一种电子设备切换页面的方法和电子设备与流程
- 国知局
- 2024-10-09 15:09:21

本申请涉及电子设备,尤其涉及一种电子设备切换页面的方法和电子设备。
背景技术:
1、电子设备上安装有应用。当从应用的第一界面切换到与第一界面上的控件对应的详情页时,详情页的动画效果为:详情页从电子设备的显示界面的侧面进入显示界面后,直接显示在显示界面上。示例性的,如图1中的(a)-图1中的(d)所示,当用户点击列表页面101(第一界面)上的第一列表项102(控件)后,第一列表项102的详情页面104(详情页)从电子设备的显示界面的右侧逐渐进入显示界面。
2、但是,详情页的动画效果无法体现出详情页的内容与控件的内容之间的关联性,用户的体验效果较差。
技术实现思路
1、本申请实施例提供一种电子设备切换页面的方法和电子设备,用于在电子设备从应用的第一界面切换到与第一界面上的控件对应的详情页时,能够体现详情页与控件之间的关联性。
2、为达到上述目的,本申请的实施例采用如下技术方案:
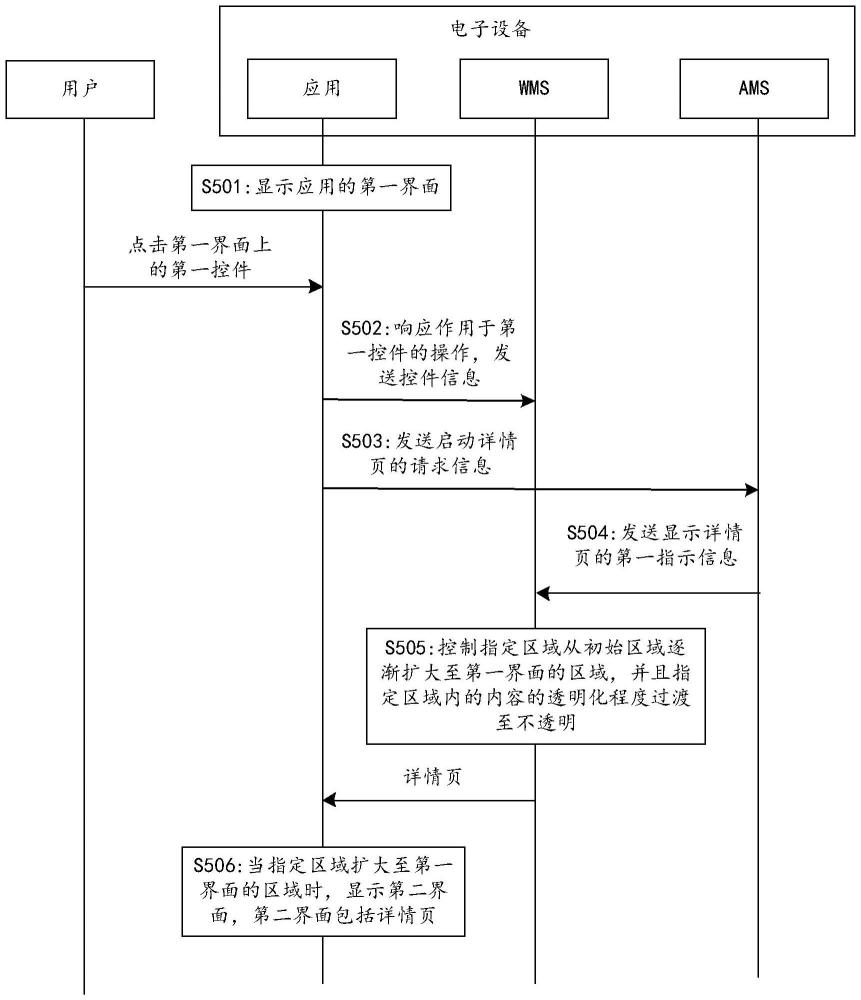
3、第一方面,提供了一种电子设备切换页面的方法,包括:电子设备显示应用的第一界面,第一界面包括第一控件;响应作用于第一控件的操作,电子设备控制指定区域从初始区域逐渐扩大至第一界面的区域,并且指定区域内的内容的透明化程度过渡至不透明;指定区域内的内容与根据指定区域在第一控件对应的详情页上进行裁切得到的内容相关联,初始区域与第一控件的区域相关联;当指定区域扩大至第一界面的区域时,电子设备显示第二界面,第二界面包括详情页。
4、本申请提供的电子设备切换页面的方法,在从第一界面切换到第一界面上的第一控件对应的详情页的过程中,电子设备在控制指定区域从与第一控件的区域相关联的区域扩大至第一界面的区域时,控制指定区域对第一控件对应的详情页进行裁切,使得指定区域内的内容与详情页的内容相关。同时,电子设备还控制指定区域内的内容的透明化程度过渡至不透明。不透明的指定区域内的内容是可以被用户看到的。这样,详情页的显示区域在从与第一控件相关联的区域逐渐扩大至第一界面的区域的过程中,详情页的内容逐渐呈现给用户,能够体现出详情页是第一界面中的第一控件的延续,从而体现出详情页的内容与第一界面中的第一控件的内容之间的关联性。
5、在一种可能的实施方式中,上述初始区域与第一控件的区域相关联,包括:初始区域的位置与第一控件的区域的位置相同,初始区域的形状与第一控件的区域的形状相同。
6、在一种可能的实施方式中,上述电子设备控制指定区域从初始区域逐渐扩大至第一界面的区域,并且指定区域内的内容的透明化程度过渡至不透明,包括:
7、电子设备生成详情页,并创建与详情页所在图层进行绑定的图层,图层的层级高于详情页所在图层,图层的背景色与第一控件的背景色相同,图层的区域与详情页所在图层的区域相同,且图层包括第一控件的内容;在指定区域从初始区域逐渐扩大至第一界面的区域的过程中,电子设备控制图层逐渐过渡至透明色,使指定区域的内容的透明化程度过渡至不透明。指定区域的内容包括按照指定区域同步地在详情页和图层上进行裁切得到的内容。
8、在一种可能的实施方式中,上述在所述指定区域从所述初始区域逐渐扩大至所述第一界面的区域的过程中,所述电子设备控制所述图层缩放。
9、在一种可能的实施方式中,上述第一界面还包括第二控件。上述方法还包括:在指定区域从初始区域逐渐扩大至第一界面的区域的过程中,电子设备控制第二控件缩放。
10、在显示详情页的过程时,显示第一界面的第二控件的动画效果,能够使页面切换过程中视觉效果更好。
11、在一种可能的实施方式中,上述电子设备控制第二控件缩放包括:电子设备控制第二控件基于第一控件的中心进行缩放。
12、在一种可能的实施方式中,上述其方法还包括:在指定区域从初始区域逐渐扩大至第一界面的区域的过程中,电子设备控制第二控件移动。
13、在一种可能的实施方式中,上述电子设备控制第二控件移动包括:第二控件沿第一界面的长度方向移动。
14、在一种可能的实施方式中,上述电子设备控制第二控件移动包括:第二控件沿第一界面的宽度方向移动。
15、在一种可能的实施方式中,上述响应作用于第一控件的操作,电子设备控制指定区域从初始区域逐渐扩大至第一页面的区域,并且指定区域内的第一内容逐渐显示出来。第一内容为第一控件对应的详情页按照指定区域进行裁切得到的内容,初始区域与第一控件的区域相关联。
16、在一种可能的实施方式中,上述电子设备控制指定区域从初始区域逐渐扩大至第一页面的区域,并且指定区域内的第一内容逐渐显示出来,包括:
17、电子设备生成详情页,并创建与详情页所在图层进行绑定的蒙版图层,蒙版图层的层级高于详情页所在图层,蒙版图层的背景色与第一控件的背景色相同,蒙版图层的区域与详情页所在图层的区域相同,且蒙版图层包括第二内容,第二内容为第一控件的内容;在指定区域从初始区域逐渐扩大至第一页面的区域的过程中,电子设备控制第二内容逐渐过渡至透明色,且第一内容逐渐显示出来。
18、由于图层与详情页所在图层绑定在一起,因此图层与详情页所在图层的大小和形状可以同步变化。又由于图层的层级高于详情页所在图层,因此在图层逐渐变至透明色的过程中,详情页所在图层可以逐渐显示出来。这样,详情页的内容可以逐渐显示出来。
19、第二方面,提供了一种电子设备,包括处理器和存储器,存储器中存储指令,当处理器执行指令时,如第一方面及其任一实施方式所述的方法被执行。
20、第三方面,提供了一种计算机可读存储介质,包括指令,当指令在电子设备上运行时,使得电子设备执行如第一方面及其任一实施方式所述的方法。
21、第四方面,提供了一种包含指令的计算机程序产品,当指令在上述电子设备上运行时,使得该电子设备执行如第一方面及其任一实施方式所述的方法。
22、第五方面,提供了一种芯片系统,该芯片系统包括处理器,用于支持电子设备实现上述第一方面中所涉及的功能。在一种可能的设计中,该装置还包括接口电路,接口电路可用于从其它装置(例如存储器)接收信号,或者,向其它装置(例如通信接口)发送信号。该芯片系统可以包括芯片,还可以包括其他分立器件。
23、第二方面至第五方面的技术效果参照第一方面及其任一实施方式的技术效果,在此不再重复。
技术特征:1.一种电子设备切换页面的方法,其特征在于,包括:
2.根据权利要求1所述的方法,其特征在于,所述电子设备控制指定区域从初始区域逐渐扩大至所述第一界面的区域,包括:
3.根据权利要求1或2所述的方法,其特征在于,所述初始区域与所述第一控件的区域相关联,包括:
4.根据权利要求1~3中任一项所述的方法,其特征在于,所述电子设备控制指定区域从初始区域逐渐扩大至所述第一界面的区域,并且所述指定区域内的第一内容所在图层的透明化程度由不透明过渡至完全透明,所述指定区域内的第二内容所在图层在所述第一内容所在图层之下,包括:
5.根据权利要求4所述的方法,其特征在于,所述创建与所述详情页所在图层进行绑定的目标图层,包括:
6.根据权利要求5所述的方法,其特征在于,所述原始图层是所述详情页所在图层的子图层,或者,所述原始图层与所述详情页所在图层具有相同的父图层。
7.根据权利要求5或6所述的方法,其特征在于,所述电子设备基于所述第一控件的位图将所述第一控件的内容绘制在所述原始图层上,得到所述目标图层之前,所述方法还包括:
8.根据权利要求4~7中任一项所述的方法,其特征在于,所述方法还包括:
9.根据权利要求1~8中任一项所述的方法,其特征在于,所述第一界面还包括第二控件,所述第二控件为所述列表项中的另一个,所述方法还包括:
10.根据权利要求9所述的方法,其特征在于,所述电子设备控制所述第二控件缩放包括:所述电子设备控制所述第二控件基于所述第一控件的中心进行缩放。
11.根据权利要求1~10中任一项所述的方法,其特征在于,所述方法还包括:
12.根据权利要求11所述的方法,其特征在于,所述电子设备控制所述第二控件移动包括:所述第二控件沿所述第一界面的长度方向移动。
13.根据权利要求11所述的方法,其特征在于,所述电子设备控制所述第二控件移动包括:所述第二控件沿所述第一界面的宽度方向移动。
14.根据权利要求11所述的方法,其特征在于,所述电子设备控制所述第二控件移动包括:所述第二控件沿所述第一界面的长度方向移动,且所述第二控件沿所述第一界面的宽度方向移动。
15.一种电子设备,其特征在于,包括处理器和存储器,所述存储器中存储指令,当所述处理器执行所述指令时,如权利要求1~14中任一项所述的方法被执行。
16.一种计算机可读存储介质,其特征在于,包括指令,当所述指令在电子设备上执行时,使得所述电子设备执行如权利要求1~14中任一项所述的方法。
17.一种计算机计算机程序产品,其特征在于,包括指令,当所述指令在电子设备上执行时,使得所述电子设备执行如权利要求1~14中任一项所述的方法。
技术总结本申请公开了一种电子设备切换页面的方法和电子设备,属于电子设备技术领域,用于在电子设备从应用的第一界面切换到与第一界面上的控件对应的详情页时,能够体现详情页与控件之间的关联性。电子设备切换页面的方法包括:电子设备显示应用的第一界面,第一界面包括第一控件;响应作用于第一控件的操作,电子设备控制指定区域从初始区域逐渐扩大至第一界面的区域,并且指定区域内的内容的透明化程度过渡至不透明;指定区域内的内容与根据指定区域在第一控件对应的详情页上进行裁切得到的内容相关联,初始区域与第一控件的区域相关联;当指定区域扩大至第一界面的区域时,电子设备显示第二界面,第二界面包括详情页。技术研发人员:胡建沛受保护的技术使用者:荣耀终端有限公司技术研发日:技术公布日:2024/9/29本文地址:https://www.jishuxx.com/zhuanli/20241009/307850.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表