一种页面构建方法和系统与流程
- 国知局
- 2024-09-14 15:15:42

本发明涉及页面构建,具体是一种页面构建方法。
背景技术:
1、现有技术cn113010162b“一种页面构建方法、装置及设备”包括接收用户对页面配置界面中的页面控件的操作信息;页面配置界面至少包括一个页面控件,页面控件用于可视化的表征页面展示元素的信息;将所述操作信息所对应的页面控件作为当前页面控件,提取所述当前页面控件基于所述操作信息所确定的控件信息;所述控件信息包括页面控件在指定方向上的长度以及页面控件的指定点相对页面配置界面的位置信息;利用所述当前页面控件的控件信息对所述页面配置界面的已有页面控件布局信息进行更新,以根据更新后的页面控件布局信息生成用于页面展示的页面展示数据。
2、现有技术cn106844514a“一种页面构建方法及终端”包括提供页面的构建界面,所述构建界面至少包括对象加载区域和关系设置区域;判断是否在对象加载区域中加载了业务表;判断是否在关系设置区域中选择了关系类型;若对象加载区域中加载了业务表且关系设置区域中选择了关系类型,根据所加载的业务表与所选择的关系类型生成页面元数据;若接收到页面生成指令,根据页面元数据生成与所述业务场景相关联的页面。
3、综上所述,页面构建不仅仅是技术实现,更是用户体验和性能的综合考量,在页面构建过程中,提升页面加载速度以及元素响应时间是至关重要的,因为快速加载和快速响应不仅改善了用户体验,还对整体网站性能有显著影响,现有的页面构建技术通常会引入大量第三方脚本和组件可能会增加页面的加载时间,并可能对用户体验产生负面影响。
技术实现思路
1、为了解决上述技术问题,本发明的目的在于提供一种页面构建方法,包括以下步骤:
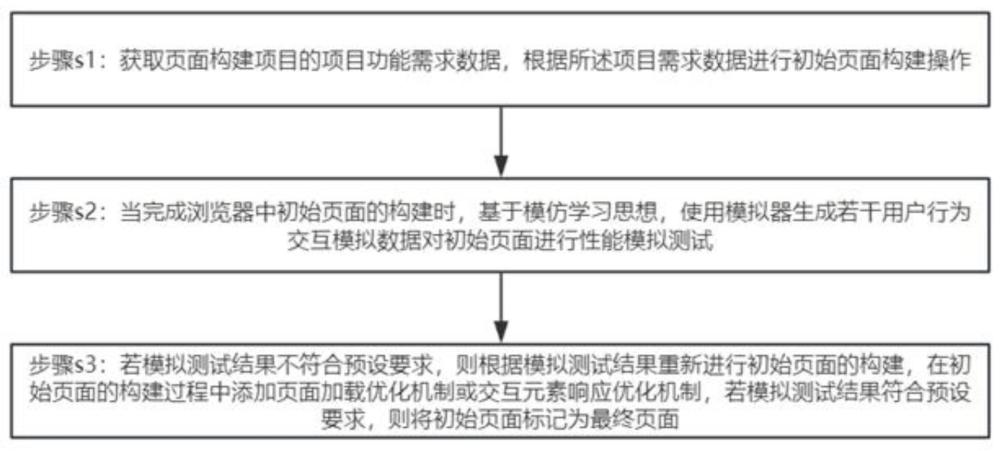
2、步骤s1:获取页面构建项目的项目功能需求数据,根据所述项目需求数据进行初始页面构建操作;
3、步骤s2:当完成浏览器中初始页面的构建时,基于模仿学习思想,使用模拟器生成若干用户行为交互模拟数据对初始页面进行性能模拟测试;
4、步骤s3:若模拟测试结果不符合预设要求,则根据模拟测试结果重新进行初始页面的构建,在初始页面的构建过程中添加页面加载优化机制或交互元素响应优化机制,若模拟测试结果符合预设要求,则将初始页面标记为最终页面。
5、进一步的,获取页面构建项目的项目功能需求数据,根据所述项目需求数据进行初始页面构建操作的过程包括:
6、获取页面构建项目的项目功能需求数据,根据项目功能需求数据进行页面的信息架构设计和wireframe设计,获取待构建的初始页面的资源信息,所述资源信息包括信息架构数据、元素布局数据以及视觉设计数据,并根据所述信息架构数据、元素布局数据以及视觉设计数据进行html结构编写、ccs样式设计和javascript交互编写操作,完成浏览器中初始页面的构建。
7、进一步的,当完成浏览器中初始页面的构建时,基于模仿学习思想,使用模拟器生成若干用户行为交互模拟数据对初始页面进行性能模拟测试的过程包括:
8、获取页面构建项目的项目性能需求数据,所述项目性能需求数据包括页面加载时间门槛以及交互元素响应时间门槛;
9、当完成浏览器中初始页面的构建时,基于模仿学习思想,使用模拟器生成若干用户行为交互模拟数据,所述用户行为交互模拟数据包括初始页面内各个交互元素的访问量和用户停留时长、用户浏览路径,使用所述用户行为交互模拟数据对完成构建的初始页面的加载过程以及交互元素响应过程进行模拟测试,获取在不同用户行为交互模拟数据条件下浏览器中初始页面的页面加载时间以及交互元素响应时间。
10、进一步的,若模拟测试结果不符合预设要求,则根据模拟测试结果重新进行初始页面的构建,在初始页面的构建过程中添加页面加载优化机制或交互元素响应优化机制,若模拟测试结果符合预设要求,则将初始页面标记为最终页面的过程包括:
11、将初始页面的页面加载时间以及交互元素响应时间分别与页面加载时间门槛和交互元素响应时间门槛进行比较,若存在初始页面的页面加载时间大于页面加载时间门槛,则构建页面加载优化机制并在初始页面的构建过程中添加页面加载优化机制,所述页面加载优化机制根据用户行为交互模拟数据自适应调整页面加载过程,若存在交互元素响应时间大于交互元素响应时间门槛,则构建交互元素响应优化机制并在初始页面的构建过程中添加交互元素响应优化机制,所述交互元素响应优化机制根据用户行为交互模拟数据自适应调整交互元素响应过程;
12、若初始页面的页面加载时间小于等于页面加载时间门槛且交互元素响应时间小于等于交互元素响应时间门槛,则将初始页面标记为最终页面。
13、进一步的,页面加载优化机制根据用户行为交互模拟数据自适应调整页面加载过程包括:
14、获取初始页面的页面加载时间大于页面加载时间门槛时对应的用户行为交互模拟数据,从用户行为交互模拟数据提取用户浏览路径、各个交互元素的用户停留时长,首先根据用户浏览路径获取用户访问的若干交互元素的访问次序,并将所述若干交互元素标记为关键交互元素,构建元素加载次序表,根据所述访问次序将关键交互元素依次填入加载次序表中;
15、获取加载次序表中所有关键交互元素的累计加载时长以及页面加载固有时长,判断所述累计加载时长与页面加载固有时长之和是否大于页面加载时间门槛,若大于,则提取各个关键交互元素的用户停留时长,在页面加载时间门槛的基础上,从加载次序表的首位开始依次添加各个关键交互元素的用户停留时长,当页面加载时间门槛与依次添加的各个关键交互元素的用户停留时长之和小于等于累计加载时长与页面加载固有时长之和时,将所述依次添加的各个关键交互元素标记为第一关键交互元素,将加载次序表中除第一关键交互元素外的其它关键交互元素以及初始页面中除关键交互元素之外的其它交互元素标记为缓加载交互元素;
16、若小于等于,则将加载次序表中所有关键交互元素标记为第一关键交互元素,将初始页面中除关键交互元素之外的其它交互元素标记为缓加载交互元素;
17、在完成第一关键交互元素和缓加载交互元素标记后进行页面加载操作。
18、进一步的,进行页面加载操作的过程包括:
19、浏览器向服务器发送关于第一关键交互元素和缓加载交互元素的http请求,服务器在接收到http请求后,优先向浏览器发送关于第一关键交互元素的资源信息,当浏览器根据第一关键交互元素的完整资源信息完成第一关键交互元素的加载后,在浏览器上显示初始页面;
20、在浏览器上完成初始页面的显示后,服务器向浏览器发送关于缓加载交互元素的资源信息,浏览器根据缓加载交互元素的资源信息,在初始页面上进行缓加载交互元素的加载。
21、进一步的,交互元素响应优化机制根据用户行为交互模拟数据自适应调整交互元素响应过程包括:
22、获取初始页面的交互元素响应时间大于交互元素响应时间门槛时对应的用户行为交互模拟数据,将交互元素响应时间大于交互元素响应时间门槛时对应的交互元素标记为响应超时交互元素,根据所述用户行为交互模拟数据获取各个响应超时交互元素的访问量和用户停留时长、用户浏览路径,同时获取各个响应超时交互元素在进行数据交互时的处理数据以及数据处理量,将各个响应超时交互元素的访问量、用户停留时长以及数据处理量作为评价指标,设置指标权重矩阵以及预热等级,通过模糊综合评价获取各个响应超时交互元素对于预热等级的隶属度矩阵;
23、根据隶属度矩阵以及指标权重矩阵获取各个响应超时交互元素的预热等级,同时设置预热等级阈值,对于预热等级大于预热等级阈值的响应超时交互元素,根据所述响应超时交互元素的预热等级获取所述响应超时交互元素的处理数据的预加载间隔以及预加载激活持续时间,根据所述响应超时交互元素的处理数据的预加载间隔以及预加载激活持续时间生成响应超时交互元素的周期性处理数据预加载请求,同时根据所述周期性处理数据预加载请求生成关联处理数据预加载请求,浏览器根据周期性处理数据预加载请求以及关联处理数据预加载请求进行处理数据预加载操作。
24、进一步的,根据周期性处理数据预加载请求生成关联处理数据预加载请求的过程包括:
25、根据周期性处理数据预加载请求中响应超时交互元素的用户浏览路径,提取访问次序位于所述响应超时交互元素下一位的交互元素,预设关联加载数据处理量门槛,获取交互元素在进行数据交互时的数据处理量,判断所述交互元素的数据处理量是否小于等于关联加载数据处理量门槛,若小于等于,则生成所述交互元素的关联处理数据预加载请求,同时提取访问次序位于所述交互元素下一位的交互元素,判断所述交互元素下一位的交互元素的数据处理量是否小于等于关联加载数据处理量门槛,若小于等于,则生成所述交互元素下一位的交互元素的关联处理数据预加载请求,以此类推,直至交互元素的数据处理量大于关联加载数据处理量门槛。
26、一种页面构建系统,包括监控中心,所述监控中心通信连接有页面构建模块、模拟测试模块和页面优化模块;
27、所述页面构建模块用于获取页面构建项目的项目功能需求数据,根据所述项目需求数据进行初始页面构建操作;
28、所述模拟测试模块用于在浏览器中初始页面完成构建时,基于模仿学习思想,使用模拟器生成若干用户行为交互模拟数据对初始页面进行性能模拟测试;
29、所述页面优化模块用于当模拟测试结果不符合预设要求时,根据模拟测试结果重新进行初始页面的构建,在初始页面的构建过程中添加页面加载优化机制或交互元素响应优化机制,当模拟测试结果符合预设要求时,将初始页面标记为最终页面。
30、与现有技术相比,本发明的有益效果是:获取页面构建项目的项目功能需求数据,根据所述项目需求数据进行初始页面构建操作;当完成浏览器中初始页面的构建时,基于模仿学习思想,使用模拟器生成若干用户行为交互模拟数据对初始页面进行性能模拟测试;若模拟测试结果不符合预设要求,则根据模拟测试结果重新进行初始页面的构建,在初始页面的构建过程中添加页面加载优化机制或交互元素响应优化机制,若模拟测试结果符合预设要求,则将初始页面标记为最终页面,通过页面加载优化机制调整页面加载时各资源(如图片、css、javascript等)的加载时间和顺序,找出页面加载的潜在优化空间,提升了页面的加载效率和整体性能,以及通过交互元素响应优化机制在页面初始化时只加载必要的交互元素的处理数据,从而减少交互元素响应时间,通过以上策略和技术的综合应用,显著提升网站的页面加载速度和元素响应速度,确保页面在性能和用户体验方面达到预期的高标准。
本文地址:https://www.jishuxx.com/zhuanli/20240914/297558.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表