存储器装置的制作方法
- 国知局
- 2024-07-31 19:34:44

本发明涉及一种存储器装置,尤其是涉及一种可降低布局面积并维持负载平衡的存储器装置。
背景技术:
1、在所谓的开放式位线(open bit-line)架构的动态随机存取存储器中,感测放大器需设置在于每个存储单元区块的两边。其中,每个存储单元区块会被拆分成两个相同的数量并通过二边的感测放大器进行读写。
2、在此架构下,已知的存储器边缘的两个存储单元区块会由于仅有一半被连接至感测放大器而无法正常的进行读写。也就是说,已知的存储器中会有二个完整尺寸的存储单元区块无法使用,造成布局面积的浪费。这样的配置在大尺寸的存储器中或许并不显著。但在小尺寸的存储器中(例如应用于人工智能计算的存储器),无法使用的存储单元区块相对于存储器的电路尺寸比例会显著的增加,进而大幅的影响制造成本。
技术实现思路
1、本发明是针对一种存储器装置,在维持感测放大器的两输入端间的负载平衡的前提下,有效降低电路布局所需的面积。
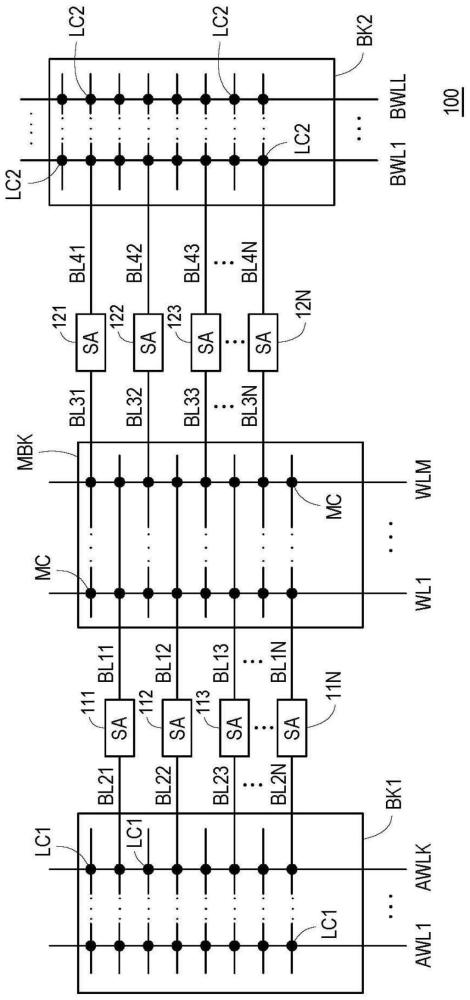
2、根据本发明的实施例,本发明的存储器装置包括至少一存储单元区块、第一边界区块、第二边界区块、多个第一感测放大器以及多个第二感测放大器。第一边界区块耦接至多条第一字线,其中第一字线中的至少其中之一接收被使能的第一字线信号。第二边界区块耦接至多条第二字线,其中第二字线中的至少其中之一接收被使能的第二字线信号。第一感测放大器设置在所述第一边界区块与存储单元区块间,分别耦接至存储单元区块的多条第一位线,并分别耦接至第一边界区块的多条第二位线。第二感测放大器设置在第二边界区块与存储单元区块间,分别耦接至存储单元区块的多条第三位线,并分别耦接至第二边界区块的多条第四位线。
3、基于上述,本发明在存储单元区块的两侧边分别设置第一边界区块以及第二边界区块。并利用使第一边界区块以及第二边界区块中的部分字线被使能来提供负载至对应的感测放大器,以使感测放大器的两输入端的负载可以平衡,提升感测放大器的感测动作的反应速率。
技术特征:1.一种存储器装置,包括:
2.根据权利要求1所述的存储器装置,其中每一所述第一感测放大器的第一输入端耦接至每一所述第一位线,每一所述第一感测放大器的第二输入端耦接至每一所述第二位线,所述多个第一字线中维持接收被使能的所述第一字线信号的数量根据每一所述第一感测放大器的第一输入端上的负载来决定。
3.根据权利要求2所述的存储器装置,其中每一所述第一感测放大器的所述第一输入端与每一所述第一感测放大器的所述第二输入端上的负载相等。
4.根据权利要求1所述的存储器装置,其中每一所述第二感测放大器的第一输入端耦接至每一所述第三位线,每一所述第二感测放大器的第二输入端耦接至每一所述第四位线,所述多个第二字线中维持接收被使能的所述第二字线信号的数量根据每一所述第二感测放大器的第一输入端上的负载来决定。
5.根据权利要求4所述的存储器装置,其中每一所述第二感测放大器的所述第一输入端与每一所述第二感测放大器的所述第二输入端上的负载的差值小于默认临界值。
6.根据权利要求1所述的存储器装置,其中所述多个第一字线的总数量低于所述至少一存储单元区块的字线的总数量,所述多个第二字线的总数量低于所述至少一存储单元区块的字线的总数量。
7.根据权利要求1所述的存储器装置,其中所述第一边界区块还包括多个第一负载组件,每一所述第一负载组件耦接至对应的每一所述第一字线以及对应的每一所述第二位线,所述第二边界区块更包括多个第二负载组件,每一所述第二负载组件耦接至对应的每一所述第二字线以及对应的每一所述第四位线。
8.根据权利要求1所述的存储器装置,还包括:
9.根据权利要求8所述的存储器装置,其中所述控制器根据每一所述第一感测放大器的第一输入端上的负载或每一所述第一感测放大器的反应速率来调整所述第一数量。
10.根据权利要求8所述的存储器装置,其中所述控制器根据每一所述第二感测放大器的第一输入端上的负载或每一所述第二感测放大器的反应速率来调整所述第二数量。
技术总结本发明提供一种存储器装置。存储器装置包括至少一存储单元区块、第一边界区块、第二边界区块、多个第一感测放大器以及多个第二感测放大器。第一边界区块耦接至多条第一字线,其中第一字线中的至少其中之一接收被使能的第一字线信号。第二边界区块耦接至多条第二字线,其中第二字线中的至少其中之一维持接收被使能的第二字线信号。第一感测放大器设置在第一边界区块与存储单元区块间。第二感测放大器设置在第二边界区块与存储单元区块间。技术研发人员:杜盈德受保护的技术使用者:华邦电子股份有限公司技术研发日:技术公布日:2024/1/22本文地址:https://www.jishuxx.com/zhuanli/20240731/183123.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 YYfuon@163.com 举报,一经查实,本站将立刻删除。
上一篇
存储库系统的制作方法
下一篇
返回列表