率以及扩展方便。技术研发人员:刘德建,郑福淦,李佳受保护的技术使用者:福建天晴数码有限公司技术研发日:技术公布日:2024/9/2本文地址:https://www.jishuxx.com/zhuanli/20240905/287718.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表