一种Tab栏目焦点居中显示方法、系统、装置及介质与流程
- 国知局
- 2024-12-06 12:14:51

本发明涉及界面显示,更具体的说是涉及一种tab栏目焦点居中显示方法、系统、装置及介质。
背景技术:
1、随着科技的飞速发展,智能终端设备如智能手机、平板电脑及笔记本电脑等,已成为人们日常生活与工作中不可或缺的工具。这些设备上的用户界面设计直接关系到用户体验的优劣,其中tab栏目作为一种重要的导航元素,广泛应用于各类应用程序中,用于展示多样化的页面或功能入口,极大地方便了用户的操作与浏览。
2、然而,在当前的界面设计实践中,当tab栏目的数量超出屏幕宽度的容纳范围时,传统做法是通过滚动条来允许用户横向或纵向滚动tab栏,以访问所有tab。这种设计方式在tab数量较少时尚能勉强接受,但随着应用程序功能的不断丰富和复杂化,tab栏目的数量显著增加,导致用户需要频繁滚动tab栏以定位到所需的功能入口。这种操作不仅繁琐耗时,降低了用户的操作效率,还可能导致用户在滚动过程中迷失方向,增加了认知负担。
3、更为严重的是,当目标tab位于屏幕边缘,用户通过滚动找到并选中它时,由于视线焦点与屏幕中心的偏离,用户往往需要调整视线或再次滚动屏幕以查看该tab对应的页面内容,这进一步加剧了操作的不便和用户体验的下降。
技术实现思路
1、针对以上问题,本发明的目的在于提供一种tab栏目焦点居中显示方法、系统、装置及介质,通过自动调整tab栏目的显示位置,使得获得焦点的tab始终位于屏幕中心,从而简化用户操作,提高界面友好性和操作效率。
2、本发明为实现上述目的,通过以下技术方案实现:
3、第一方面,本发明公开了一种tab栏目焦点居中显示方法,包括:
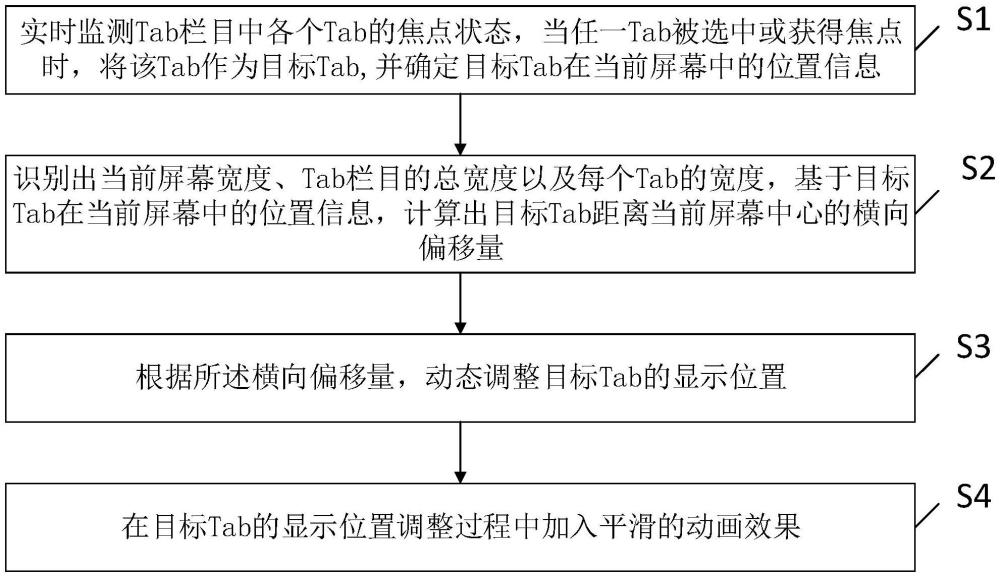
4、实时监测tab栏目中各个tab的焦点状态,当任一tab被选中或获得焦点时,将该tab作为目标tab,并确定目标tab在当前屏幕中的位置信息;
5、识别出当前屏幕宽度、tab栏目的总宽度以及每个tab的宽度,基于目标tab在当前屏幕中的位置信息,计算出目标tab距离当前屏幕中心的横向偏移量;
6、根据所述横向偏移量,动态调整目标tab的显示位置;
7、在目标tab的显示位置调整过程中加入平滑的动画效果。
8、进一步,所述实时监测tab栏目中各个tab的焦点状态,当任一tab被选中或获得焦点时,将该tab作为目标tab,包括:
9、在终端设备的ui框架中注册事件监听器;
10、利用事件监听器实时监听用户的点击或触摸事件;
11、当用户的点击或触摸事件发生在tab栏目中的任一个tab上时将这个tab标记为目标tab。
12、进一步,所述确定目标tab在当前屏幕中的位置信息,包括:
13、使用屏幕截图工具捕获包含目标tab所在行的屏幕区域,并通过图像处理技术裁剪出该行图像;
14、在裁剪出的行图像中,通过机器学习识别技术找到所有tab元素,并基于它们的水平位置排序,从而确定目标tab的序号f。
15、进一步,所述识别出当前屏幕宽度、tab栏目的总宽度以及每个tab的宽度,基于目标tab在当前屏幕中的位置信息,计算出目标tab距离当前屏幕中心的横向偏移量,包括:
16、通过原生api提供的getwidth方法获取当前屏幕宽度ws、tab栏目的总宽度wt以及每个tab的宽度w;
17、通过公式p=1/2(ws-wt)计算出tab栏目两侧的留白宽度;
18、利用偏移量计算公式计算出目标tab距离当前屏幕中心的横向偏移量。
19、进一步,所述横向偏移量计算公式具体如下:
20、
21、其中,s为tab之间的间隔宽度,o为目标tab距离当前屏幕中心的横向偏移量。
22、进一步,所述根据所述横向偏移量,动态调整目标tab的显示位置,包括:当横向偏移量是正数时,移动方向为左,移动距离为横向偏移量的绝对值;当横向偏移量是负数时,移动方向为右,移动距离为横向偏移量的绝对值;根据移动方向和移动距离,通过滚动操作将目标tab移动到屏幕的中心位置。
23、进一步,所述在目标tab的显示位置调整过程中加入平滑的动画效果,包括:采用translateanimation类,通过设定目标tab起始位置和终止指纹的坐标值,在tab栏目位置调整过程中加入平滑动画效果。
24、第二方面,本发明还公开了一种tab栏目焦点居中显示系统,包括:
25、焦点检测模块,用于实时监测tab栏目中各个tab的焦点状态,当任一tab被选中或获得焦点时,将该tab作为目标tab,并确定目标tab在当前屏幕中的位置信息;位置计算模块,用于识别出当前屏幕宽度、tab栏目的总宽度以及每个tab的宽度,基于目标tab在当前屏幕中的位置信息,计算出目标tab距离当前屏幕中心的横向偏移量;
26、动态调整模块,用于根据所述横向偏移量,动态调整目标tab的显示位置;
27、效果模块,用于在目标tab的显示位置调整过程中加入平滑的动画效果。
28、第三方面,本发明还公开了一种tab栏目焦点居中显示装置,包括:
29、存储器,用于存储tab栏目焦点居中显示程序;
30、处理器,用于执行所述tab栏目焦点居中显示程序时实现如上文任一项所述tab栏目焦点居中显示方法的步骤。
31、第四方面,本发明还公开了一种可读存储介质,所述可读存储介质上存储有tab栏目焦点居中显示程序,所述tab栏目焦点居中显示程序被处理器执行时实现如上文任一项所述tab栏目焦点居中显示方法的步骤。
32、对比现有技术,本发明有益效果在于:
33、1、本发明通过实时监测tab栏目的焦点状态,并动态调整被选中tab至屏幕中心位置,结合平滑动画效果,使得用户无论点击哪个tab都能立即获得清晰的视觉反馈,极大地提升了用户在使用tab栏时的体验感和操作流畅度。
34、2.本发明通过精确计算目标tab与屏幕中心的横向偏移量,并据此调整tab位置,确保每个tab在被选中时都能居中显示,不仅使得界面布局更加均衡美观,也避免了因tab位置偏离中心而造成的视觉不适,进一步增强了界面的整体美观性。
35、3、本发明利用高效的算法和原生api获取屏幕及tab相关参数,结合机器学习识别技术快速定位目标tab,确保了焦点调整操作的迅速响应。同时,通过平滑动画效果的引入,既提升了用户交互的趣味性,又未对应用的性能造成明显负担,保证了应用的流畅运行和高效性能。
36、由此可见,本发明与现有技术相比,具有突出的实质性特点和显著的进步,其实施的有益效果也是显而易见的。
技术特征:1.一种tab栏目焦点居中显示方法,其特征在于,包括:
2.根据权利要求1所述的tab栏目焦点居中显示方法,其特征在于,所述实时监测tab栏目中各个tab的焦点状态,当任一tab被选中或获得焦点时,将该tab作为目标tab,包括:
3.根据权利要求2所述的tab栏目焦点居中显示方法,其特征在于,所述确定目标tab在当前屏幕中的位置信息,包括:
4.根据权利要求3所述的tab栏目焦点居中显示方法,其特征在于,所述识别出当前屏幕宽度、tab栏目的总宽度以及每个tab的宽度,基于目标tab在当前屏幕中的位置信息,计算出目标tab距离当前屏幕中心的横向偏移量,包括:通过原生api提供的getwidth方法获取当前屏幕宽度ws、tab栏目的总宽度wt以及每个tab的宽度w;
5.根据权利要求4所述的tab栏目焦点居中显示方法,其特征在于,所述横向偏移量计算公式具体如下:
6.根据权利要求5所述的tab栏目焦点居中显示方法,其特征在于,所述根据所述横向偏移量,动态调整目标tab的显示位置,包括:
7.根据权利要求6所述的tab栏目焦点居中显示方法,其特征在于,所述在目标tab的显示位置调整过程中加入平滑的动画效果,包括:
8.一种tab栏目焦点居中显示系统,其特征在于,包括:
9.一种tab栏目焦点居中显示装置,其特征在于,包括:
10.一种可读存储介质,其特征在于:所述可读存储介质上存储有tab栏目焦点居中显示程序,所述tab栏目焦点居中显示程序被处理器执行时实现如权利要求1至7任一项权利要求所述的tab栏目焦点居中显示方法的步骤。
技术总结本发明提出的一种Tab栏目焦点居中显示方法、系统、装置及介质,所述方法包括:实时监测Tab栏目中各个Tab的焦点状态,当任一Tab被选中或获得焦点时,将该Tab作为目标Tab,并确定目标Tab在当前屏幕中的位置信息;识别出当前屏幕宽度、Tab栏目的总宽度以及每个Tab的宽度,基于目标Tab在当前屏幕中的位置信息,计算出目标Tab距离当前屏幕中心的横向偏移量;根据所述横向偏移量,动态调整目标Tab的显示位置;在目标Tab的显示位置调整过程中加入平滑的动画效果。本发明通过自动调整Tab栏目的显示位置,使得获得焦点的Tab始终位于屏幕中心,从而简化用户操作,提高界面友好性和操作效率。技术研发人员:梁洪运,修志远,石晓龙,王翰宇,林洪刚受保护的技术使用者:山东浪潮超高清智能科技有限公司技术研发日:技术公布日:2024/12/2本文地址:https://www.jishuxx.com/zhuanli/20241204/340199.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。