前端跨域页面传递数据方法及系统与流程
- 国知局
- 2024-11-21 12:09:34

本发明涉及前端页面开发;具体而言,涉及一种前端跨域页面传递数据方法及系统。
背景技术:
1、在前端领域中,跨域是指浏览器允许服务器发送跨域请求,从而克服 ajax 只能同源使用的限制。所谓同源是指 “协议+域名+端口”三者相同,即便两个不同的域名指向同一个 ip 地址,也非同源。
2、同源策略是由 netscape 公司 1995 年引入浏览器的安全策略,是浏览器最核心也是最基本的安全功能。同源策略是一种约定,同源策略的初衷是为了保障浏览器的安全性,如果缺少了同源策略,浏览器很容易受到 xss,csfr 等攻击。
3、同源策略限制以下几种行为:
4、(1)cookie,localstorage和 indexdb无法读取;
5、(2)dom和js对象无法获取;
6、(3)ajax 请求不能发送。
7、而跨域就是通过某些手段绕过同源策略的限制,实现不同域名下的页面之间通信的效果。目前,对于有跨域访问其他域名下数据的需求,所采取的跨域解决方案主要有以下几种:
8、1、jsonp方法,该方法的原理是: <script> 标签不存在跨域请求的限制,利用<script> 标签可以请求到其他域名的页面上的数据。然而,jsonp方法存在以下缺点:
9、(1)只能处理 get 请求;
10、(2)通过 url 携带参数容易被挟持,不安全;
11、2、基于 iframe 的 document.domain方法,该方法的原理是:两个页面都通过 js强制设置 document.domain 为基础主域,从而实现跨域。然而,基于 iframe 的document.domain方法存在的缺点是:只能实现同一个主域、不同子域之间的操作
12、3、location.hash + iframe方法,该方法的原理是:a 页面欲与 b页面跨域相互通信,通过中间页 c 来实现,a、b、c三个页面之间,对于不同域之间利用 iframe 的location.hash 传值,对于相同域之间直接 js 访问来通信。然而,location.hash +iframe方法存在的缺点是:location.hash 会直接暴露在 url 里,并且在一些浏览器里会产生历史记录,数据安全性不高,也影响到用户体验;另外由于url大小的限制,支持传递的数据量不大。
13、4、window.name + iframe方法,该方法的原理是:name 值在不同的页面(甚至不同的域名)加载后依然存在,并且可以支持非常长的 name 值(2mb),通过iframe的src属性由外域转向本地域,跨域数据即由iframe的 window.name 从外域传递到了本地域。然而,window.name + iframe方法存在的缺点是:window.name 容量有限;window.name 的方式只能用于支持跨域的 http 协议对于其他协议(如 ftp)不支持;在某些浏览器中,如果iframe 被重定向到一个不同的域,那么 window.name 的值会丢失,可靠性低。
技术实现思路
1、鉴于此,本发明的目的在于提出一种前端跨域页面传递数据方法及系统,采用iframe + postmessage 的方式,基于iframe和 postmessage作为适用于不同域之间安全通信的 api的特性,解决现有技术的location.hash + iframe,window.name + iframe,iframe + domain 等方案存在的不安全以及容量有限、可靠性低等局限性问题,实现来自不同源的页面(跨域)进行安全的数据交互,从而提高前端页面开发效率。
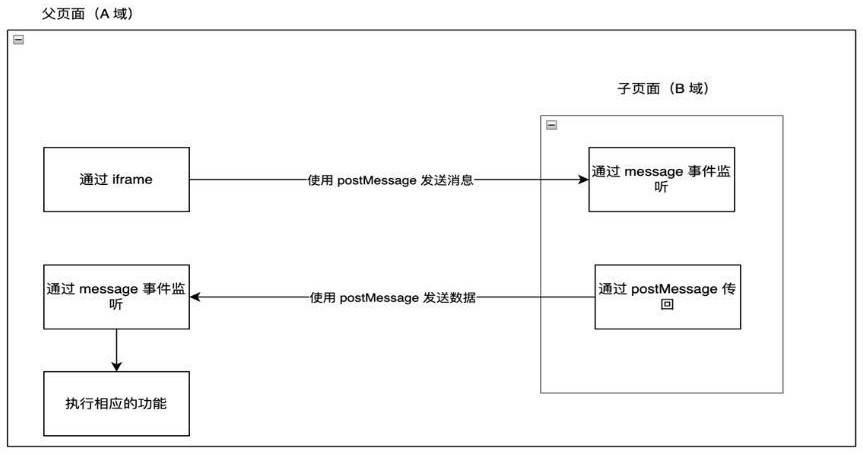
2、本发明提供前端跨域页面传递数据方法,包括以下步骤:
3、s1、设置父页面(a域)的iframe 的 src 属性为需要通信的子页面(b 域)的url地址;
4、s2、子页面(b域)加载完成后,在所述子页面(b域)使用 postmessage 方法发送消息给所述父页面(a域);
5、postmessage 是 html5 xmlhttprequest level2 中的 api,且是为数不多可以跨域操作的 window 属性之一,postmessage可用于解决以下方面的问题
6、(1)页面和其打开的新窗口的数据传递;
7、(2)多窗口之间的消息传递;
8、(3)页面与嵌套的 iframe 消息传递;
9、(4)上面 3 个场景的跨域数据传递。
10、结合postmessage 的优势,使用 iframe 和 postmessage 的方式可以解决现有方案location.hash + iframe,window.name + iframe, iframe + domain 等方案存在的不安全以及容量有限等局限性。
11、s3、由父页面(a域)监听 message 事件,在事件处理函数中接收并处理所述子页面(b域)发送过来的消息;
12、s4、当子页面(b域)需要获取父页面(a域)的消息时,在所述父页面(a域)使用postmessage方法发送消息给所述子页面(b域);
13、s5、由所述子页面(b域)监听 message 事件,在事件处理函数中接收并处理所述父页面(a域)发送过来的消息。
14、进一步地,所述s2步骤的在所述子页面(b域)使用 postmessage 方法发送消息给所述父页面(a域)包括:
15、在要发送消息的子页面(b域)的窗口或标签页中,使用 postmessage 方法向父页面(a域)的目标窗口发送消息,父页面(a域)接收到两个参数:要发送的消息对象、目标窗口的标识符,其中,所述目标窗口的标识符是可选的。
16、进一步地,所述s3步骤的由父页面(a域)监听 message 事件包括:在父页面(a域)的目标窗口中,使用window.addeventlistener 方法注册 message 事件,在回调函数中定义对接收到数据的处理方式;当父页面(a域)有消息传来时,调用之前定义好的所述回调函数,获取到发送的消息内容。
17、进一步地,所述s4步骤的在所述父页面(a域)使用 postmessage 方法发送消息给所述子页面(b域)包括:
18、在要发送消息的父页面(a域)的窗口或标签页中,使用 postmessage 方法向子页面(b域)的目标窗口发送消息,子页面(b域)接收到两个参数:要发送的消息对象、目标窗口的标识符,其中,所述目标窗口的标识符是可选的。
19、进一步地,所述s5步骤的由所述子页面(b域)监听 message 事件包括:在子页面(b域)的目标窗口中,使用window.addeventlistener 方法注册 message 事件,在回调函数中定义对接收到数据的处理方式;当子页面(b域)有消息传来时,调用之前定义好的所述回调函数,获取到发送的消息内容。
20、进一步地,所述postmessage 方法包括设置消息能够发送到的域的域名白名单,指定目标 origin 域的参数,所述目标 origin 域表示消息能够发送到哪些域,保证只有指定的域能够接收到消息。
21、本发明还提供前端跨域页面传递数据系统,执行如上述所述的前端跨域页面传递数据方法,包括:
22、设置iframe属性模块:用于设置父页面的iframe 的 src 属性为需要通信的子页面的url地址;
23、子页面发送消息给父页面模块:用于子页面加载完成后,在所述子页面使用postmessage 方法发送消息给所述父页面;
24、父页面监听事件模块:用于由父页面监听 message 事件,在事件处理函数中接收并处理所述子页面发送过来的消息;
25、父页面发送消息给子页面模块:用于当子页面需要获取父页面的消息时,在所述父页面使用postmessage方法发送消息给所述子页面;
26、子页面监听事件模块:用于由所述子页面监听 message 事件,在事件处理函数中接收并处理所述父页面发送过来的消息。
27、本发明还提供一种计算机可读存储介质,其上存储有计算机程序,所述程序被处理器执行时实现如上述所述的前端跨域页面传递数据方法的步骤。
28、本发明还提供一种计算机设备,所述计算机设备包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现如上述所述的前端跨域页面传递数据方法的步骤。
29、与现有技术相比,本发明的有益效果在于:
30、本发明提供的前端跨域页面传递数据方法及系统采用iframe+ postmessage 的方式,使用postmessage能够将消息发送到特定的目标origin域,可防止数据泄漏到未经授权的域;使用 postmessage 传输数据只需调用 postmessage方法并提供所需的数据以及目标origin域即可,简单易行;由于postmessage是异步消息发送函数,不会阻塞主线程,因此可同时处理其他任务;使用postmessage 可实现在不同的文档(iframe)或者不同的窗口(如窗口,标签页)之间进行跨文档通信,允许来自不同源的页面(跨域)进行安全的数据交互,并且支持传递的数据量大,可靠性强,有效提高了前端页面开发效率。
本文地址:https://www.jishuxx.com/zhuanli/20241120/334592.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
下一篇
返回列表